JS模块化5 - ES6-Babel-Browserify
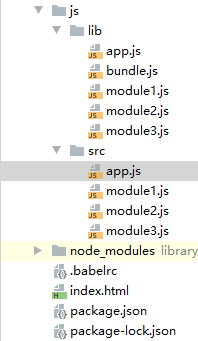
文件结构:

1. 定义 package.json 文件
$ npm init
2. 安装 babel-cli, babel-preset-es2015 和 browserify
$ npm install babel-cli browserify -g
$ npm install babel-preset-es2015 --save-dev
preset 预设(将es6转换成es5的所有插件打包)
3. 定义 .babelrc 文件:
{ "presets": ["es2015"] }
4. 编码:
module1.js
//分别暴露 export function foo() { console.log('module1 foo()') } export function bar() { console.log('module1 bar()') } export const DATA_ARR = [1, 3, 5, 1]
module2.js
let data = 'module2 data' function fun1() { console.log('module2 fun1', data) } function fun2() { console.log('module2 fun2', data) } //统一暴露 export {fun1, fun2}
module3.js
//默认暴露:可以暴露任意数据类型,暴露什么数据,接收的就是什么数据 // export default ()=>{ // console.log('default。。。。') // } export default { name: 'zhangsan', setName: function (name) { this.name = name } }
app.js
//引入其它模块 //import xxx from '路径' import {foo, bar} from './module1' import {DATA_ARR} from './module1' import {fun1, fun2} from './module2' import person from './module3' import $ from 'jquery' $('body').css('background', 'skyblue') foo() bar() console.log(DATA_ARR) fun1() fun2() // person() person.setName('lisi') console.log(person.name)
在使用第三方模块之前要先下载,再引入使用:
下载 jquery:
npm install jquery@1 --save
5.编译:
使用 Babel 将 ES6 编译为 ES5 代码 (但包含 CommonJS) 语法:
$ babel js/src -d js/lib
使用 browserify 编译 js:
$ browserify js/lib/app.js -o js/lib/bundle.js
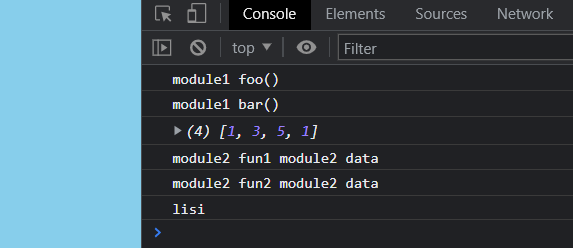
6.页面中测试:
<script type='text/javascript' src='js/lib/bundle.js'></script>

end~







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-08-11 iOS overflow: scroll 不能滚动