css 盒子模型
css盒子模型
CSS中, 每一个元素都占有一定的空间 。盒子模型也叫框模型,它规定了元素框处理元素内容( content )、内边距( padding )、边框( border ) 和 外边距( margin ) 的方式。在HTML文档中,每个元素都有盒子模型。
- 内边距、边框和外边距都是可选的,默认值是零 。
- margin塌陷、margin重叠( 兄弟和兄弟之间的距离 ): 标准文档流中,两个盒子,分别有上下外边距,竖直方向的margin不叠加,只取较大的值作为margin水平方向的margin是可以叠加的。
- 设置父子之间的距离,我们最好使用父元素的padding。
盒模型分类
-
盒模型分为 : W3C标准盒子 、IE盒子
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
box-sizing的默认属性是content-box
-
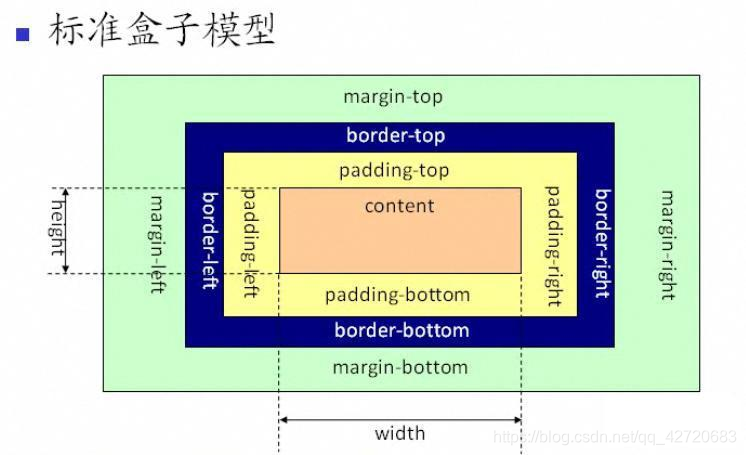
**W3C ** 标准盒子(content-box)
此种模式: 元素的 width ,实际上只包含 content
盒子总宽度 = margin + border + padding + width
内容盒子: 是指块元素box-sizing属性为content-box的盒模型 。 一般在现代浏览器中使用的都是正常盒模型content-box。它所说的width一般只包含内容,不包含padding与margin,并且盒子的大小会以内容优先,自动扩展,子元素可以撑开父元素。 大小可以随内容的变化而变化

-
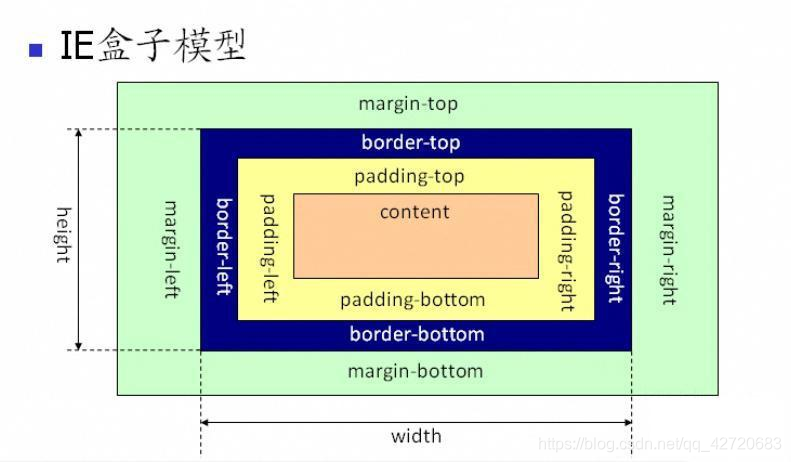
IE盒子(border-box)
此种模式:width = content + padding + border
盒子总宽 = margin + width
怪异盒模型(边框盒子) ,是指块元素box-sizing属性为border-box的盒模型。 一般在IE浏览器中默认为这种怪异盒模型,但是由于其自身的特殊性,手机页面中也有使用怪异盒模型。怪异盒模型中,父元素的盒模型确定,子元素无法撑开父元素的盒模型。 大小不能被内容改变

--- end -----
优秀不够,要无可替代






