display:none和visibility:hidden
w3school学习网:https://www.w3school.com.cn/tiy/t.asp?f=hdom_style_display_none
display: none----将元素的显示设为无,即在网页中不占任何的位置。
visibility: hidden----将元素隐藏,但是在网页中该占的位置还是占着。
两者区别:
display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失。

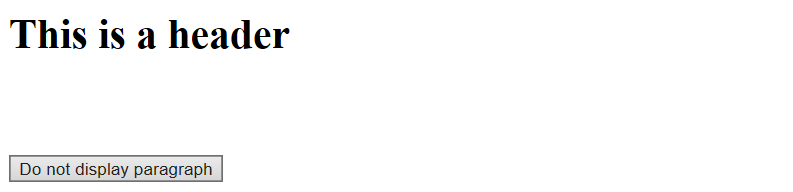
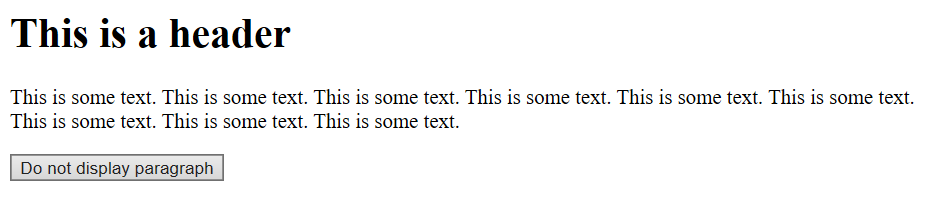
<html> <head> <script type="text/javascript"> function removeElement() { document.getElementById("p1").style.display="none"; } </script> </head> <body> <h1>This is a header</h1> <p id="p1">This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <input type="button" onclick="removeElement()" value="Do not display paragraph" /> </body> </html>

点击按钮:

visibility:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变。例如有三个table,将中间的一个table hidden掉,你会发现在那个被hidden的table看不见了,但是,中间会留有很大的一空白,而这个空白就是这个table没有被隐藏时所占的位置。

<html> <head> <script type="text/javascript"> function removeElement() { document.getElementById("p1").style.visibility="hidden"; } </script> </head> <body> <h1>This is a header</h1> <p id="p1">This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <input type="button" onclick="removeElement()" value="Do not display paragraph" /> </body> </html>
运行截图: