理解闭包
1:什么是闭包?
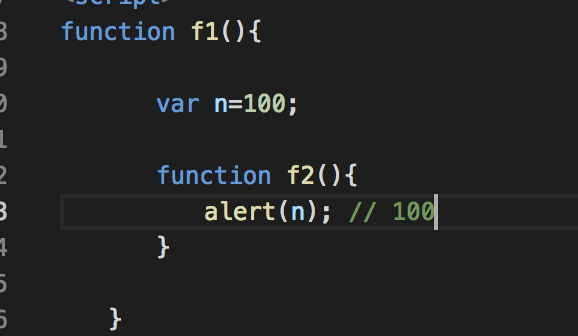
闭包就是函数嵌套函数 ,定义在一个函数内部的函数 能够读取其他函数内部变量的函数 ,本质上闭包就是将函数内部与外部连接起来的桥梁
2:学习闭包之前需要从哪考虑
2.1变量的作用域:全局变量和局部变量
由于函数内部可以读取全局变量 但是外部却不能读取函数内的局部变量 函数内部声明变量的时候,一定要用var。如果不用的话,就是全局变量
所以如果想获得函数内的局部变量需要在函数内再定义一个函数

3:闭包的应用(为什么要用)
3.1:外部获取内部局部变量
3.2:避免全局污染
3.3:自执行的匿名函数保存循环变量
4:闭包的缺点和注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
3)闭包与闭包之间要用分号;互不影响
5:如何调用闭包里的函数
把对象和方法赋值给window下,用 window.xxx=xxx
6:垃圾回收机制造成的内存泄漏问题
计数器跟踪变量 变量为0的时候就会被废弃回收 如果变量一直被保存不被回收就会为1 垃圾回收机制就会失效
如果变量a不再被引用,就会被回收,如果a和b互相引用,但是不再被c引用,也会被回收 ,如果a被b引用,b又被a之外的c引用,就不会被回收
7:再拿阮老师的两道题
代码一:var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());
代码二:
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());

