JavaScript 调试方法
对于初学的人来说,代码效果和预期的不符合,是一件很心累的事情,因为不知道如何检查。
找别人,不认识,不知道找谁,身边有没有认识的人学前端,非常痛苦,如果学前端有什么痛苦的,那么这就算一个。
记得以前,自己还是一个刚开始写的新手,学着视频写代码,然后,结束之后,一测试,发现出错,怎么办,心累,
只能自己回去定格画面,一行一行排错,还好人家有代码显示着,不然,真不知道怎么办。
直到很后来,经历了那么多的错误,(当然,对于很多人来说,我依然是新手)我总结一下我个人写代码调试时的方式。
并不多,但是对于新手来说,足矣。
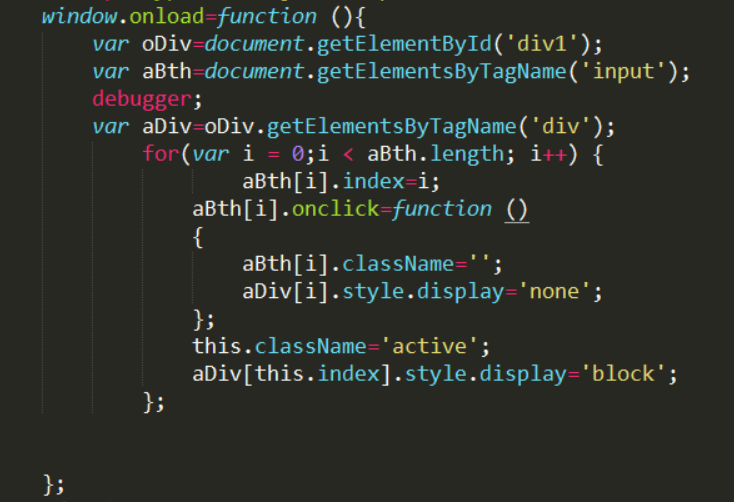
这是一段有错误的代码,(并非在下所写),只是拿来做样例,这里面错误太多。
用的是chrome 浏览器。 Sublime 编辑器。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#div1 .active {background: yellow;}
#div1 div{
width: 200px; height: 200px; background: #ccc; border: 1px solid #999;display: none;
}
</style>
<script type="text/javascript">
window.onload=function (){
var oDiv=document.getElementBy('idv1');
var aBth=document.getElementsByTagName('input');
var aDiv=oDiv.getElementsByTagName('div');
for(var i = 0;i < aBth.length; i++) {
debugger;
aBth[i].index=i;
aBth[i].onclick=function ()
{
aBth[i].className='';
aDiv[i].style.display='none';
};
this.className='active';
aDiv[this.index].style.display='block';
};
};
</script>
</head>
<body>
<div id="div1">
<input class="active" type="button" value="教育">
<input type="button" value="培训">
<input type="button" value="招生">
<input type="button" value="出国">
<div style="display: block;">111</div>
<div>222</div>
<div>333</div>
<div>444</div>
</div>
</body>
<html>
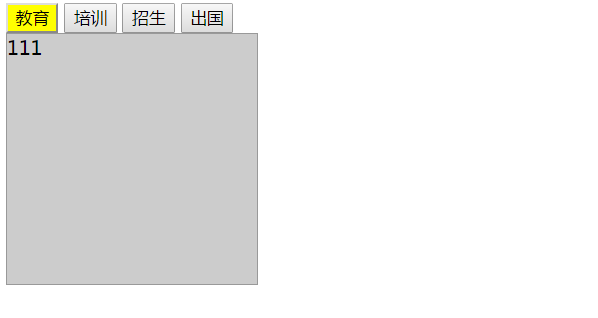
用chrome打开这段代码,效果如下。
调试方法:
1:
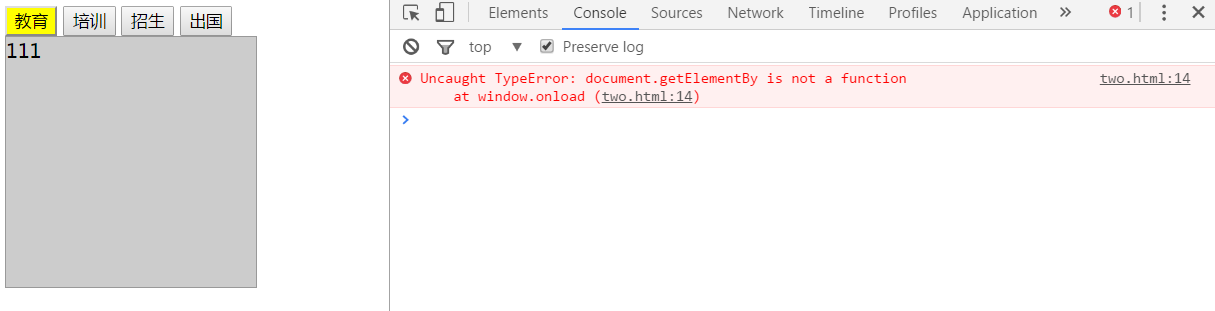
不管这段代码实现什么功能,但是,有没有错误,你只要按下F12 就能知道。

然后,就发现,这里有红色的一条报错!
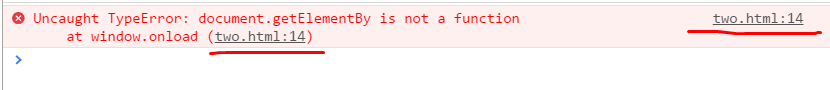
这里出现的英文是什么呢?! 不认识,怎么办,那我是不是不能用这种办法呢?
当然,不是!

这两处,都是可以点的入口。进去之后,发现新世界。

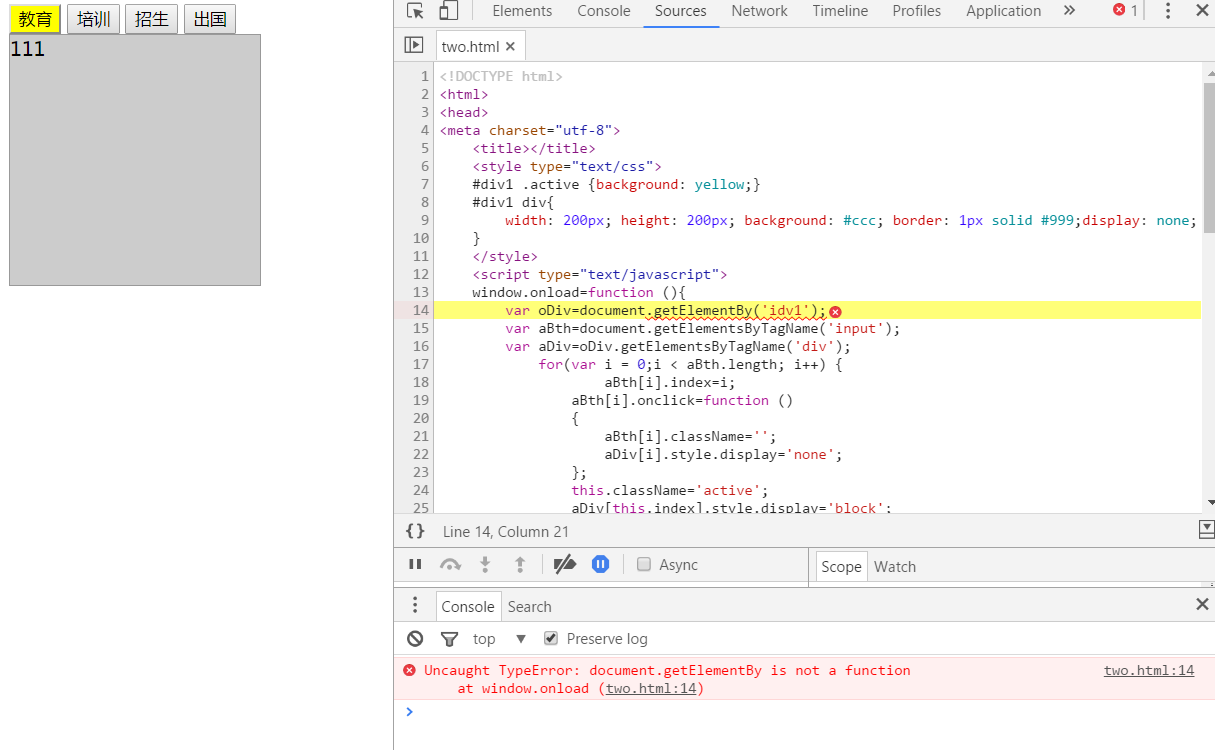
然后,就发现了你的源代码,恩,就是这样。
黄色高亮区就是你错误。
然后你就可以修改代码了。之后,就是重复这个过程。
2:
debugger

在任意一处加入了一句debugger;
回到浏览器,按F5,刷新键。

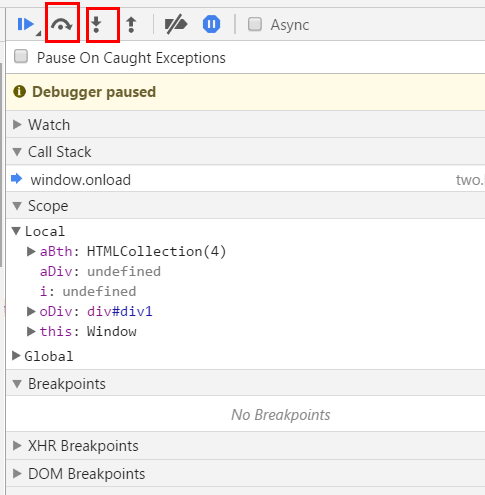
之后,将浏览器布局调成这样。
这四块区域的边界是可以手动调整的。
直接来看:
1区:实时效果
2区 :源代码
3区:报的错误
4区:变量
运行到debugger;这一句之后,引擎就会停止前进,这时候,就可以到4区按这两个继续向前走,或者按F10 / F11.
同时,也会在4区显示这些变量的实时值。
左边的/F10:会跳过函数。
右边的/F11:会一步一步执行。

这样,就可以判断和预期的值是否相同,进而进行调试。





