二、若依登录的实现
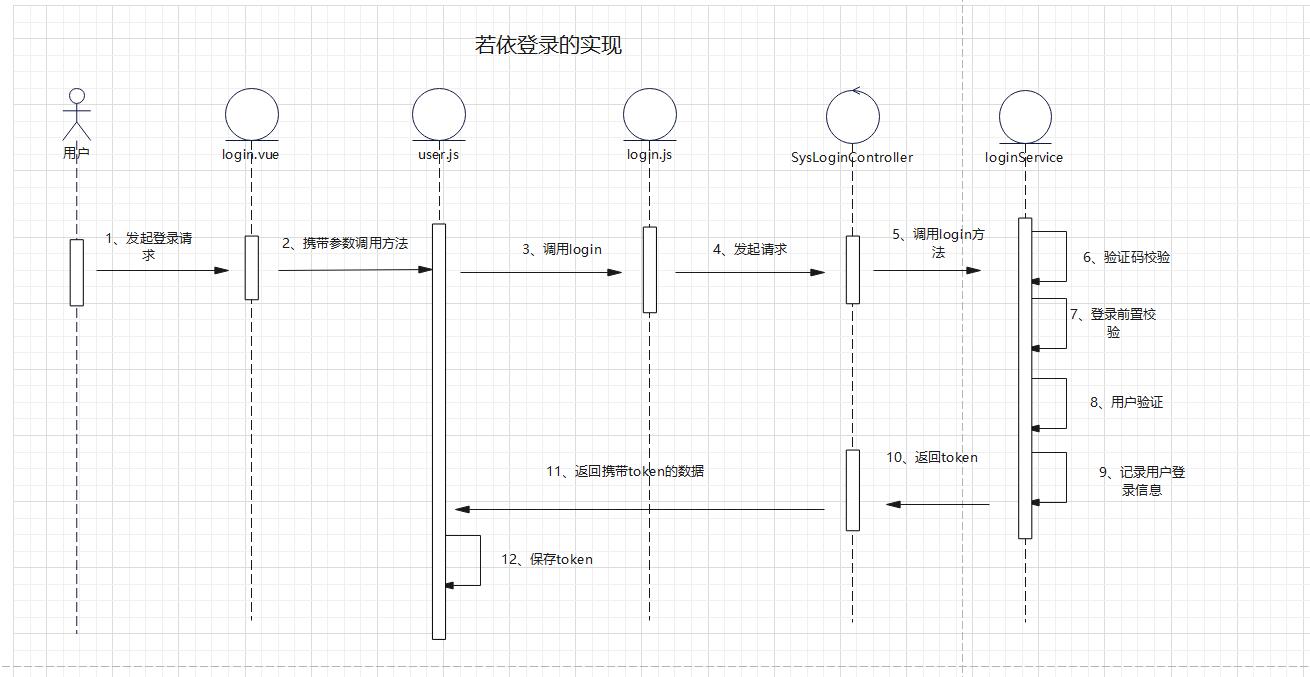
1、登录实现时序图

2、登录前端实现
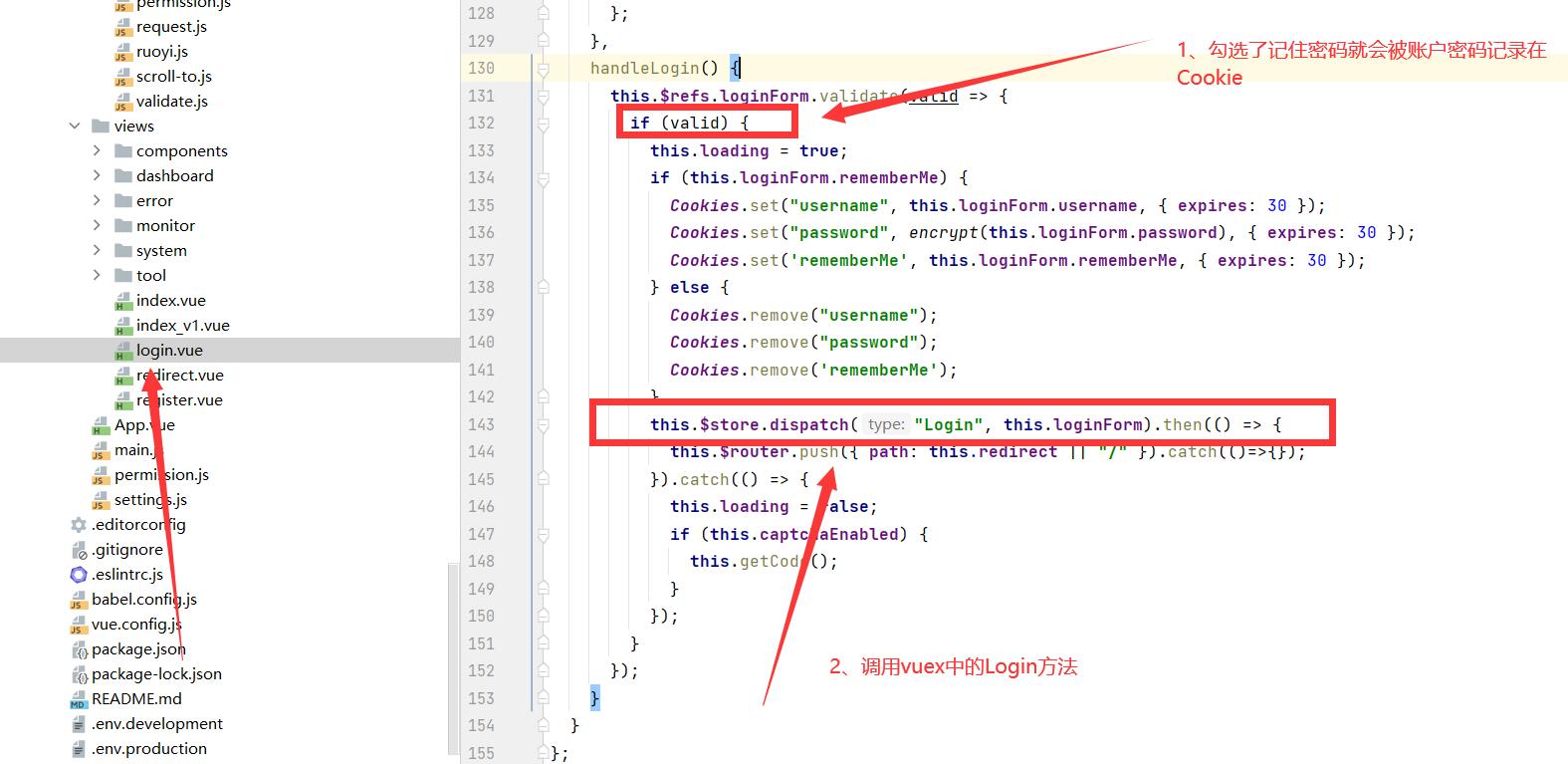
2.1)在login.vue中,我们会发起登录请求,调用vuex中的Login方法。

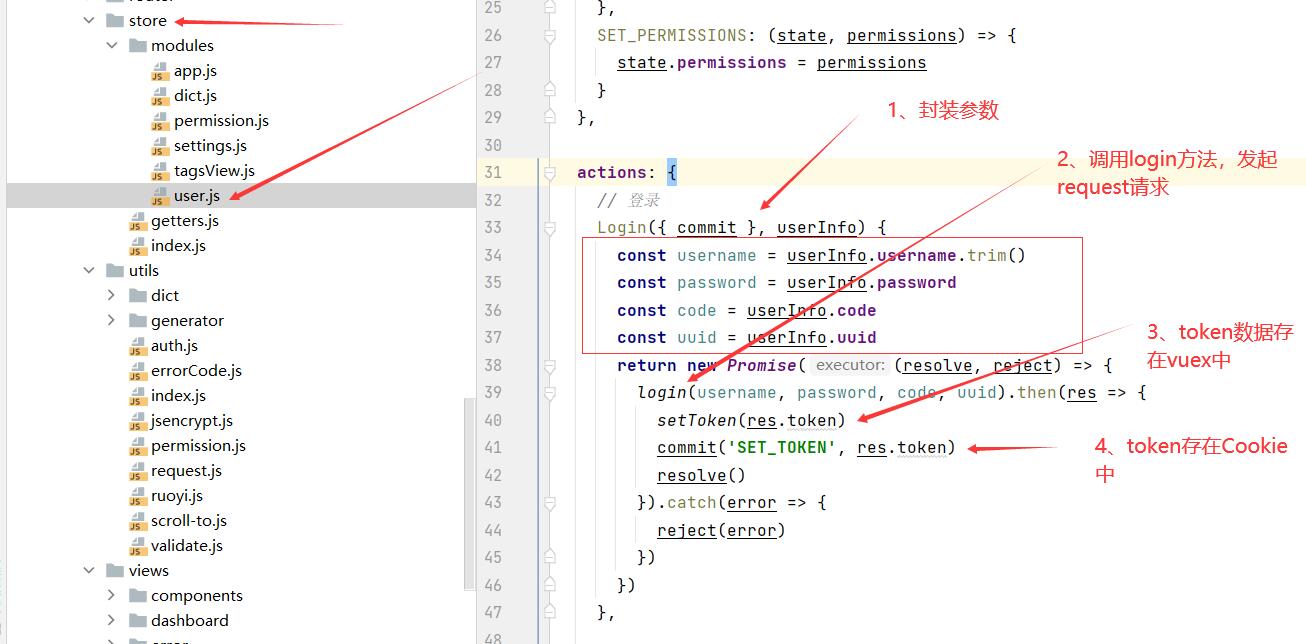
2.2)在目录ruoyi-ui/src/store/modules/user.js,中我们可以找到Login方法,这个方法会封装参数,调用login方法,这个方法会发起真正的request请求。请求成功后系统把token进行保存,保存在vuex和Cookie。

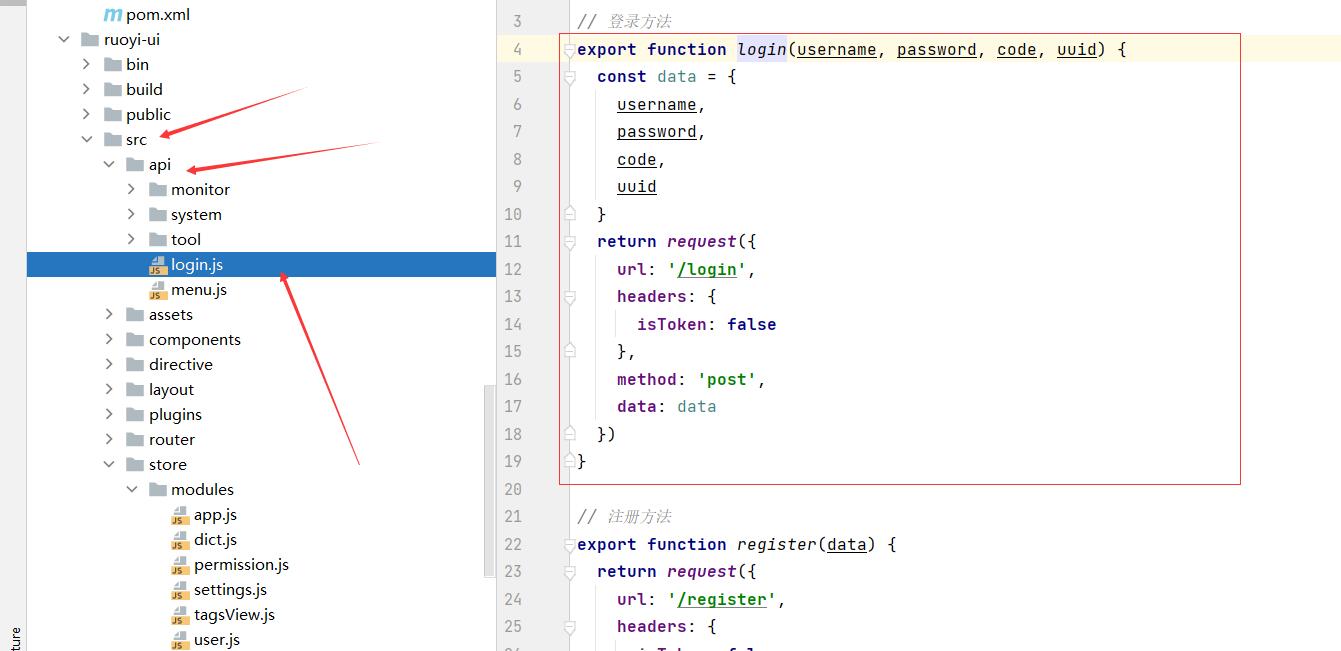
2.3)在目录ruoyi-ui/src/api/login.js中,我们可以看到这个request请求的构成。username,password,code,uuid分别代表了账户,密码,验证码的value,验证码的key。key和value会在系统查询redis中被使用。

3、登录后端实现
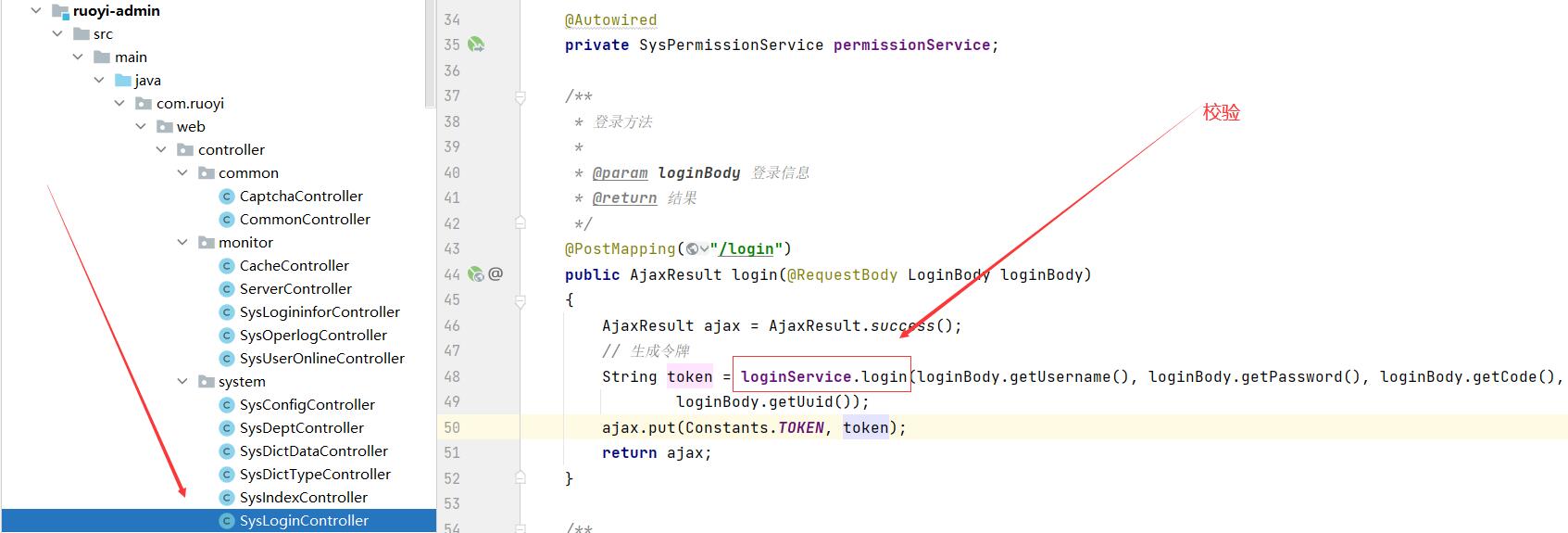
3.1)在SysLoginController中,我们对前端传递的参数进行校验

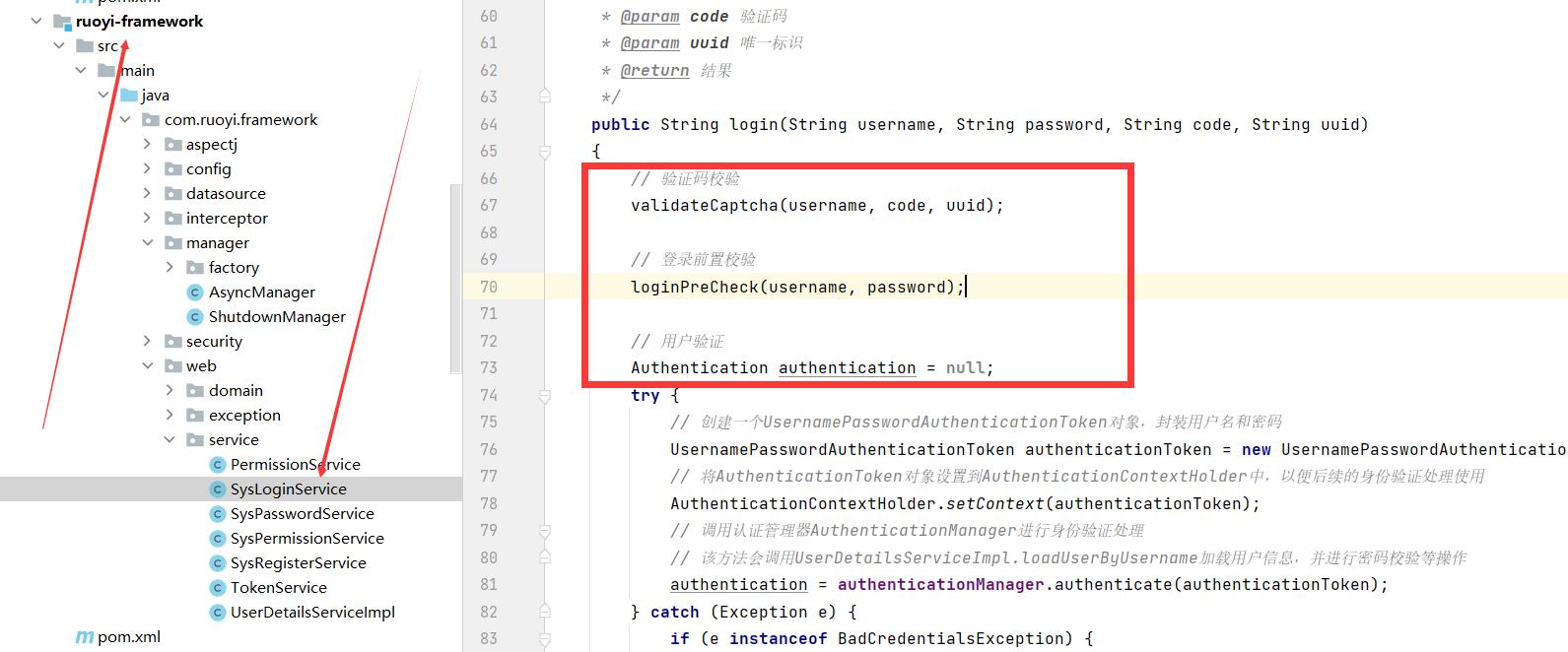
3、2)在SysLoginService的login方法中,我们要进行验证码校验,登录前置校验,然后是用户校验。

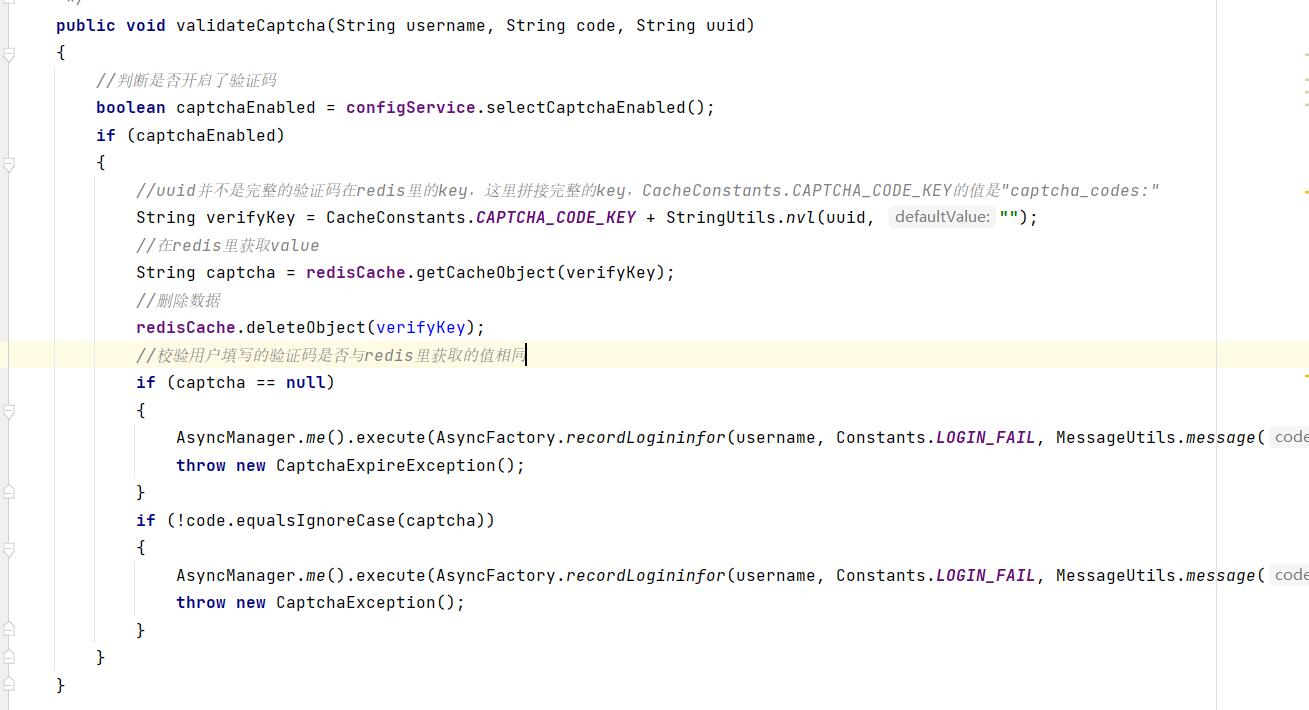
3.2.1)验证码校验

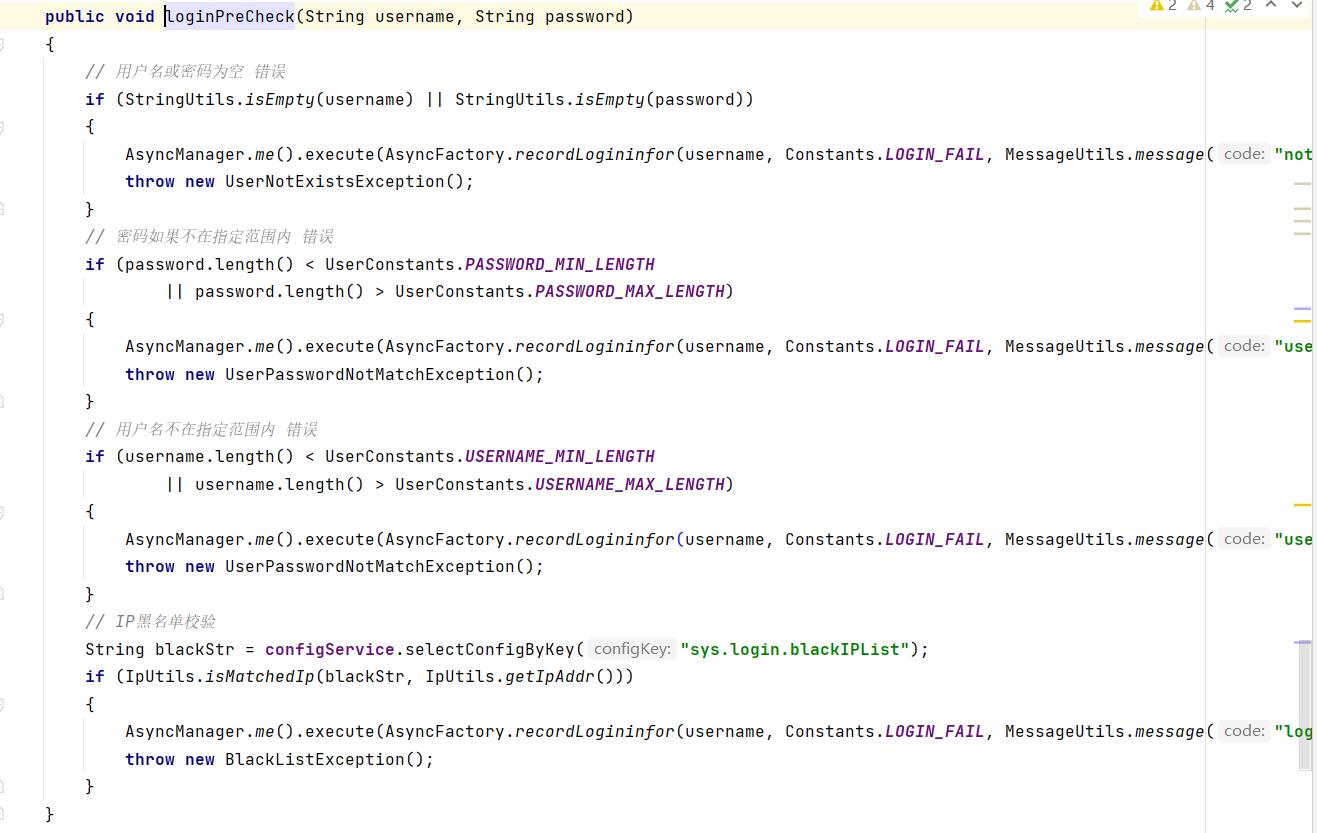
3.2.2)登录前置校验

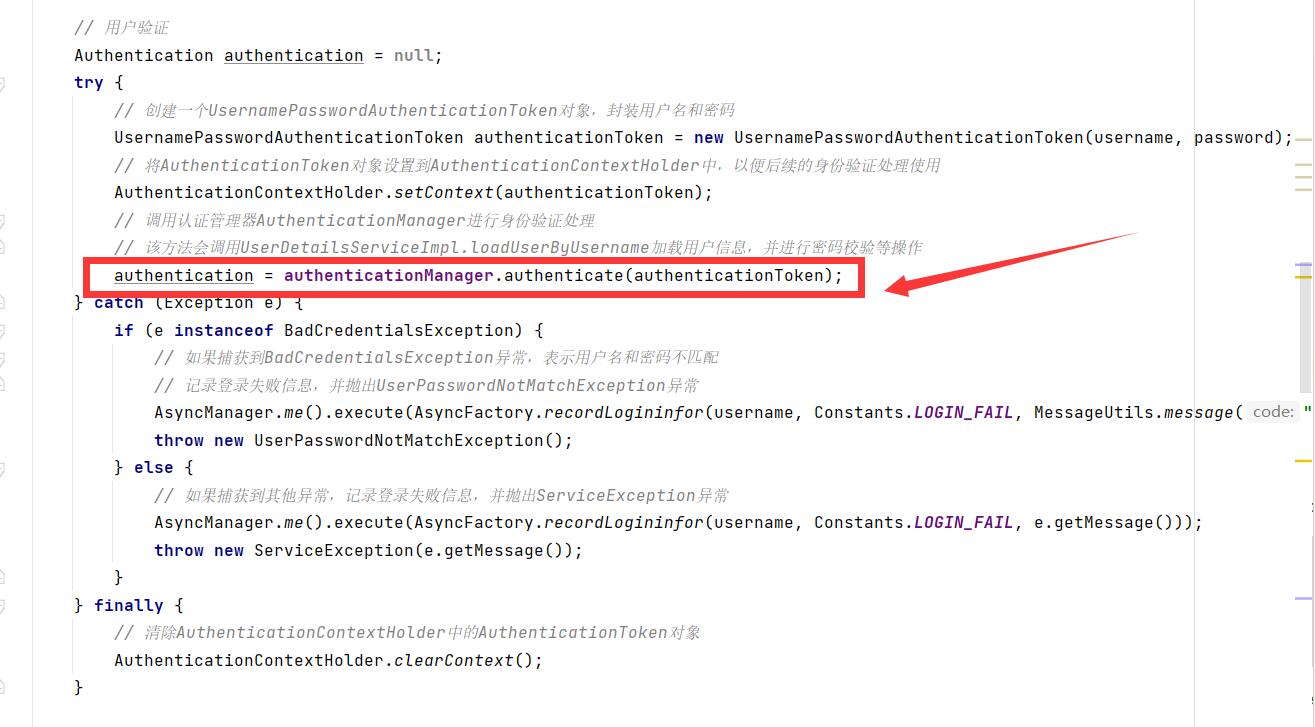
3.2.3)用户校验
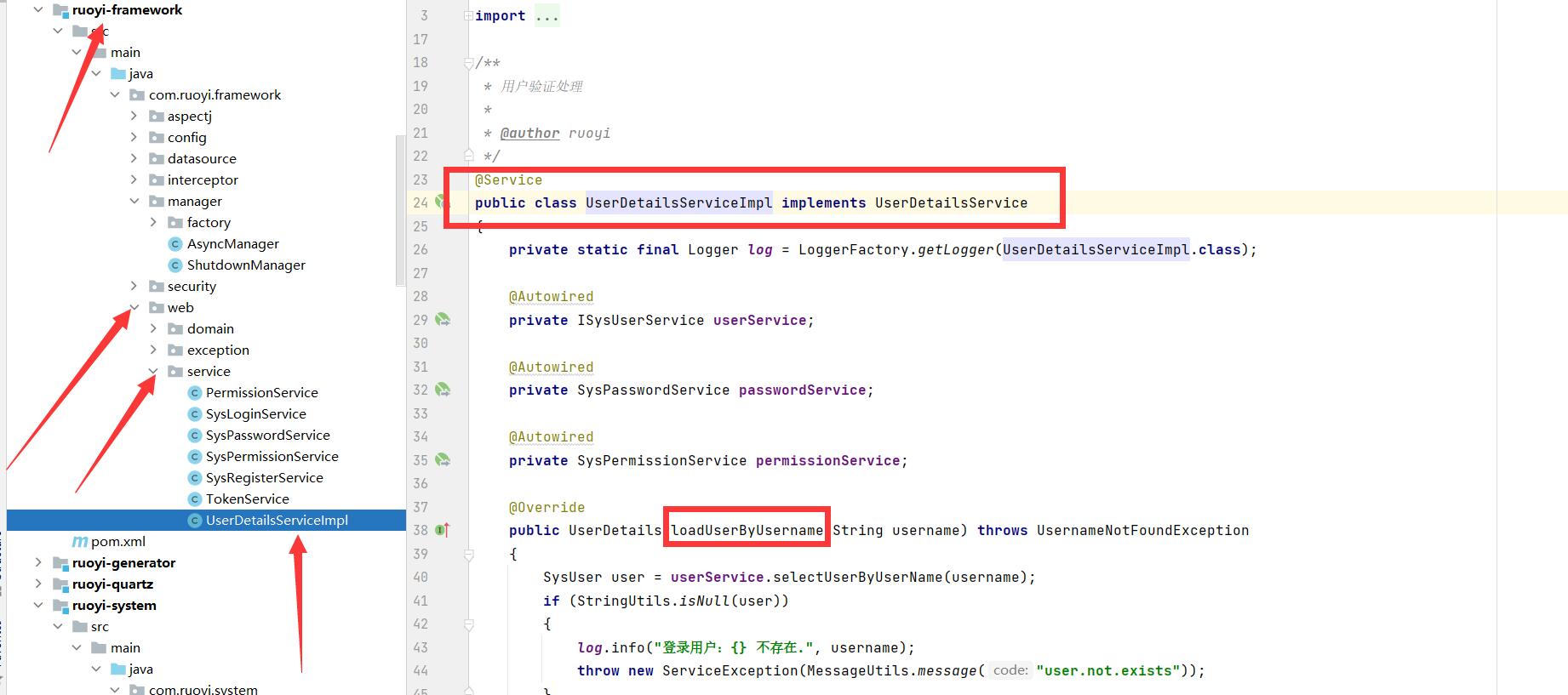
我们使用了spring security的校验方法,重写了UserDetailsServiceImpl.loadUserByUsername。重写的方法如图所示。最终返回一个携带菜单权限信息的数据。


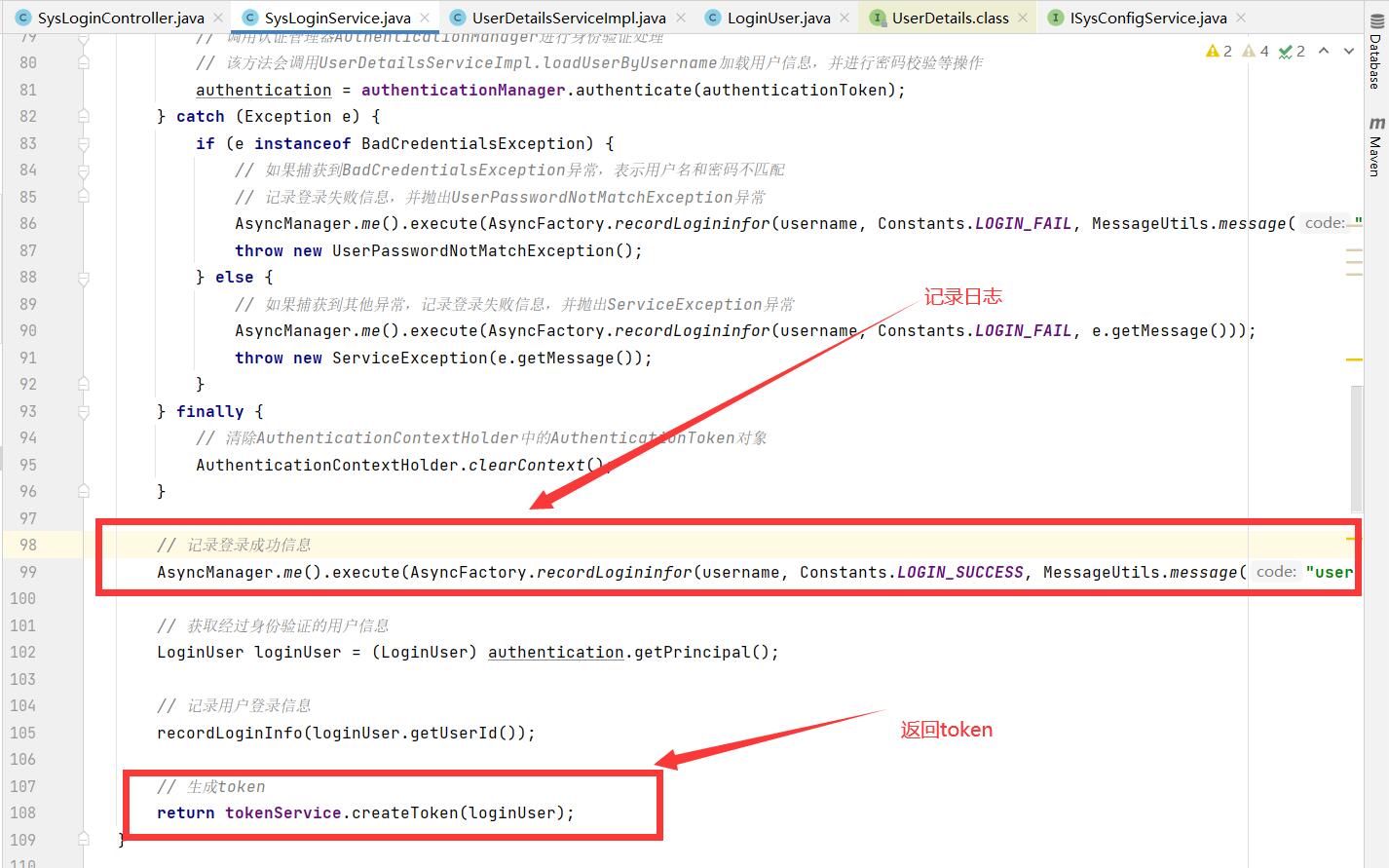
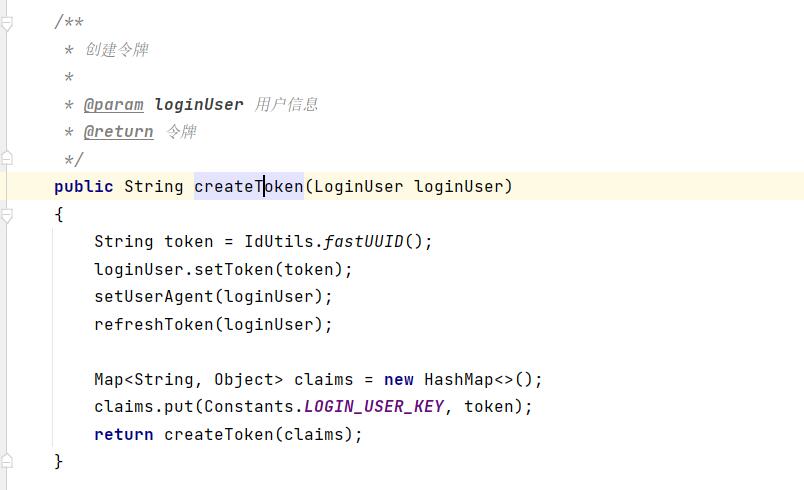
3.3)校验完成信息后,我们就返回了token。