一篇文章学习React18核心语法
一、使用react脚手架进行项目搭建
1、引入react脚手架
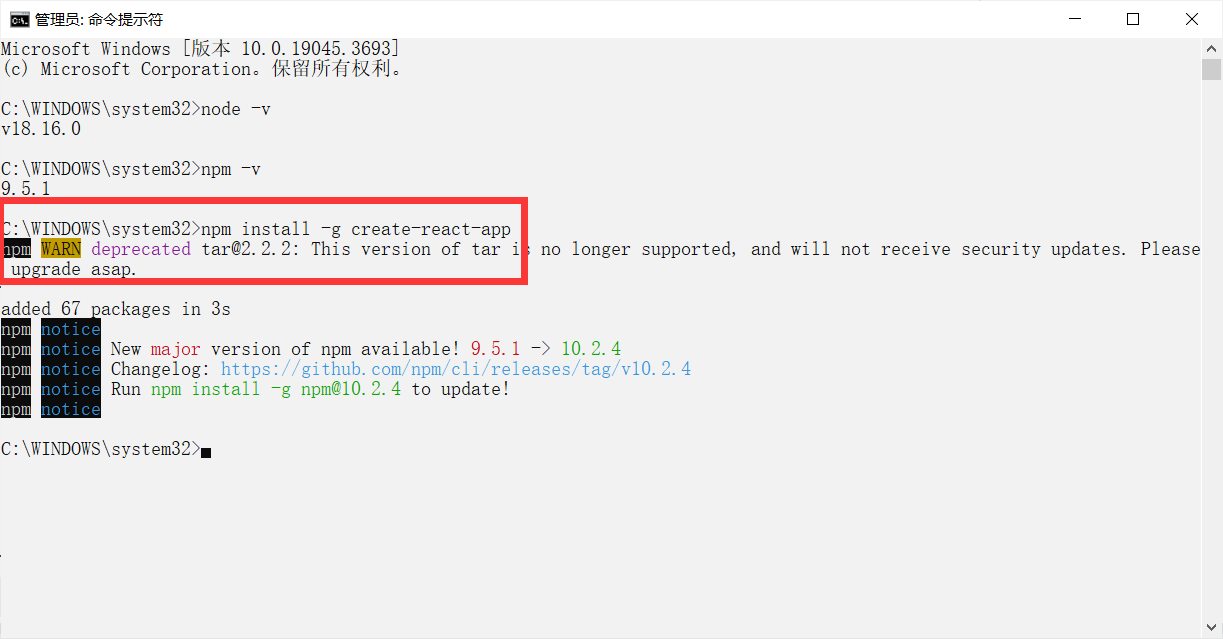
我使用的node版本是18.16.0,如我们在win10的cmd下使用命令,此命令将全局安装create-react-app,这是一个官方提供的用于创建React项目的脚手架工具。
npm install -g create-react-app

2、使用脚手架创建项目
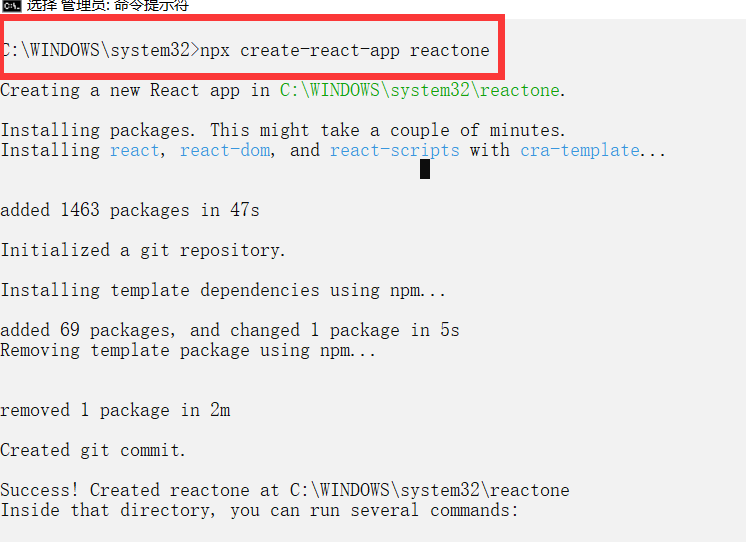
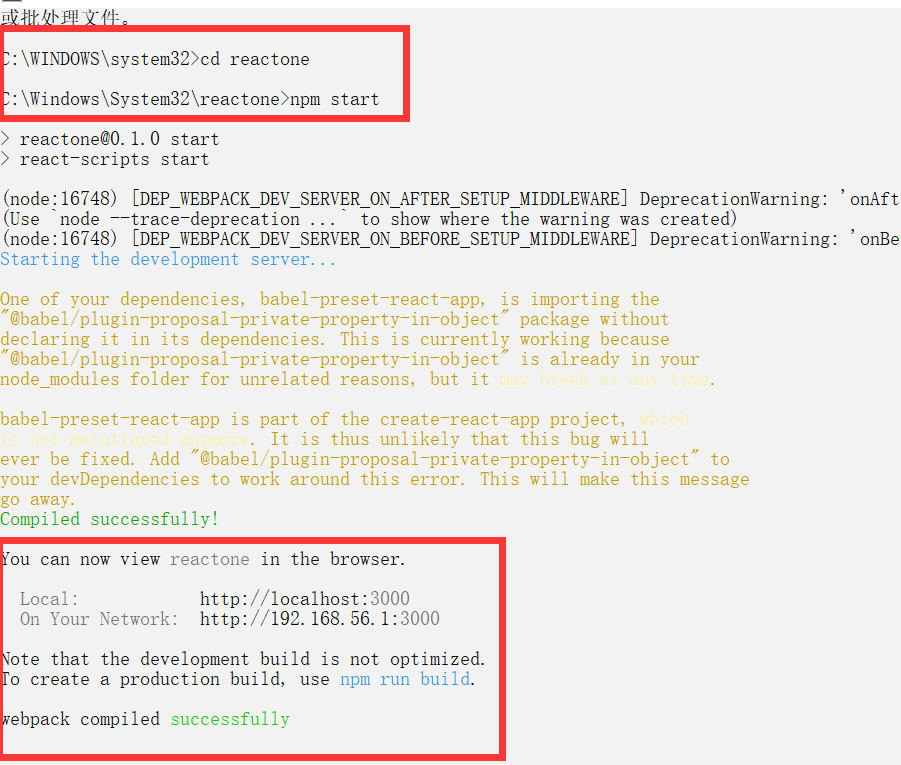
打开终端,输入"npx create-react-app 项目名",即可完成项目创建。使用命令 "cd 项目名",再使用命令"npm start",即可完成项目的启动。


3、react结构介绍
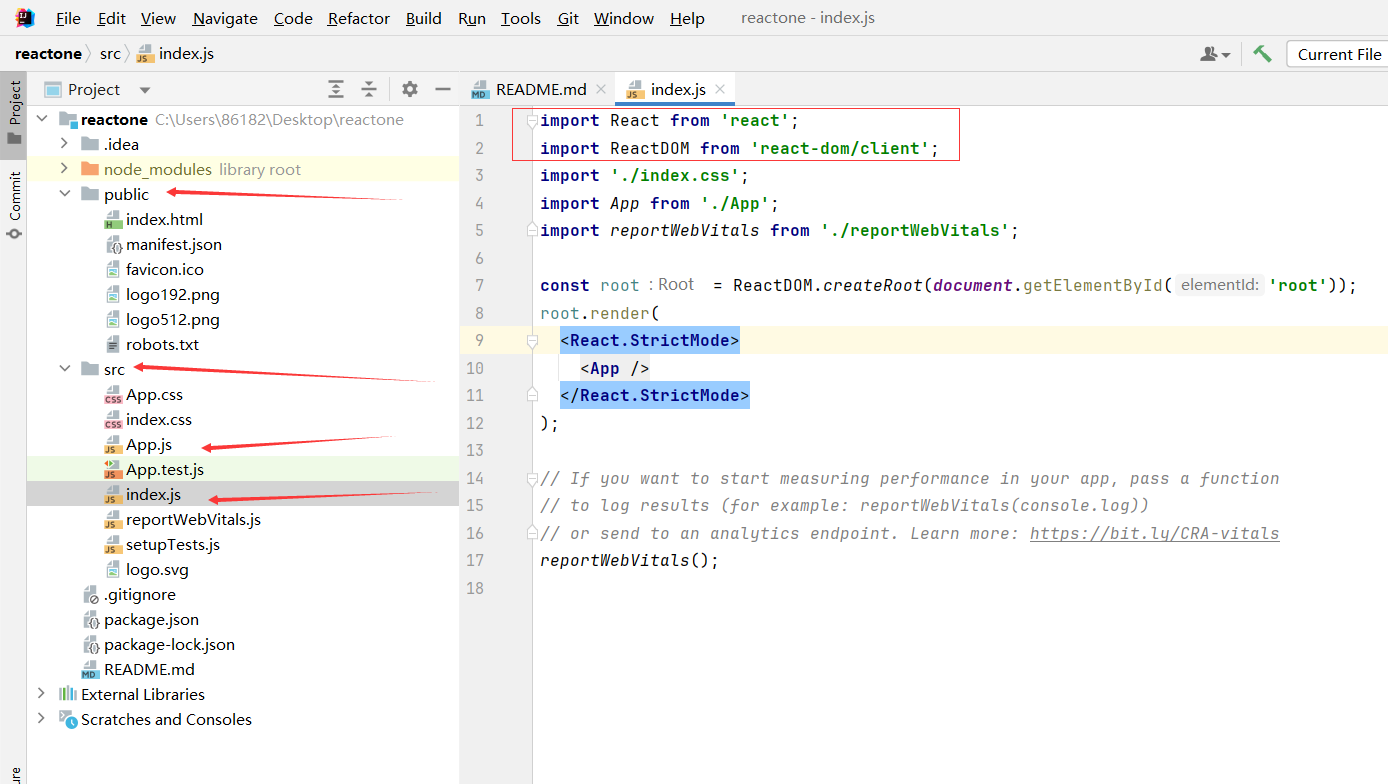
1、react与vue项目结构相识,src目录下放源码,public目录下放静态页面资源(比如图片)。index.js是项目入口文件,他引入了rReact和ReactDOM,并且引入了根组件APP.js。

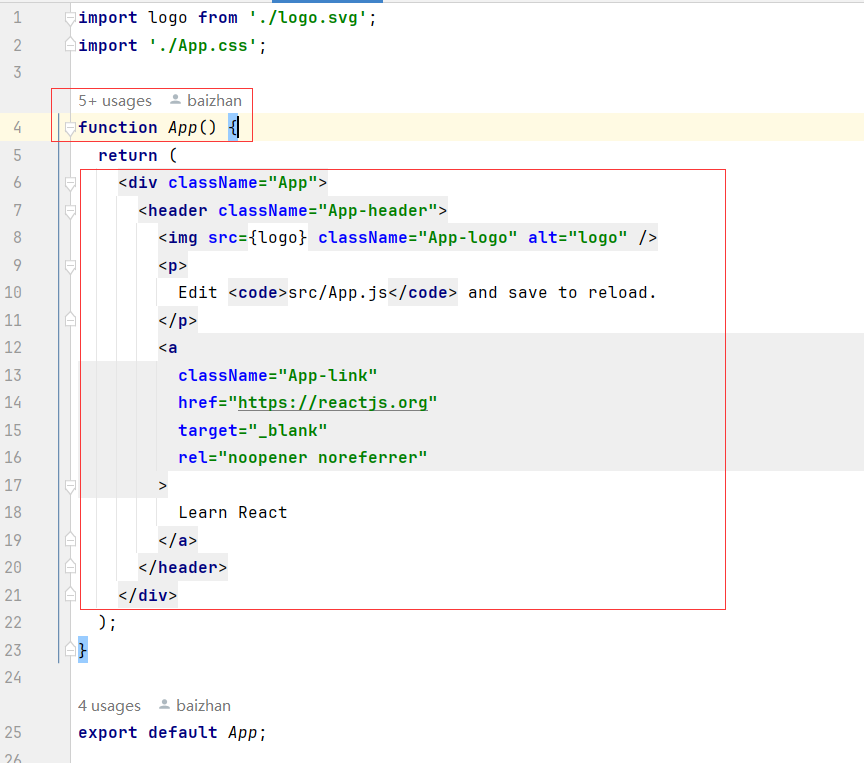
2、查看APP.js,可以看到一个简单的函数APP,并且里面带有组件,这就是函数组件。react里面有两种组件形式,一种是函数组件,另一种是类组件。官方现在主推函数组件,因为类组件相对更复杂和冗余。

3、在App函数中,可以看到js语法和html语法书写在一起,这种语法叫jsx。可以看到html直接被当成返回值被函数返回。

二、JsX数据渲染
1、jsx细节点
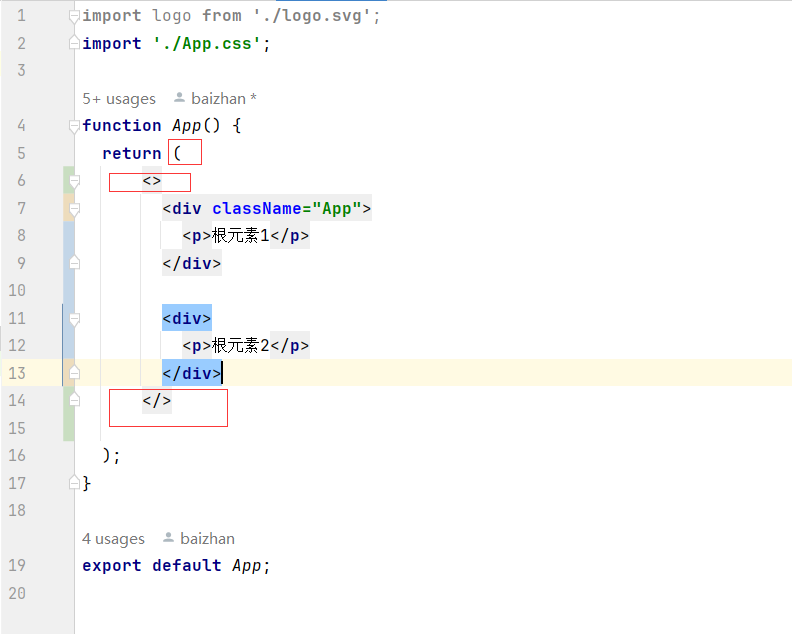
1、return后只有一行内容,不需要括号,多行内容必须要括号
2、jsx只能返回一个根元素,有多个根元素时可以使用,
<></>
他并不是一个真实的标签,渲染的时候不会生成而外的结构。

2.jsx插值功能
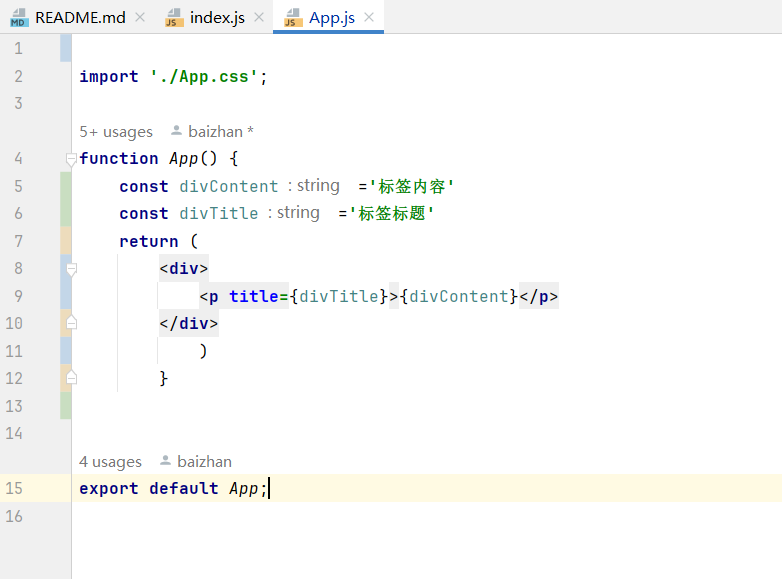
1、使用大括号即可完成数据读取

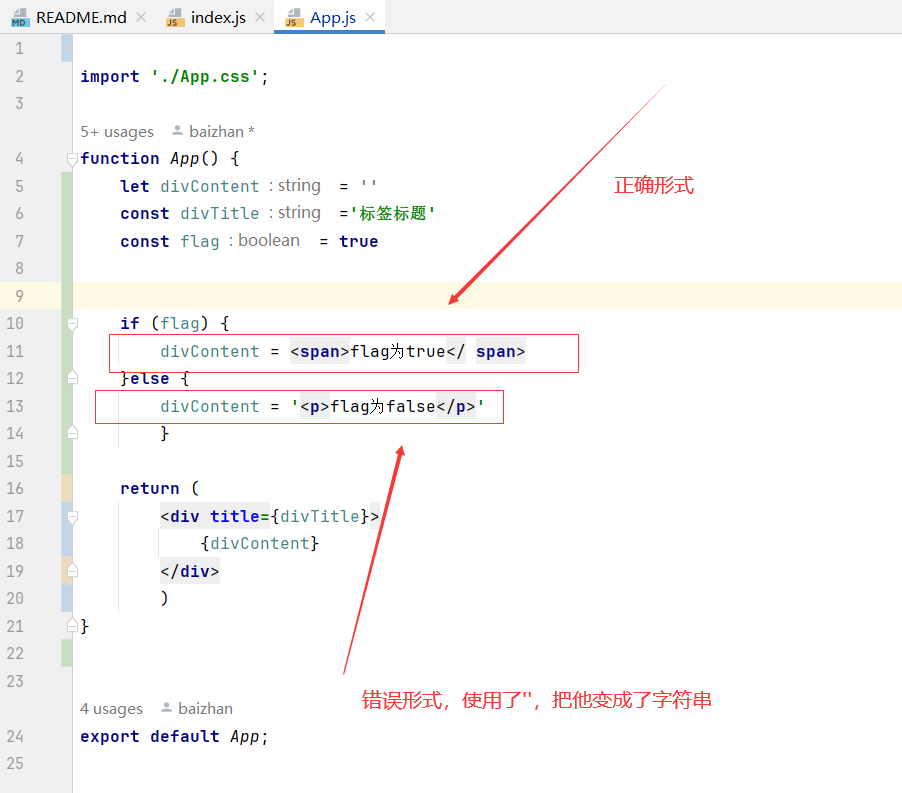
2、根据条件进行渲染
现在有一个需求,当true时给内容一个span标签,当fase时给内容一个p标签。传统方式是把内容变成字符串形式,但是在jsx中,不使用字符串形式。

3、根据一组数据进行渲染
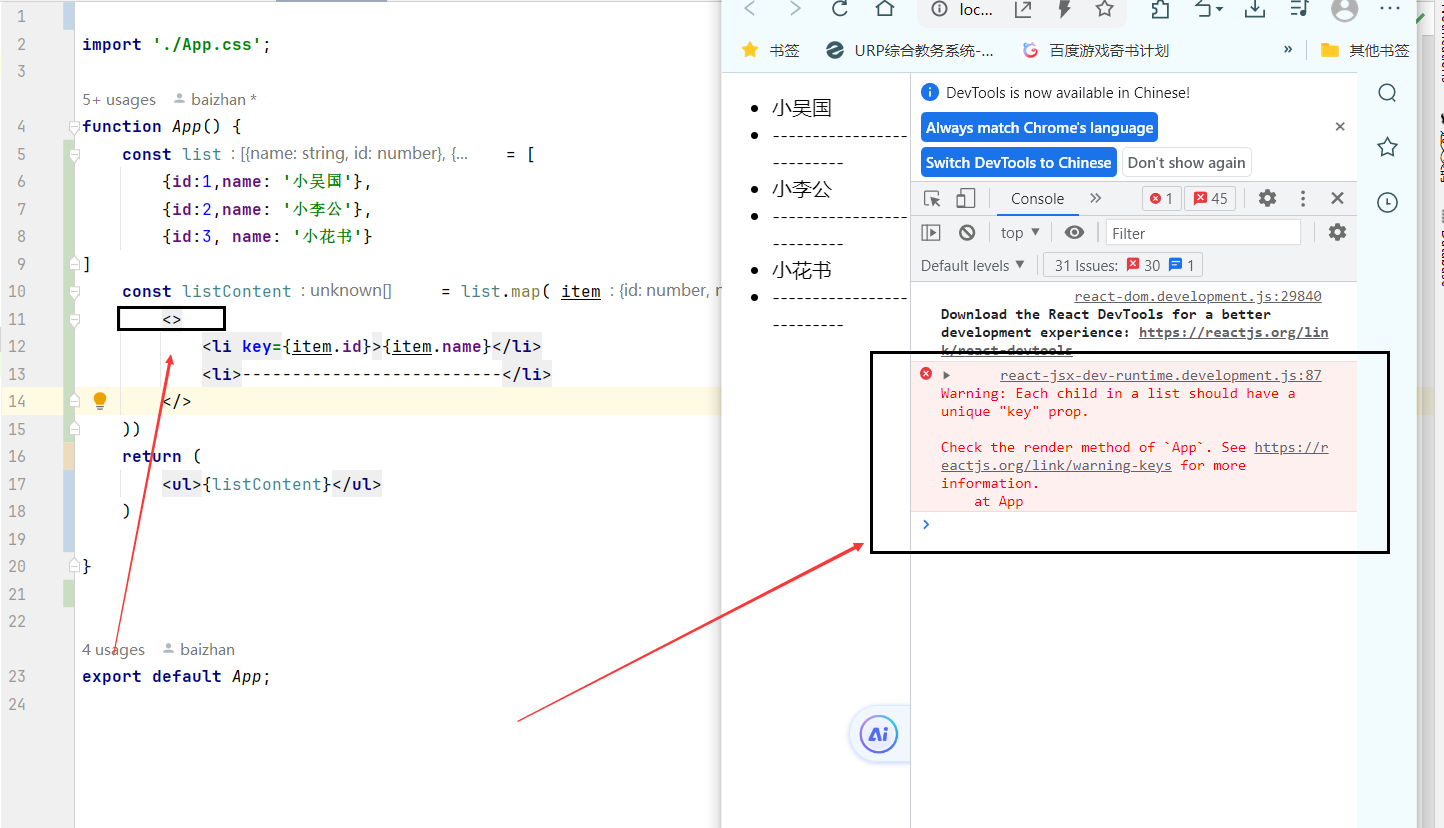
1、我们建一个数组,然后使用map(有返回值)进行处理,完成数据渲染。此时会报错误,需要设置一个key值,跟vue相识。


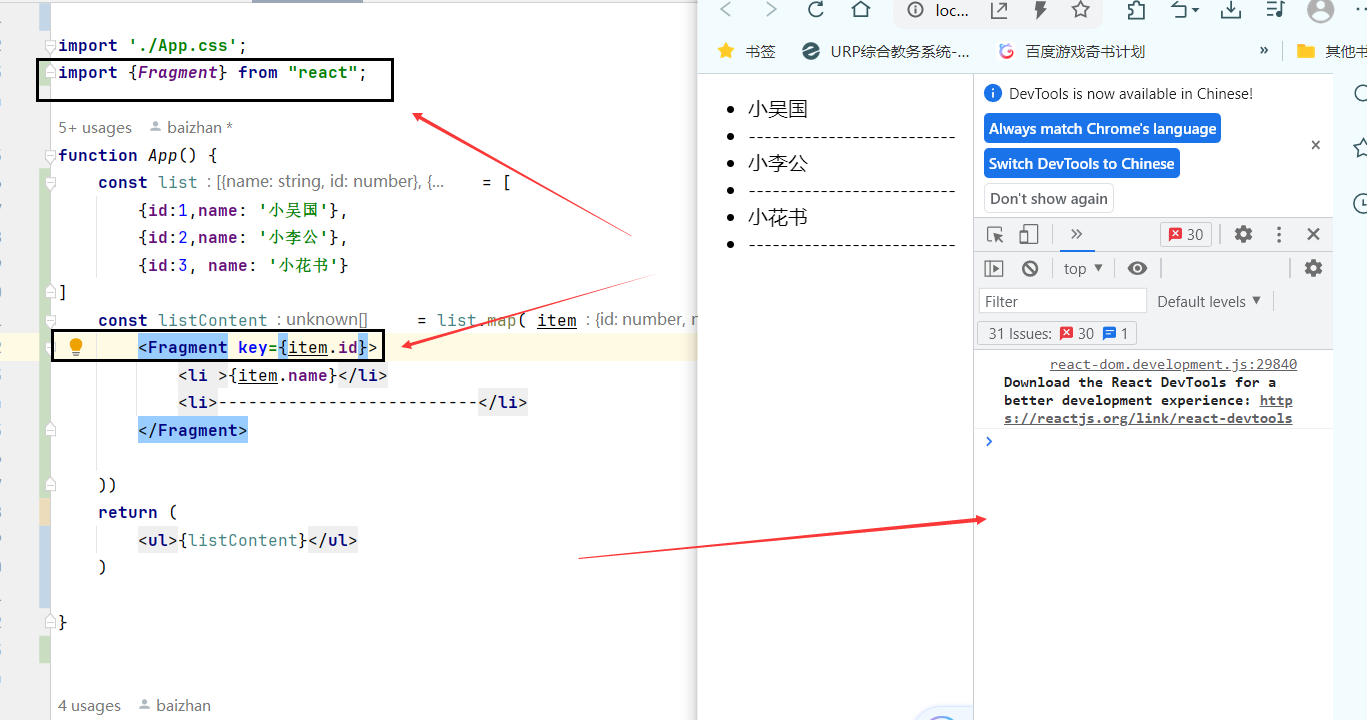
2、当数组的结果返回多个元素,我们会考虑使用<></>,但是他并不是一个真正的元素,此时key的位置就不好放了。作理我们引入Franment。


三、事件处理
1、简单时间处理,并且接受dom信息案例。

四、状态处理(响应式变量)
1、react中状态处理
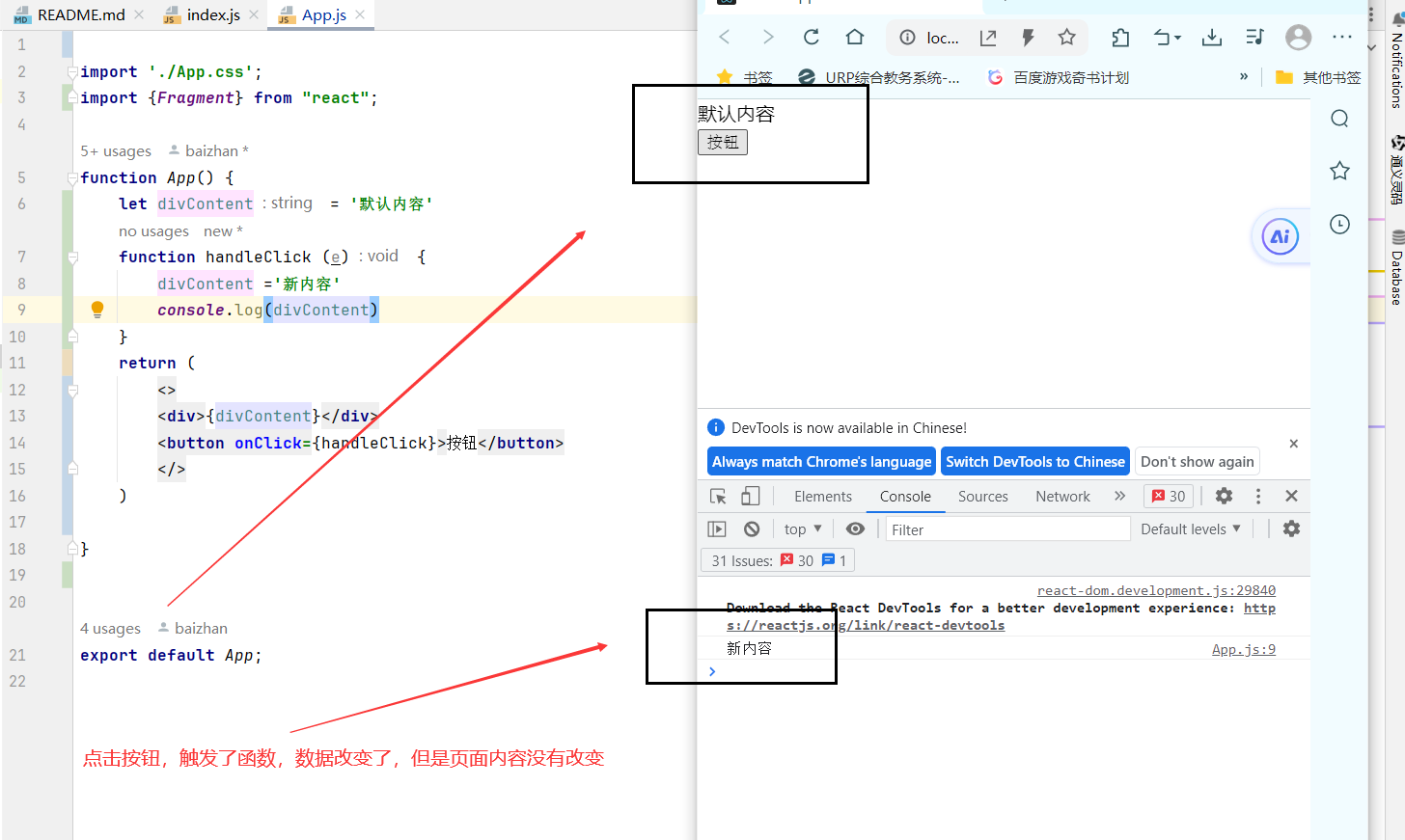
vue中可以声明响应式数据,响应式数据能驱动页面内容进行更新。但是在react中,比如函数式组件默认没有这种状态机制,也就意味着在react中,数据改变了但是页面内容不变化。

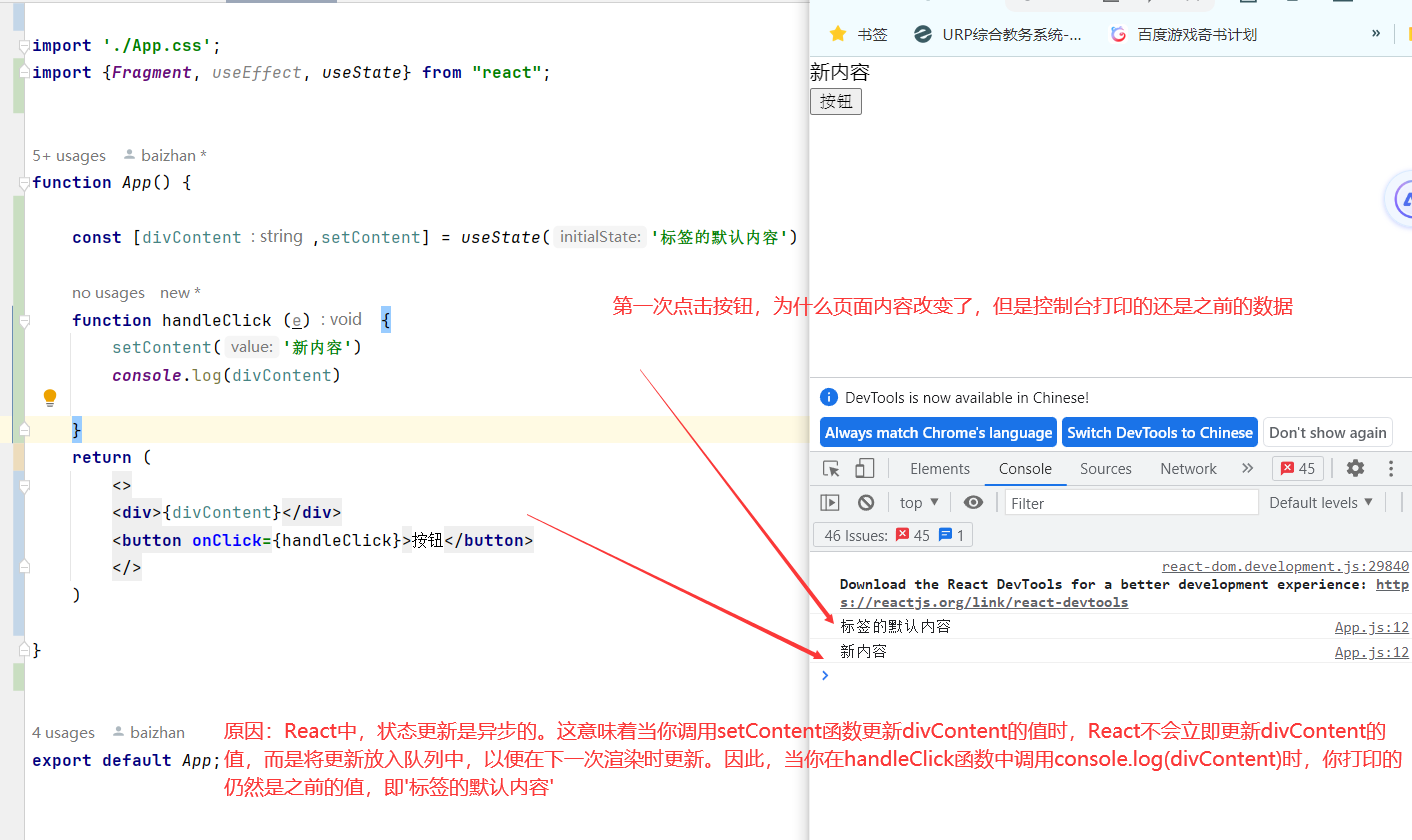
2、useState
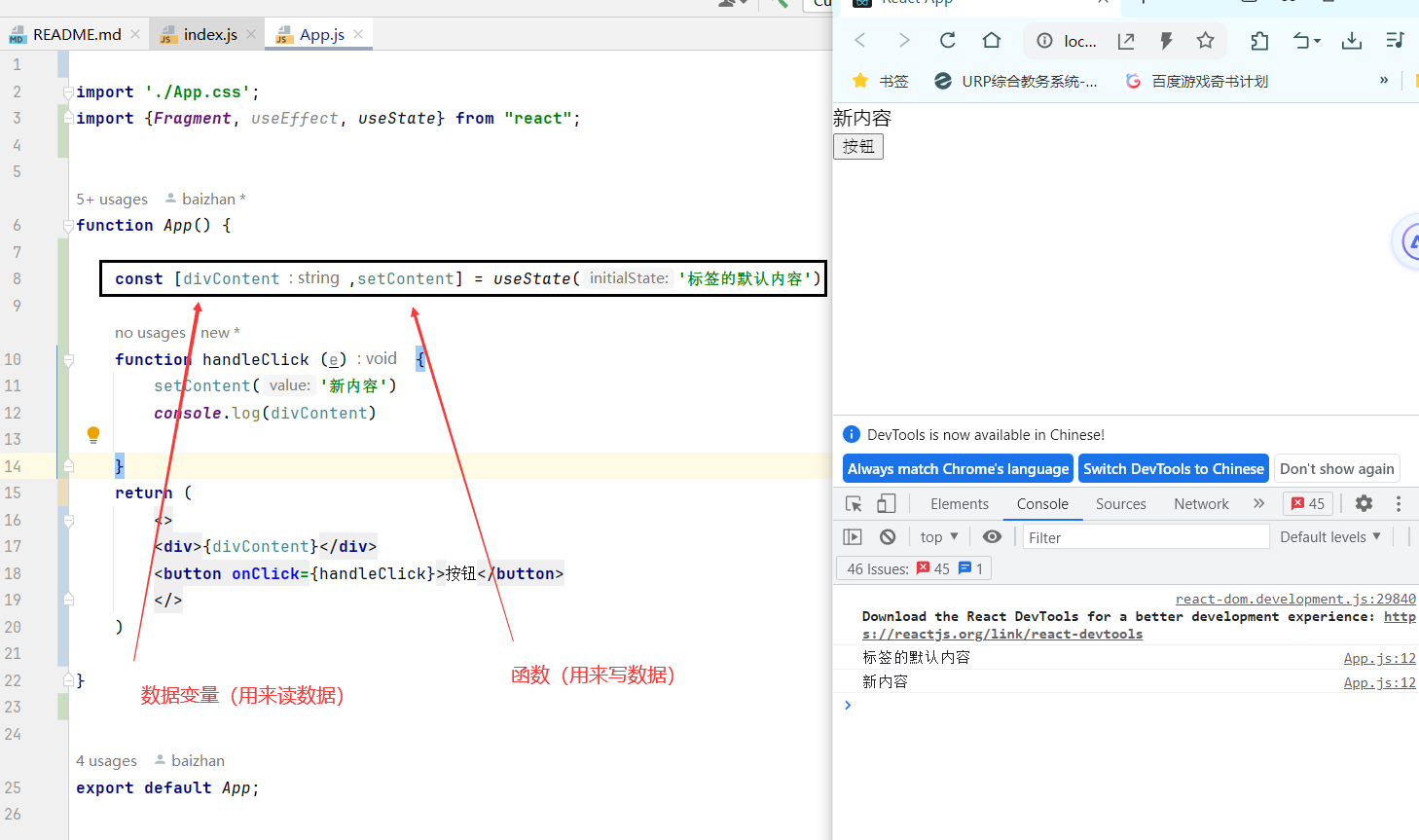
1、使用useState来声明一个响应式变量


2、当响应对象是对象
当响应对象是对象时,使用展开运算符,因为react要求变更数据需要写全。哪怕你只更新了对象的一个属性,但是其他属性的值也需要写,那这时我们就需要使用展开运算符。

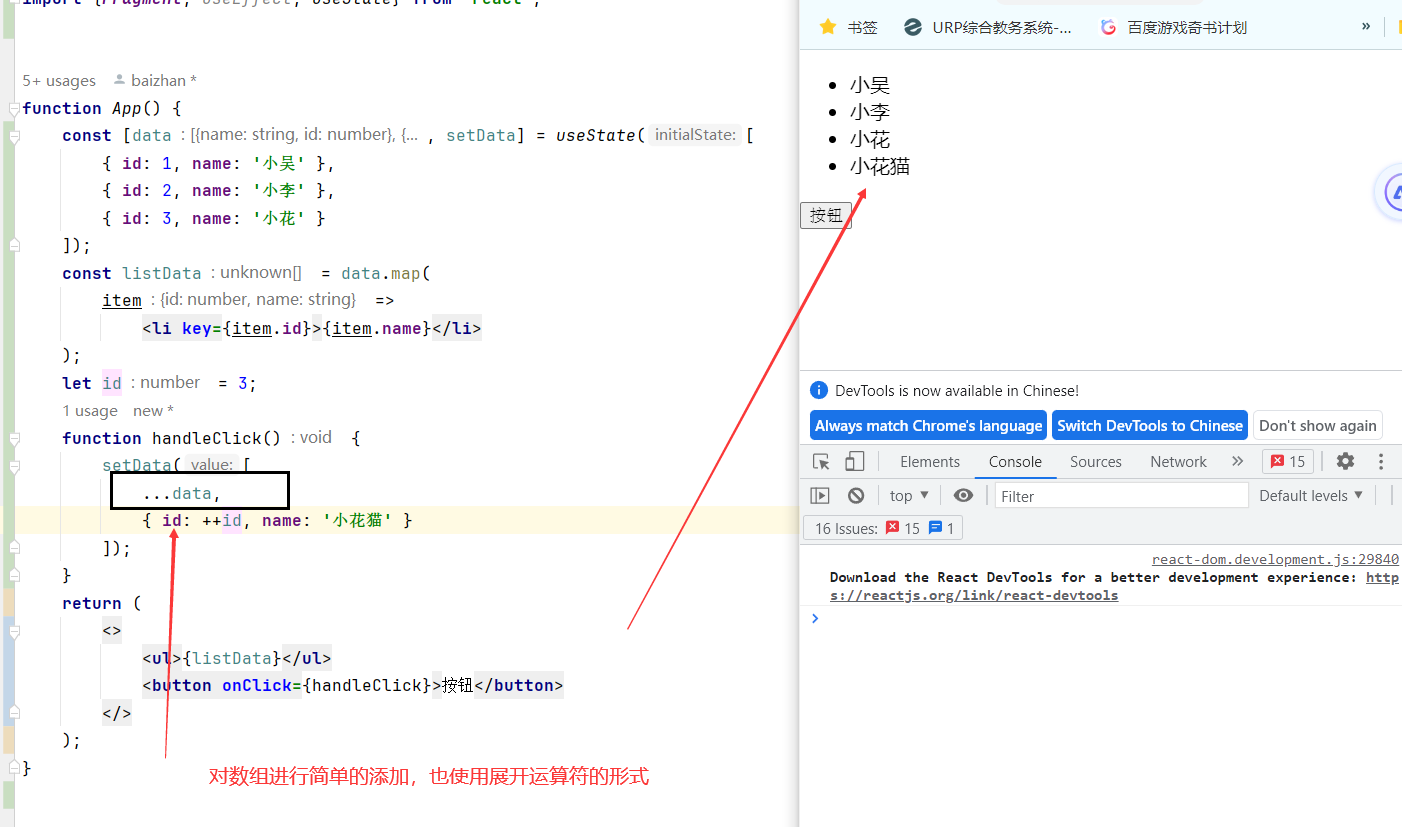
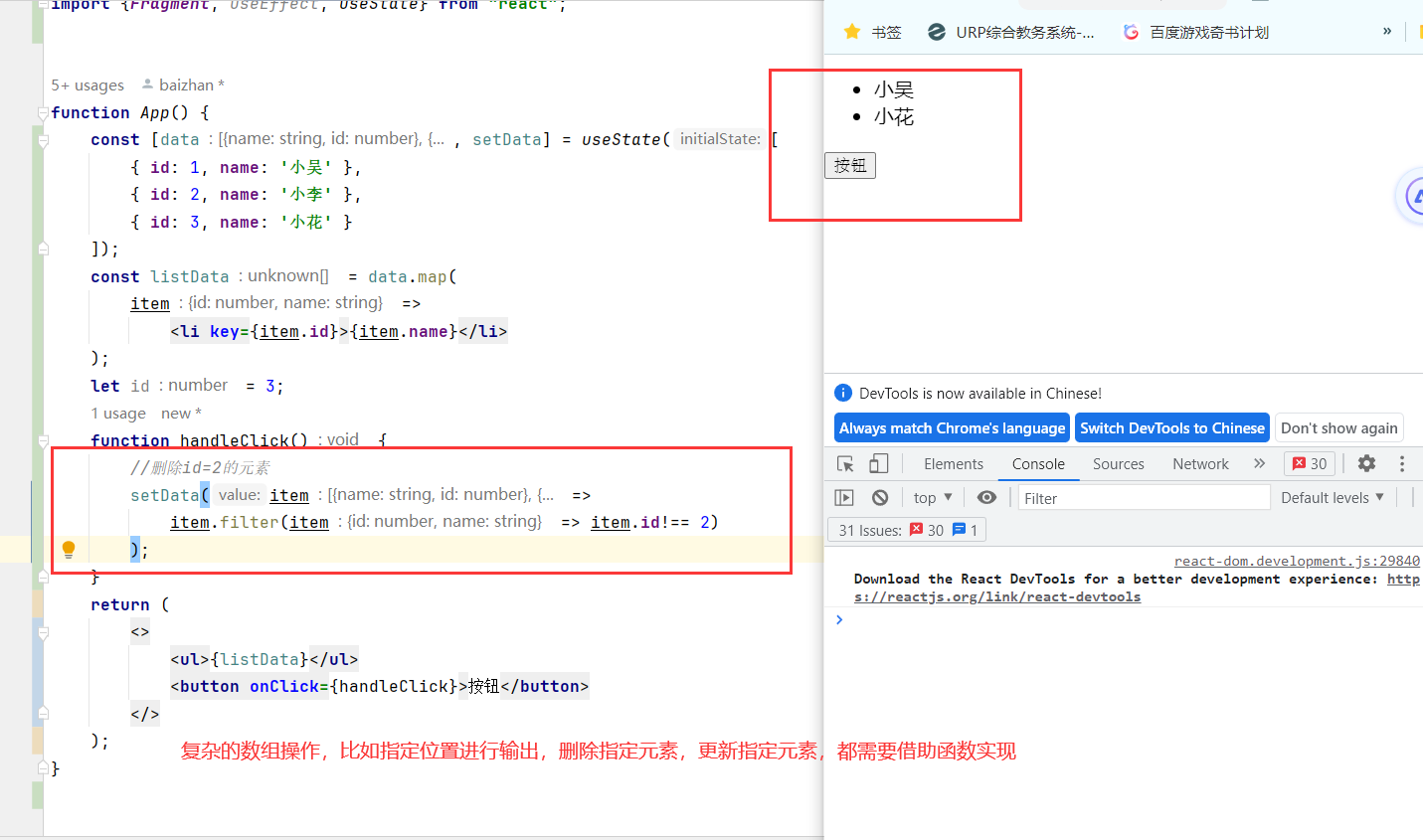
3、当响应对象是数组







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通