Webpack 打包 - 8. 提取 css 成单独文件
打包时,使用 MiniCssExtractPlugin 插件,把提取 CSS 成单独文件。
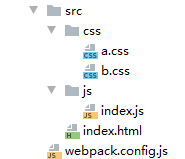
1.文件结构:


2.安装 MiniCssExtractPlugin (根据自己的环境,安装合适的版本,这里用的是wenpack 4.x)
$ npm i mini-css-extract-plugin@0.9.0 -D
3. a.css
#box1 { width: 100px; height: 100px; background-color: pink; }
b.css
#box2 { width: 200px; height: 200px; background-color: deeppink; }
index.css
import '../css/a.css';
import '../css/b.css';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>webpack</title> </head> <body> <div id="box1"></div> <div id="box2"></div> </body> </html>
webpack.config.js
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: "js/built.js",
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: [
// 创建style标签,将样式放入
// 'style-loader',
// 这个loader取代style-loader。作用:提取js中的css成单独文件
MiniCssExtractPlugin.loader,
// 将css文件整合到js文件中
'css-loader'
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
}),
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: 'css/built.css'
})
],
mode: "development"
}
3.打包
$ webpack
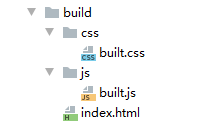
生成 文件

CSS文件被单独打包出来。
end~


