handsontable 拖动末尾列至前面列位置,被拖动列消失的问题
问题描述:将最后一列在往前面列位置进行拖动后,被拖动的最后列消失掉了。
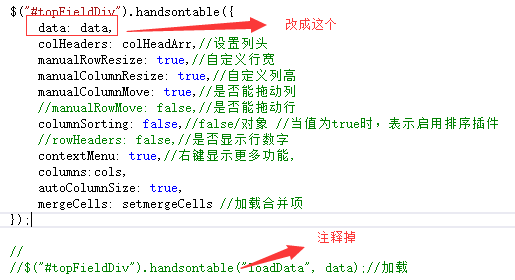
解决办法:在handsontabel绑定中去设置data值,取消通过 loadData 绑定data


$("#topFieldDiv").handsontable({
data: data,
colHeaders: colHeadArr,//设置列头
manualRowResize: true,//自定义行宽
manualColumnResize: true,//自定义列高
manualColumnMove: true,//是否能拖动列
//manualRowMove: false,//是否能拖动行
columnSorting: false,//false/对象 //当值为true时,表示启用排序插件
//rowHeaders: false,//是否显示行数字
contextMenu: true,//右键显示更多功能,
columns: cols,
autoColumnSize: true,
mergeCells: setmergeCells //加载合并项
});
//注释以下语句,改成上面的handsontable中直接去赋值data
//以下语句会造成:最后一个列在往前拖动过程中会消失(┬_┬)
//$("#topFieldDiv").handsontable("loadData", data);//加载




