色彩

色彩色调原理
三原色:红 / 绿 / 蓝
间色:黄 / 青 / 洋红
复色:橙 / 草绿 / 碧绿 / 靛蓝 / 紫 / 玫
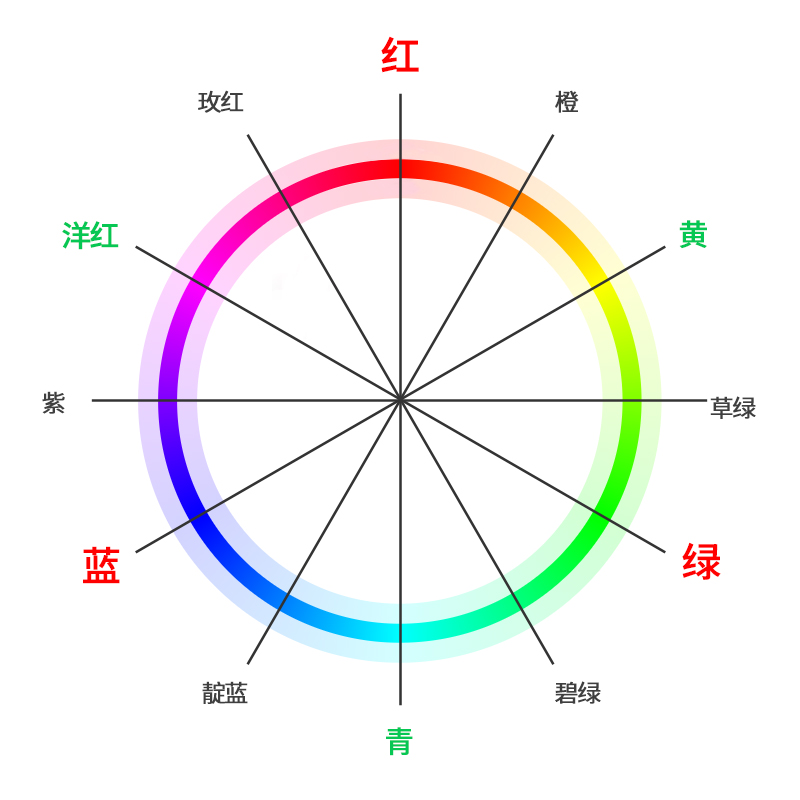
1、色轮:色轮由12种基本颜色组成,首先是红、绿、蓝三原色
2、三原色:三原色是色轮的母色,不能由其他颜色调成,在色轮呈120°
(光学三原色:红绿蓝
印刷三原色:红黄蓝)
3、间色:两原色50%的位置,并且与相邻的三原色平均混合得到 60°x2
4、复色:由相邻的原色、间色混合而成。
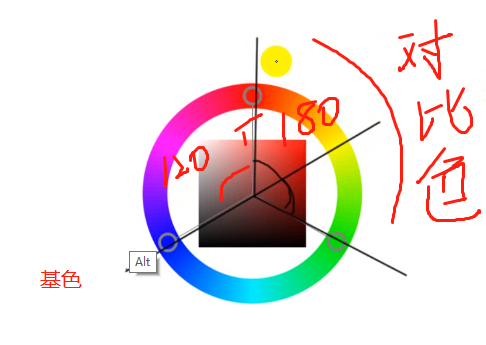
互补色:色相环上呈直线对立的颜色 呈180°
对比色:基色起120°-180°距离上的颜色为对比色

邻近色:基色起60°以内都叫邻近色。
冷暖色:指色彩的冷暖分别,色彩学上根据心理感受
暖色调:红 / 橙 / 黄
冷色调:蓝 / 青
中性色调:洋红 / 绿
黑 / 白 / 灰为无色调
暖色调给人以温暖的感觉,其中红色为最
冷色调给人以寒冷的感觉,其中蓝色为最
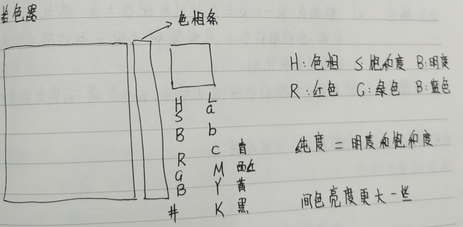
色彩三要素:色相 / 饱和度 / 明度 (亮度为第4要素)

色彩的加减关系
加色操作:基色 + 混合色 = 结果色 120°范围内
(结果色一定位于色相环上基色和目标色50%的位置)
减色操作:基色 + 互补色 = 结果色 180°范围内
(结果色一定呈现饱和度下降的状态,视为减色)
饱和度、明度为100的颜色,加减色时变化微弱
色彩的层级划分
70%主色 x3 即画面种最主要的颜色,体现在:面积最大,色彩最重,综合穿插率最高,复杂的图像还能用色相亦或者色彩冷暖进行划分,无固定面积比例。
25% 辅色 x1 辅助色,是一个设计当中用来配合主色,烘托氛围的色彩,面积相对较小,色彩较轻,出现率相对较低的色彩。无固定面积比例。
5% 点缀色 x2 即用来点缀的色彩,面积较小,画龙点睛,无固定面积比例。
渐变色:① 邻近色搭配法(基色起60°范围)太刺眼 降低 明/饱
② 间色渐变 三种颜色
③ 复色渐变
识色器划分成九宫格
1/2 偏年轻 3 酷炫 4/5/6复古 7/8/9 插画中的背景色
网页效果中也要多的出现主题色彩
使用频率最高的是 黑、白、灰
控制亮度:
(哪怕颜色不同,同样明度的字体和背景搭配也会降低辨识度)
背景 中低亮度 文案高亮度 背景 中高亮度 文案低亮度 背景 低亮度 文案中高亮度
多色背景情况下,文字颜色选黑白或者底部颜色色相做重一些
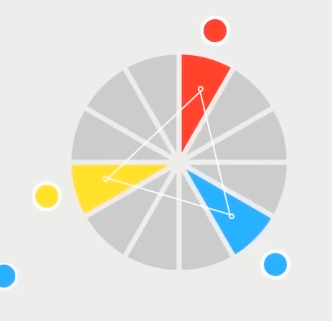
对比色
在色环上彼此距离120度的位置彼此连接形成一个正三角形

互补色:180度
对比色:120度
近似色:色环中相距30度的颜色
色彩四象限
视觉中心的黑白灰饱和度、对比度最强
万无一失的办法是周围环境颜色可以是视觉中心的低饱和衍生色或对比互补色。
体积感上色经验总结
① 亮部与暗部不要只知道加白色与黑色
② 素描关系不等于色彩关系
③ 同样的黑白灰色可以用其他颜色去代替
④ 暗部(冷色系)绿色蓝色紫色
⑤ 亮部(暖色系)红色橙色黄色
⑥ 同明度的近似色混合起来不会脏
⑦ 同明度的对比色、互补色不能混合过度,颜色会脏
coolorus PS色环插件



 浙公网安备 33010602011771号
浙公网安备 33010602011771号