一篇随笔学习React18组件通信与插槽
了解什么是jsx -> https://www.cnblogs.com/senior-shef/p/17872695.html
一、了解props
1、什么是props
React支持两种组件,DOM组件和React组件。DOM组件指的是所有的HTML和SVG标签。比如说,如果我们想要使用标签,在React中,可以设置src和alt等属性。这些属性与纯HTML写法相同。在React中,这些类似HTML属性的功能被称为props(属性)
2、react的props和html的属性区别
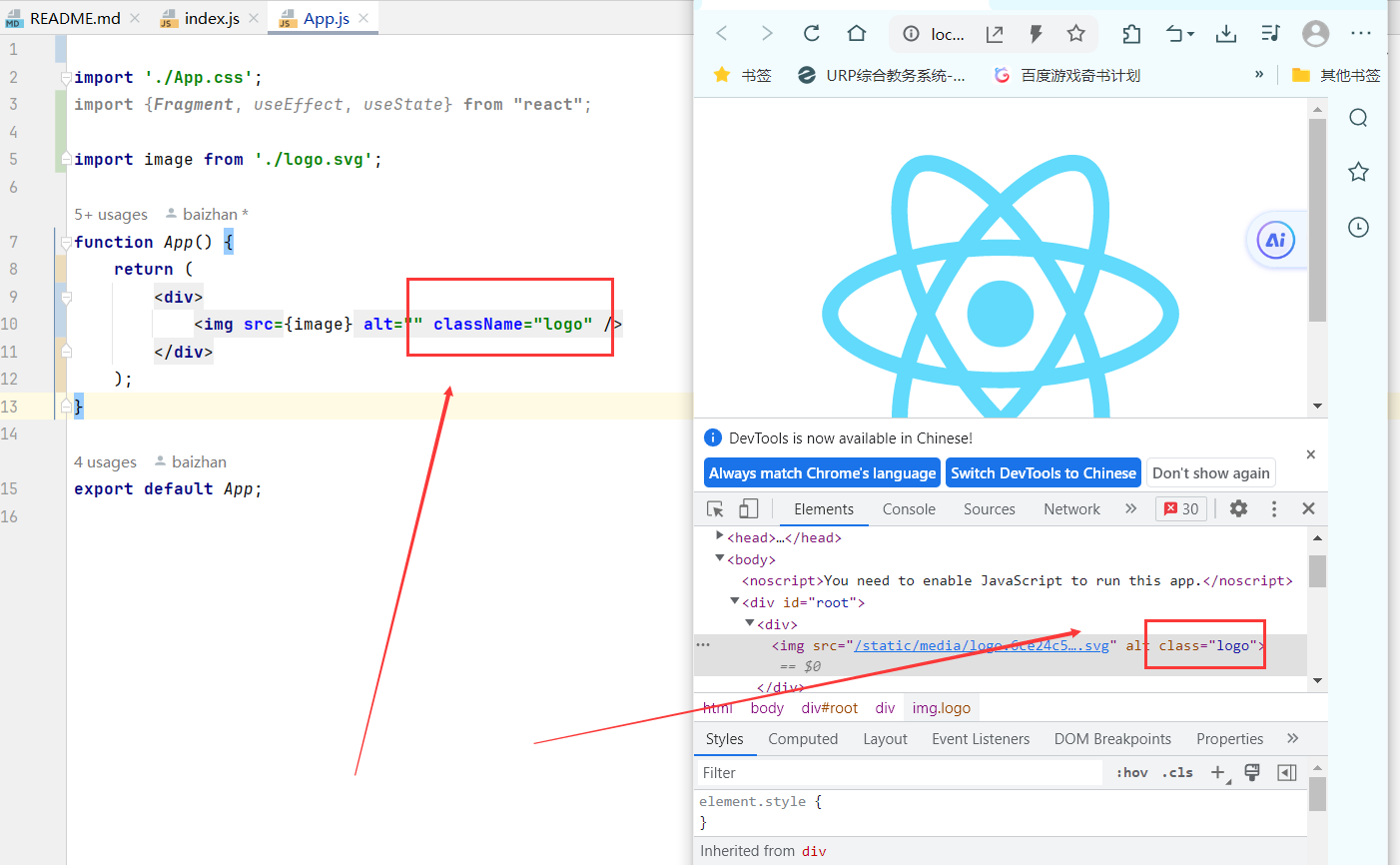
1、设置class属性,react使用className。

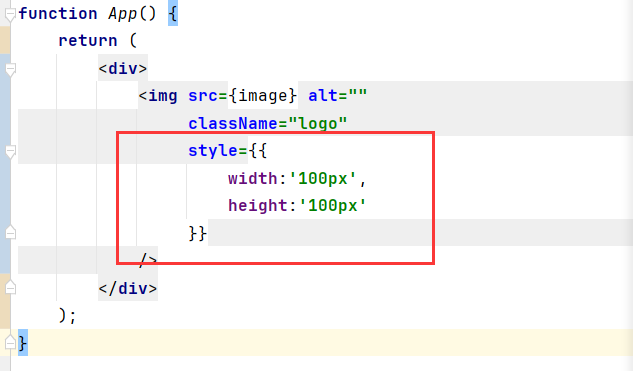
2、设置style,可以采用键值对(对象)形式

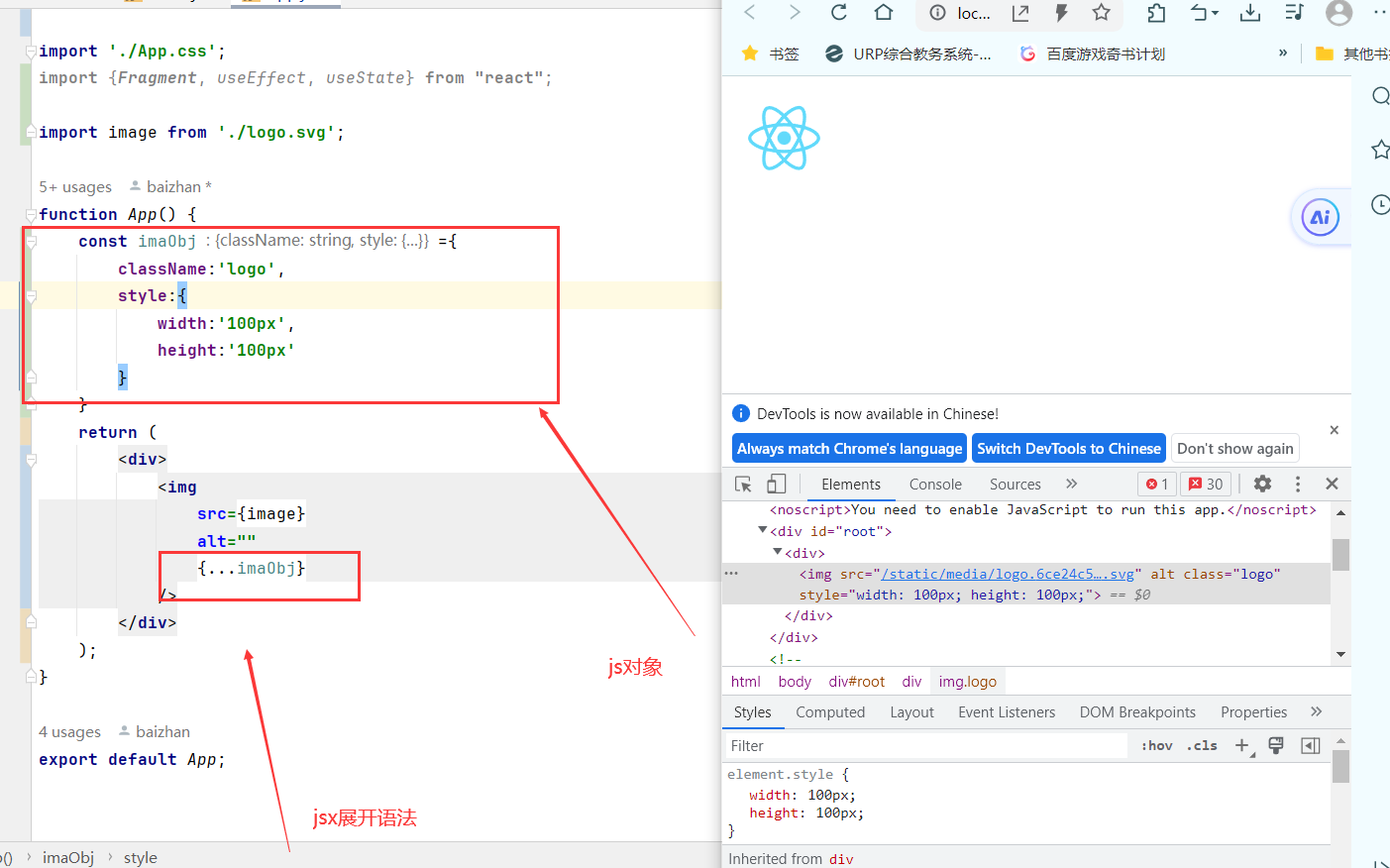
3、jsx展开语法
当属性非常多是,一个一个写属性很麻烦,这是我们可以将属性提炼出来变成一个js对象

二、父子组件通信
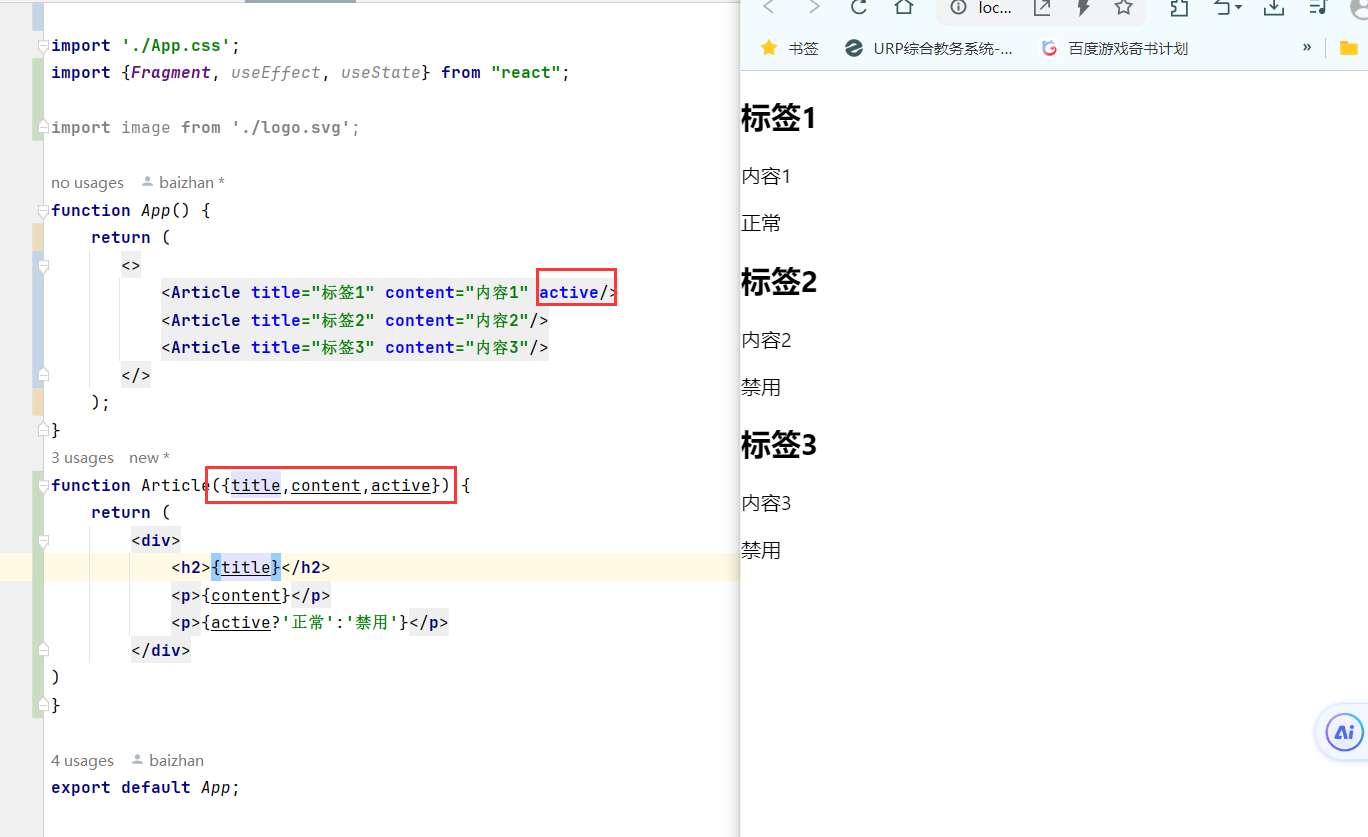
1、使用props,进行父组件向子组件通信

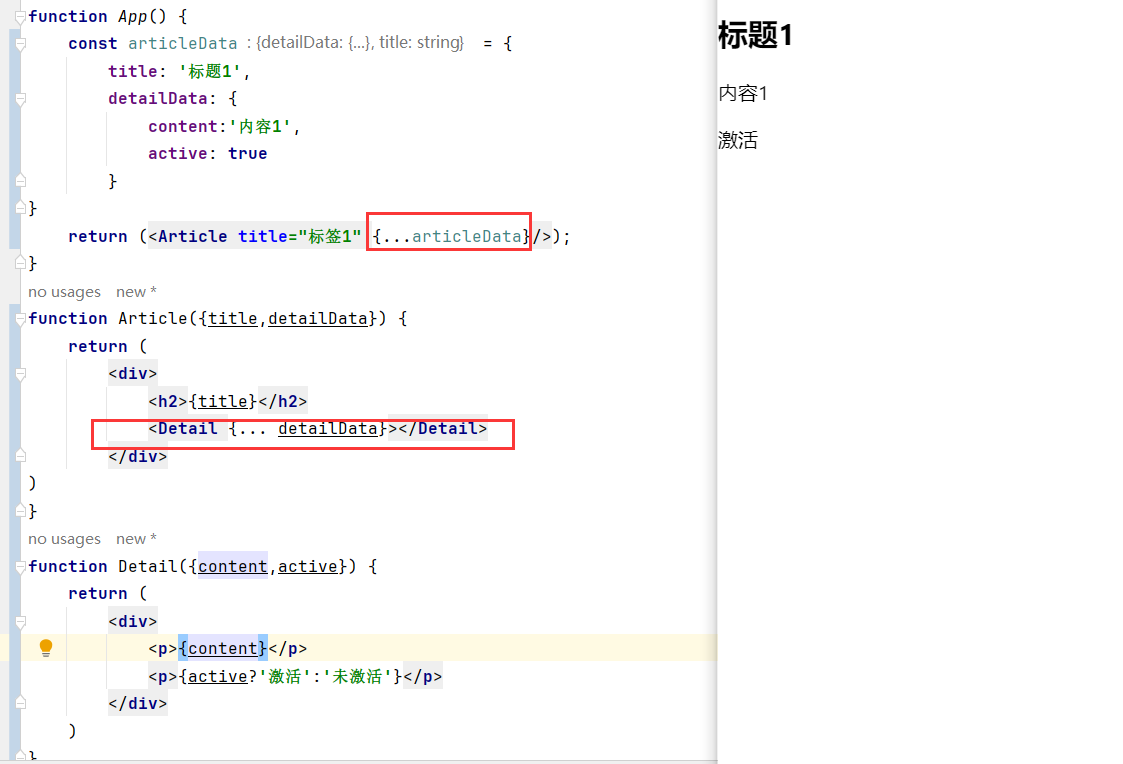
2、在React 组件中展开Props的使用场景,比如说父组件有3个属性,子组件只要一个属性,孙组件需要两个属性。

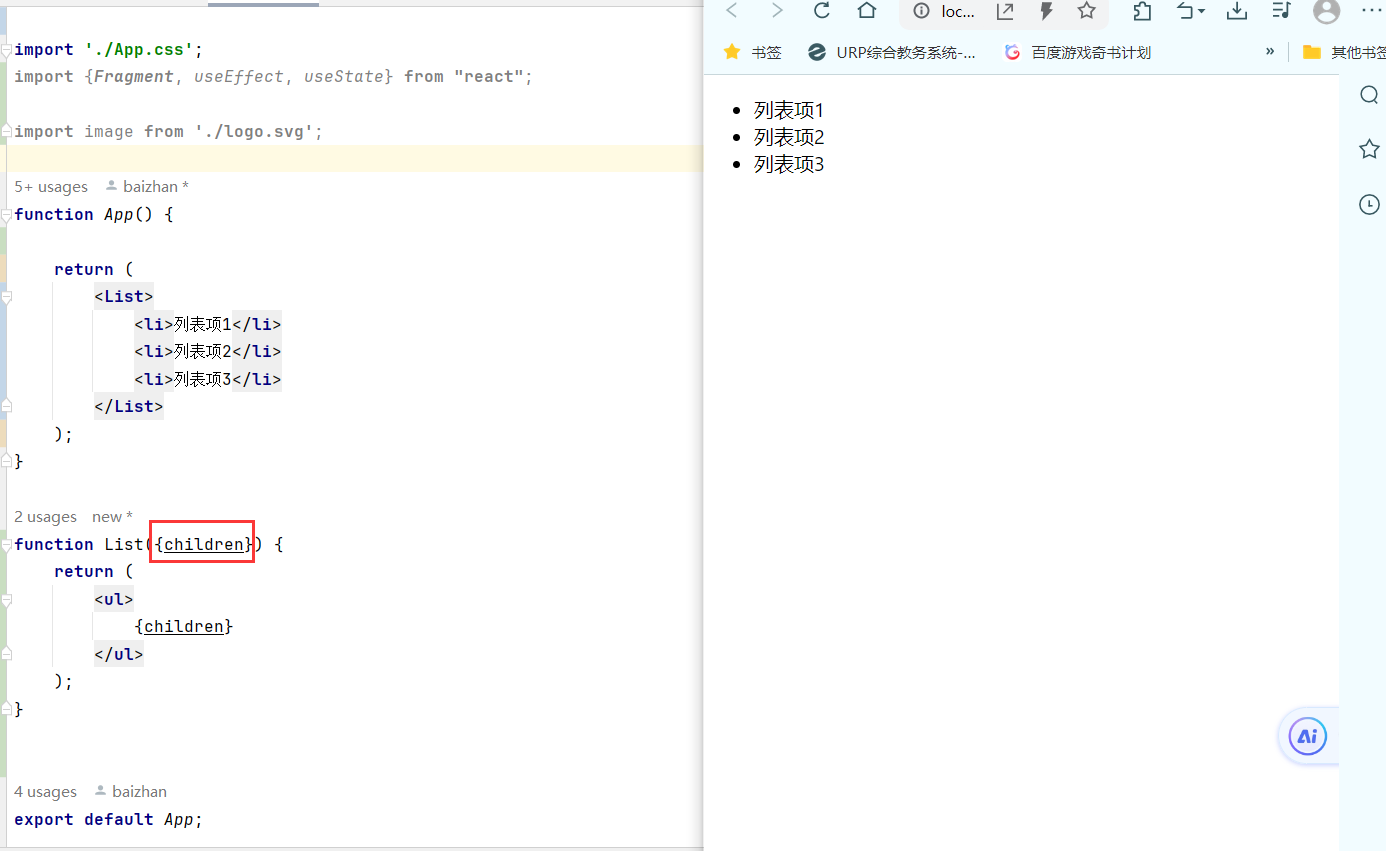
3、插槽
1、因为jsx的缘由,使用插槽的操作和props操作相同,我们使用了固定的属性 children(默认插槽),具名查找也是一样的使用,只不过是把children改成了其他名字。

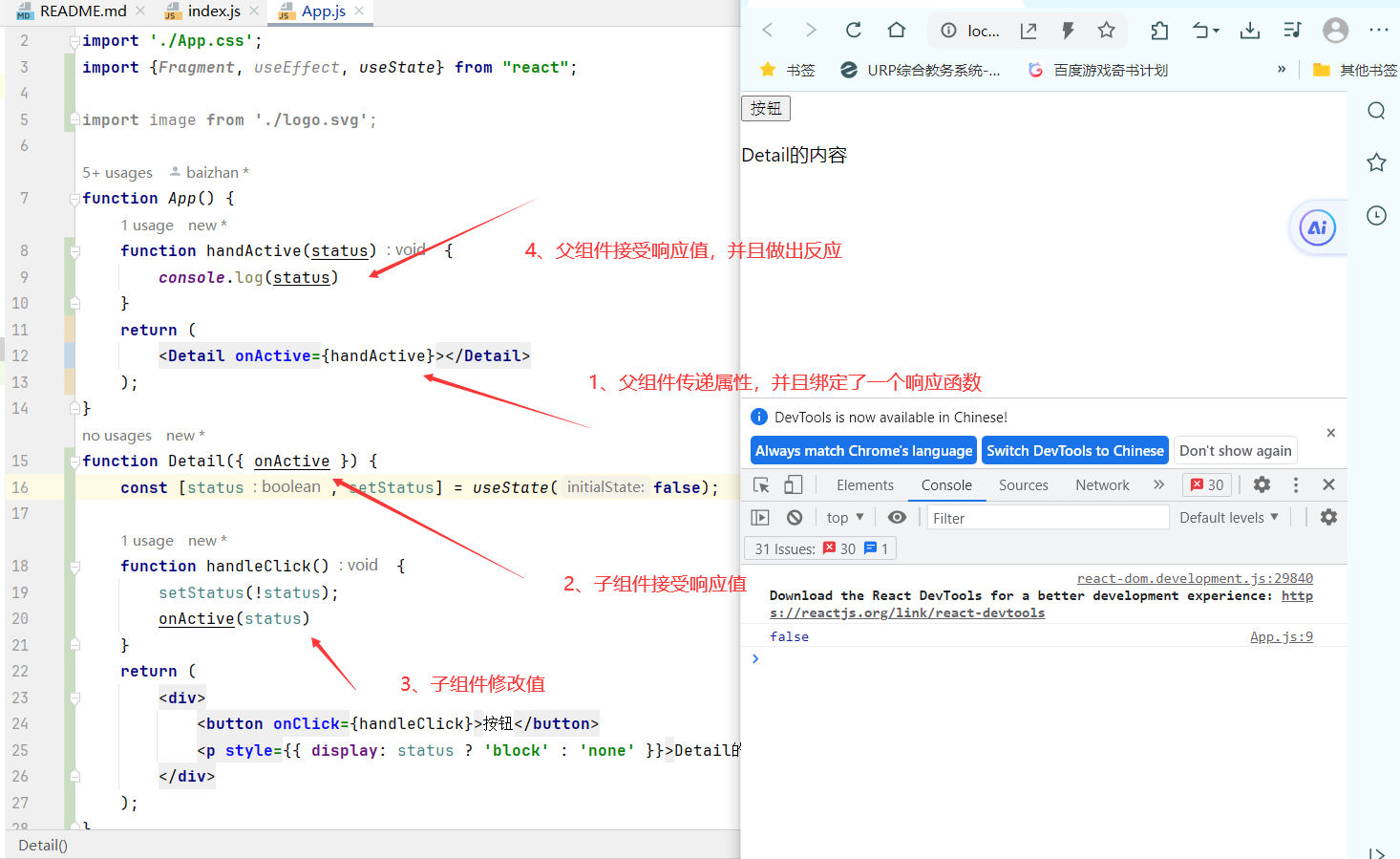
2、子组建向父组件通信