随手笔记:win7 64bit
1、安装node,直接从node官网下载,安装即可。
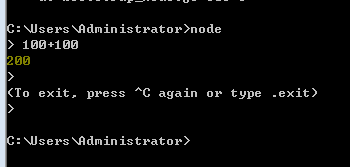
2、命令行输入 node -v 查看是否安装成功,显示node的版本号即安装成功。安装成功后,输入node,进入node环境,可以随意输入js语句,例如1+1,回车即可执行。若想退出node环境,连续两次ctrl+c。

3、还测试一下node的包管理工具-npm是否一起安装好了,命令行输入npm -v,显示版本号即可。
4、安装vue脚手架-vue-cli
访问外网比较慢可使用淘宝镜像访问
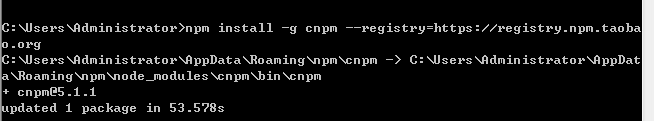
命令行输入:npm install -g cnpm --registry=https://registry.npm.taobao.org

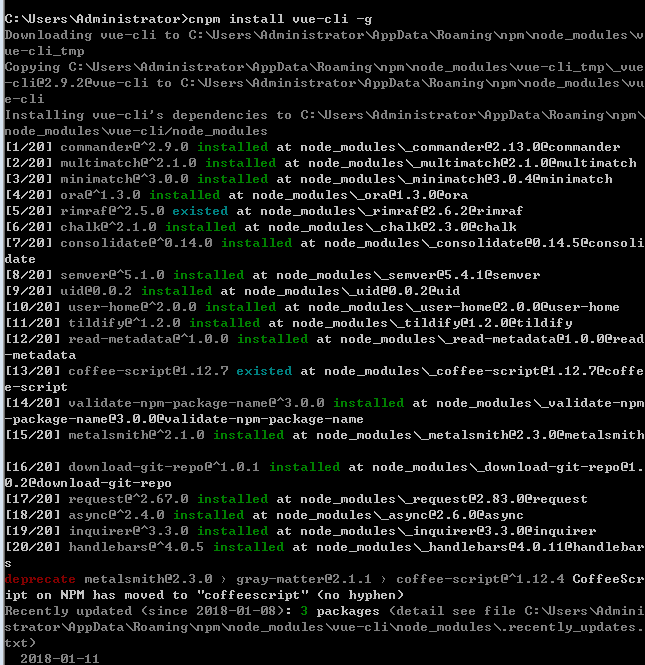
然后开始安装 输入cnpm install vue-cli -g


然后就给我跑出了这么一大片,看不懂,应该是说node-modules给我配置完了吧。
这时候可以测试一下vue装好没,输入 vue -V

有了版本号,ok了。
5、然后就可以创建项目模板了
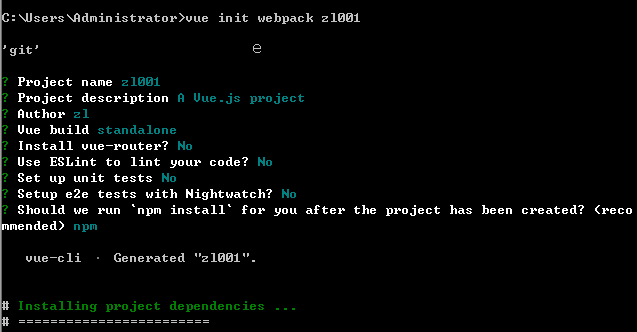
vue init webpack 项目名称,回车

创建你项目的名字、
描述信息、
作者、
vue创建是否是独立创建、
是否运行vue-router(路由)、
是否把检查语法规范的功能加进webpack语法的规范里(这个新手要慎选:如果选yes的话,在编译过程中,多一个空格也会报错。)、
是否设置单元测试、
是否建立端到端的NightWatch测试、
是否在你创建完项目之后运行npm install ,后面默认加了npm,所以后面就不需要自己手动再运行npm install了。
然后回车,等着安装依赖。

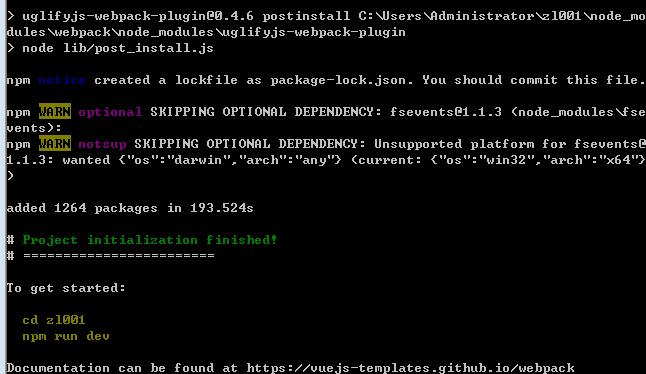
这里出现两个警告,原因是:fsevent是在macOS下的依赖包,当前是64位win系统,因此只报warning信息,所以这里忽略即可。
6、根据上方提示,想要开始运行的话先cd zl001 回车进入到项目目录下,然后再运行 npm run dev


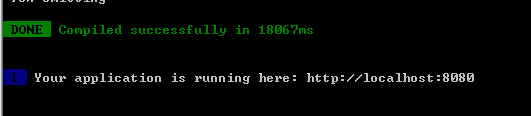
出现这个项目就创建完成了。根据以上提供的网址,去浏览器里就可以看到你创建的项目界面了。