ajax+php(环境搭建+测试)
在学习JavaScript,jQuery的ajax部分的时候,一直不明白要如何进行,不知道服务器要怎么弄,什么都不知道,当初在学ajax的时候,除了看一下ajax的内容,实践极少,因为,不知道要怎么做。
现在,如何来实践ajax,如何实现前后端的交互,我这里选择的Apache+PHP+mysql。并且,我这里安装的各个版本都是很早以前的版本,选这个是因为安装过程比较简单,不过是相对比较简单,虽然早,但是对于一般的测试还是够用的。
搭建Apache + php+MySQL 平台
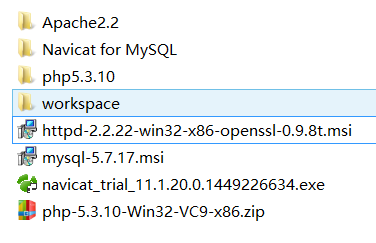
这是我在本地形成的一个文件夹,其中除了workspace是自己创建的,其余都是解压出来的文件

1:资源的准备
php下载
到官网,直接百度PHP,进入官网(这里php apache 推荐都到官网下载,除了速度慢点,其余到没什么)

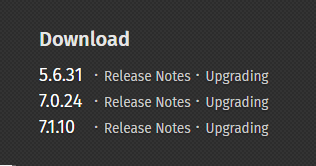
右上角,随便点击一个版本,进入

找到windows downloads,点击进入

页面右下角,找到archives,点击进入

到了这样的一个页面:

之后,下载自己需要的 .msi,.zip文件即可
下载到某一个文件,解压即可,如果文件名太长,可以修改,尽量简单
这个是我下载的:

下载的时候,要注意,php 和Apache 的版本要匹配(V9-V9 , V11-V11 , ...,x86-x86 , x64-x64)
下载Apache
同样,官网进入

点击进入下载界面

找到archive download site.点击进入

来到

找到下面的binaries (二进制文件)

点击进入,找到win 32,在列表最下面,点击进入

到win32

之后,在这个页面的下面,选择你自己需要的.msi 版本即可
这几个下载的准备文件,尽量都放在同一目录下,在同一层
这个是我下载的:

MySQL
下载过程网速自己体会。。。
直接找了百度,下载,但是,如果可以,还是到官网下载


(这里的Navicat for MySQL 有破解补丁,有需要,可以自己找找)
之后,该解压的解压
这样,所有的软件就准备OK了!
2:配置环境
这个是我下载的版本,很久之前的版本,我一开始也是下载的最新版本,但是,配置了很久,都不成功
索性就下之前的,配置成功了!

然后,双击,安装
这个过程,网上有很多过程,可以自行查看
会形成一个文件,里面有一个Apache2.2 和 一个index.html文件,我直接把这两个文件提了出来,和php文件在同一层
又创建了一个工作空间,workspace
之后,配置几个文件:
按路径打开(这个路径,每个人的不一定一样)


这里有两个文件,即最后两个,php.ini 是没有的,直接复制php.ini-development,然后,修改为pnp.ini,即可
然后,分别打开这两个文件,尽量用合适问软件打开,会比较好修改
比如:notepad++(这里用的就是这个软件,比较方便)
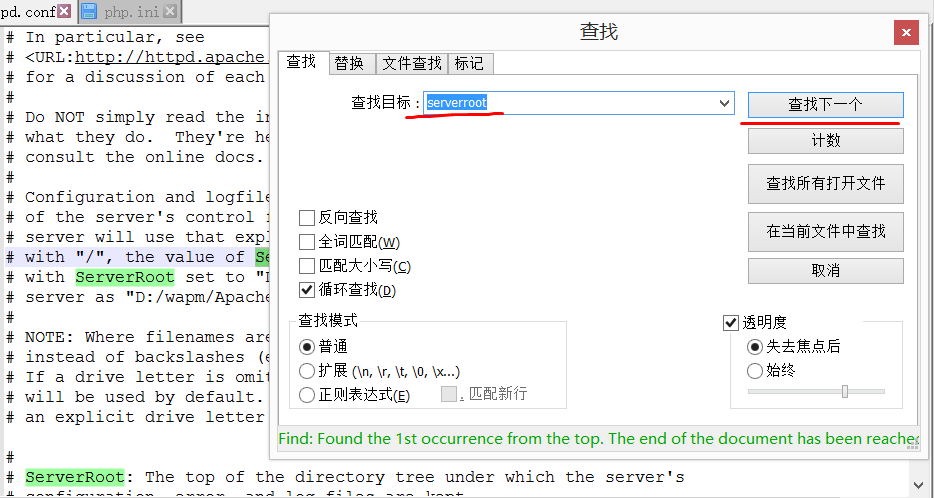
Ctrl+f:用于搜索,这是一个比较实用,方便的操作

---------------------------------------------------------------------------------------------------------------------------------
httpd.conf
#加上这些,如果原来有,就注释掉(尽量定格写) ServerRoot "D:/wapm/Apache2.2" Listen 80 #LoadModule vhost_alias_module modules/mod_vhost_alias.so #在这句之后加 LoadModule php5_module "D:\wapm\php5.3.10\php5apache2_2.dll" PHPIniDir "D:\wapm\php5.3.10" AddType application/x-httpd-php .php .html .htm #你解压的php文件里面任意一个文件的所在位置 ServerName localhost:80 DocumentRoot "D:/wapm/workspace" #这个是刚才创建的workspace,之后,你可以把原来这个位置下的内容放到这个工作空间下 <Directory "D:/wapm/workspace"> #这下面这几行上面的这个<Directory ... >修改为上面的, #not change # # Possible values for the Options directive are "None", "All", # or any combination of: # Indexes Includes FollowSymLinks SymLinksifOwnerMatch ExecCGI MultiViews <Directory /> Options FollowSymLinks AllowOverride None Order deny,allow Deny from all </Directory> <IfModule dir_module> DirectoryIndex index.php index.html </IfModule>
--------------------------------------------------------------------------------------------------------------------
php.ini
; On windows: ;下面这一句 extension_dir = "D:\wapm\php5.3.10\ext" ;在解压的PHP文件中有 ext 这样一个文件 ;extension=php_soap.dll ;extension=php_sockets.dll ;extension=php_sqlite.dll ;extension=php_sqlite3.dll ;extension=php_sybase_ct.dll ;extension=php_tidy.dll ;extension=php_xmlrpc.dll ;extension=php_xsl.dll ;extension=php_zip.dll ;在上面这些中找到,下面这几句,修改,或去掉前面的分号,或者直接在下面加这几句 extension=php_mysqli.dll extension=php_curl.dll extension=php_gd2.dll extension=php_mbstring.dll extension=php_mysql.dll extension=php_xmlrpc.dll ;还有,找到并修改 timezone(修改区域时间)
date.timezone = Asia/Shanghai
----------------------------------------------------------------------------------------------------------------------------
差不多,我的这两个文件就做了以上的处理。
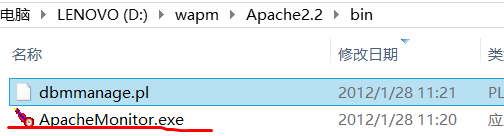
接下来,找到

双击,或者,右键,打开
就可以开启了

如果没报错,就说明OK。
Apache在本地安装之后,我就让它一开机就自动打开。
(要确定配置文件没有配置完整/正确)
之后,安装MySQL,和Navicat for MySQL,OK!
具体安装,可以自行搜索
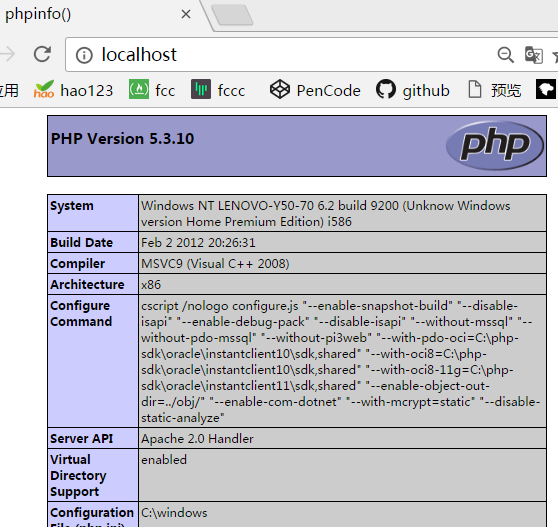
检查:
在浏览器url输入框输入localhost

OK!
环境搭建成功!
3:ajax+PHP测试:

在workspace下新建文件 ajax,在ajax 文件下 建立 .html .php 等文件
这里,直接使用了jQuery 的ajax,用于简单测试的时候,可以偷点懒
ajax_php_test.html:
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>ajax+php 测试</title> <script type="text/javascript" src="jquery-3.2.1.js"></script> </head> <body> <div>获取的数据:</div> <input id="load" type="button" value="从后台获取数据" /> <div id="data"></div> <script type="text/javascript"> $("#load").bind("click",function(){ var $this=$(this); $("#data").html('正在加载中!').load("test.php",function(){ $this.attr("disabled", "true"); }); }); </script> </body> </html>
test.php:
<?php header("Content-Type:text/plain;charset=utf-8"); echo "这是从服务器的数据!"; ?>

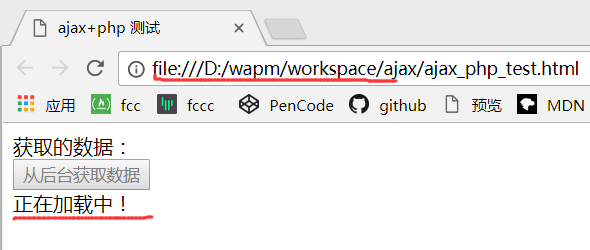
双击 .html 文件,自浏览器打开,点击按钮后:

会发现没有获取到PHP 文件的数据
因为,这个不是http应用,而是file本地文件服务
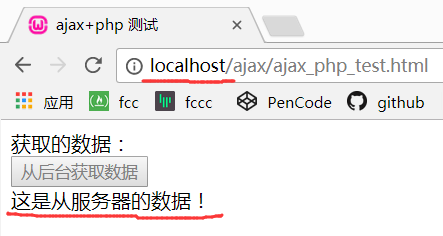
在URL 做如下修改,在点击按钮后:

OK,正确的获取到了 PHP文件的内容了!
注: ,这个图标,是我以前安装过的一个集成的环境,不用在意。
,这个图标,是我以前安装过的一个集成的环境,不用在意。
 ,这个图标,是我以前安装过的一个集成的环境,不用在意。
,这个图标,是我以前安装过的一个集成的环境,不用在意。这样,搭建好了环境,就可以进行前后端交互了。



