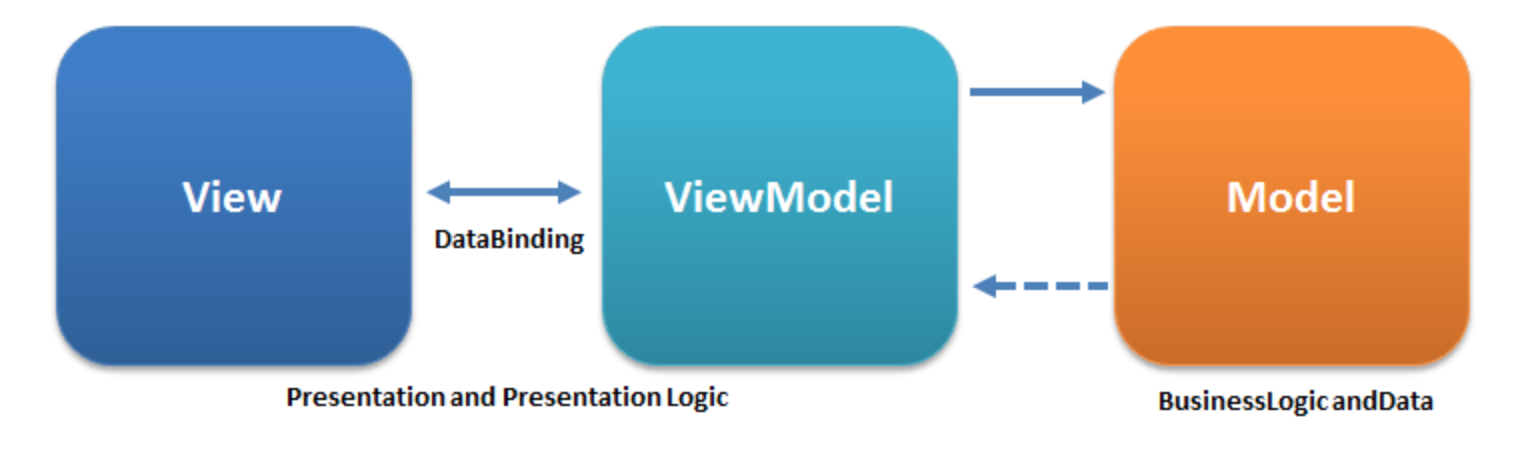
MVVM是Model-View-ViewModel的缩写
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,是一种软件设计模型

模型
模型是指代表真实状态内容的领域模型(面向对象),或指代表内容的数据访问层(以数据为中心)。
视图
就像在MVC和MVP模式中一样,视图是用户在屏幕上看到的结构、布局和外观(UI)。
视图模型
视图模型是暴露公共属性和命令的视图的抽象。MVVM没有MVC模式的控制器,也没有MVP模式的presenter,有的是一个绑定器。在视图模型中,绑定器在视图和数据绑定器之间进行通信。
简单对于前端来说:
View是视图(UI代码),Model是数据(逻辑代码),ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。
用
JavaScript在浏览器中操作HTML,经历了若干发展阶段
- 直接用
JavaScript操作DOM节点,使用浏览器提供的原生API - 出于兼容性和代码简洁的目的,使用
jQuery提供的API代替原生API MVC模式:需要服务器端配合,JavaScript可以在前端修改服务器渲染后的数据MVVM: 首先由微软提出
在
MVVM中,不必关心DOM 树结构,只需关心数据存储方式
一个MVVM框架和jQuery操作DOM相比有什么区别?
- jQuery
<p>Hello, <span id="name">Bart</span>!</p>
<p>You are <span id="age">12</span>.</p>
var name = 'Homer';
var age = 51;
$('#name').text(name);
$('#age').text(age);
- MVVM
var person = {
name: 'Bart',
age: 12
};
person.name = 'Homer';
person.age = 51;
MVVM的设计思想:关注Model的变化,让MVVM框架去自动更新DOM的状态,从而把开发者从操作DOM的繁琐步骤中解脱出来!
使用现状
三大前端框架:React, VUE, Angular中React, VUE都是 MVVM
实现一个类似Vue的简单MVVM模式,暂且不想写~~~,之后补充
参考文献:
优秀不够,要无可替代



