Javascript 原型链
什么是原型?
在《JavaScript权威指南(第6版)》一书中写道:‘每一个JavaScript对象(null除外)都和另一个对象相关联。“另一个”对象就是我们熟知的原型,每一个对象都从原型继承属性’。

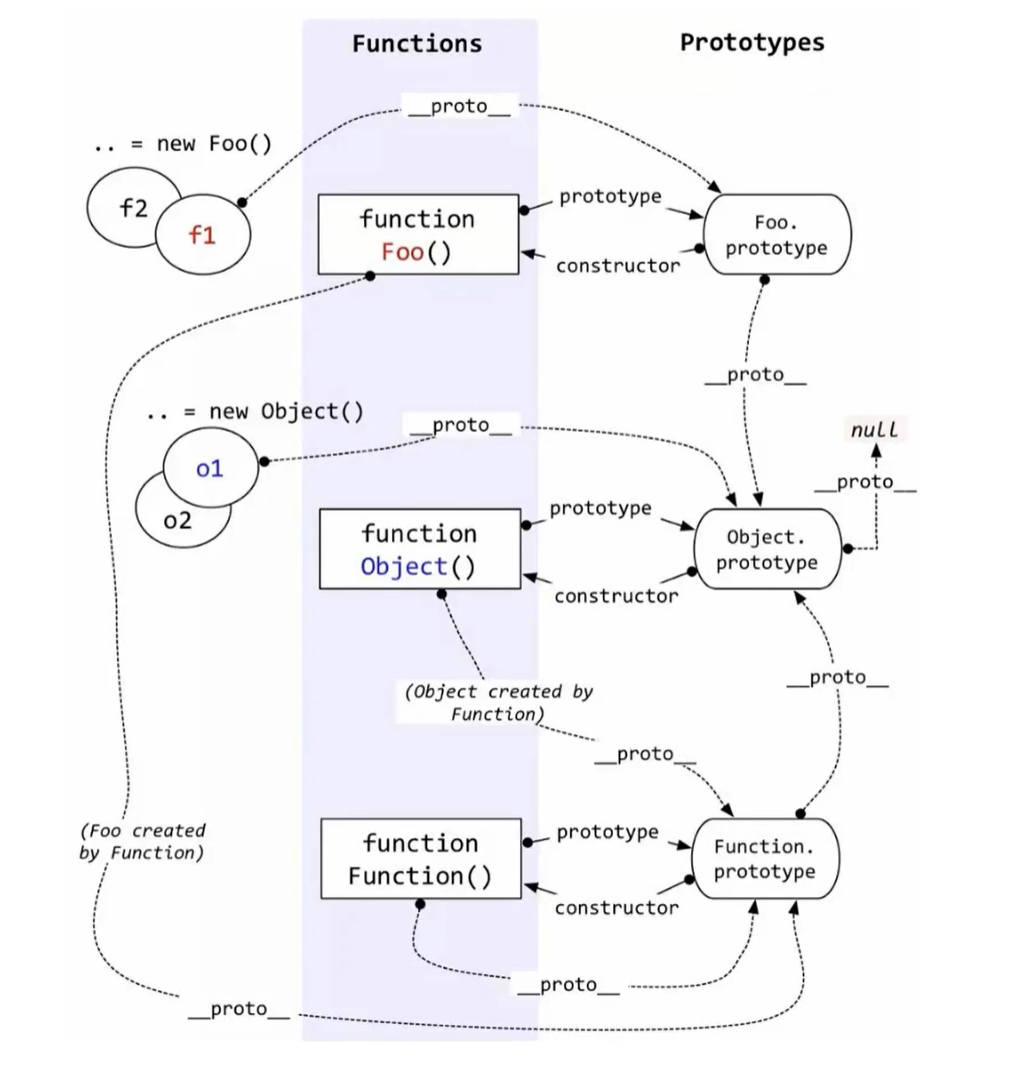
下面借用几张大佬的图,理一下关系:
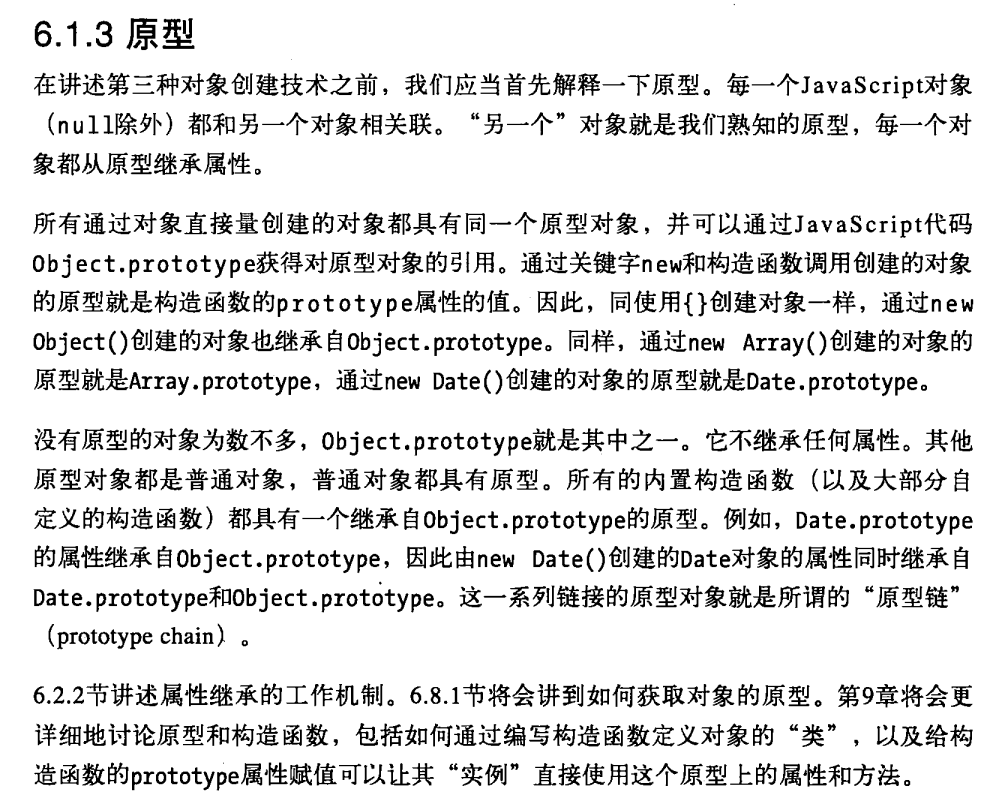
各个构造函数与它自己原型对象之间的关系:原型对象上的 constructor 是函数自身。

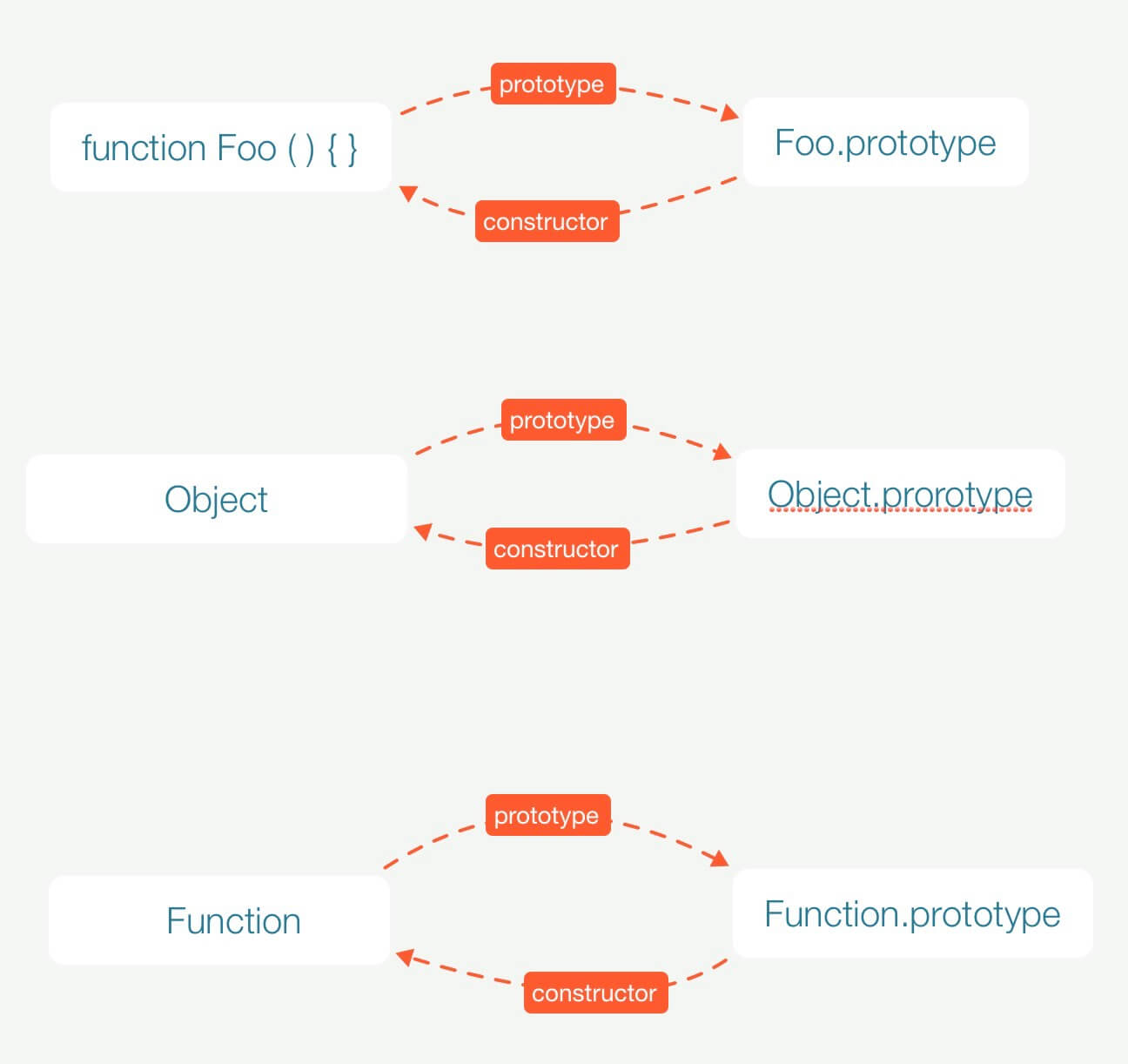
函数和对象之间的关系:Foo、Function和Object都是函数,它们的 _proto_ 都指向 Function.prototype

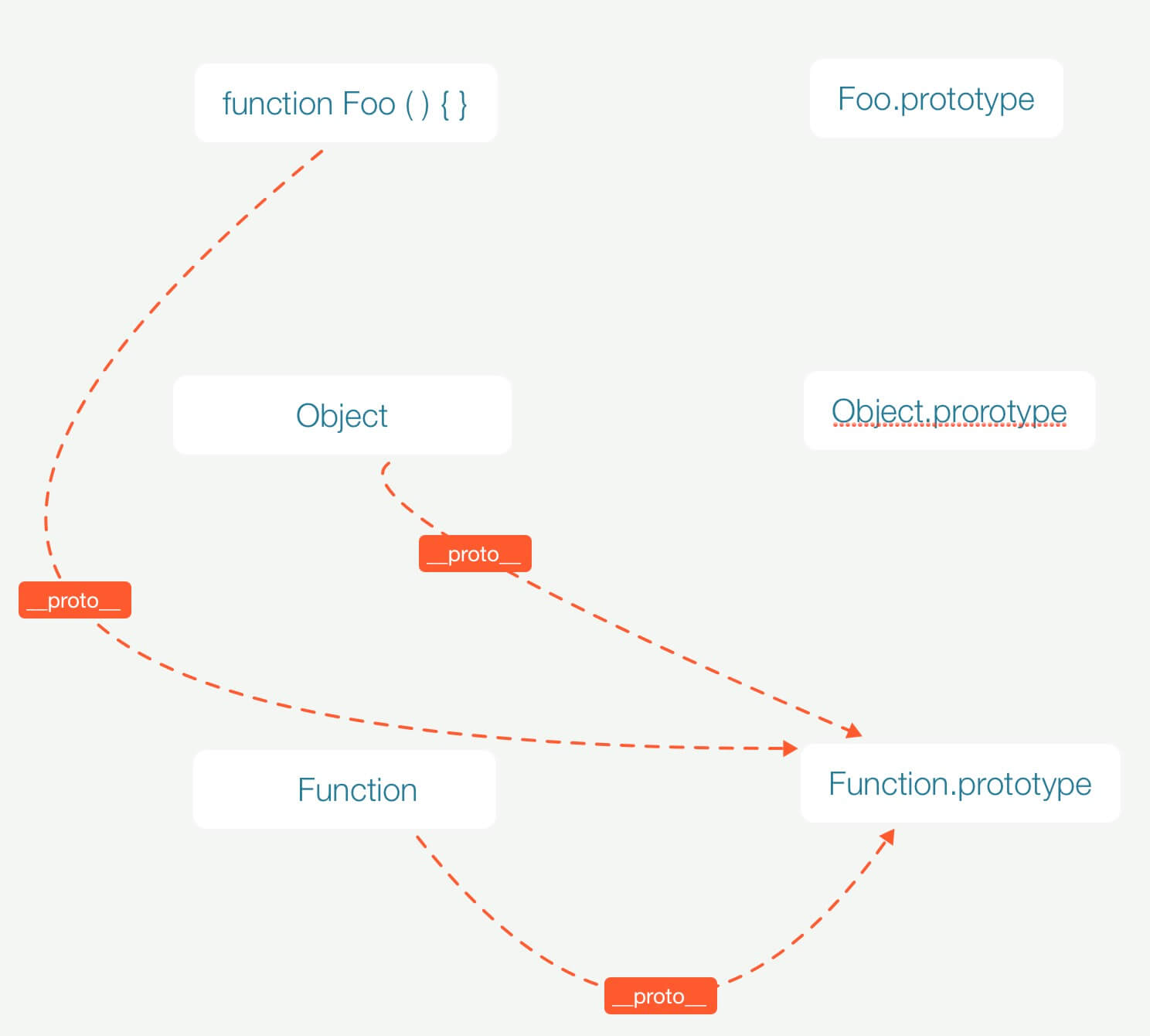
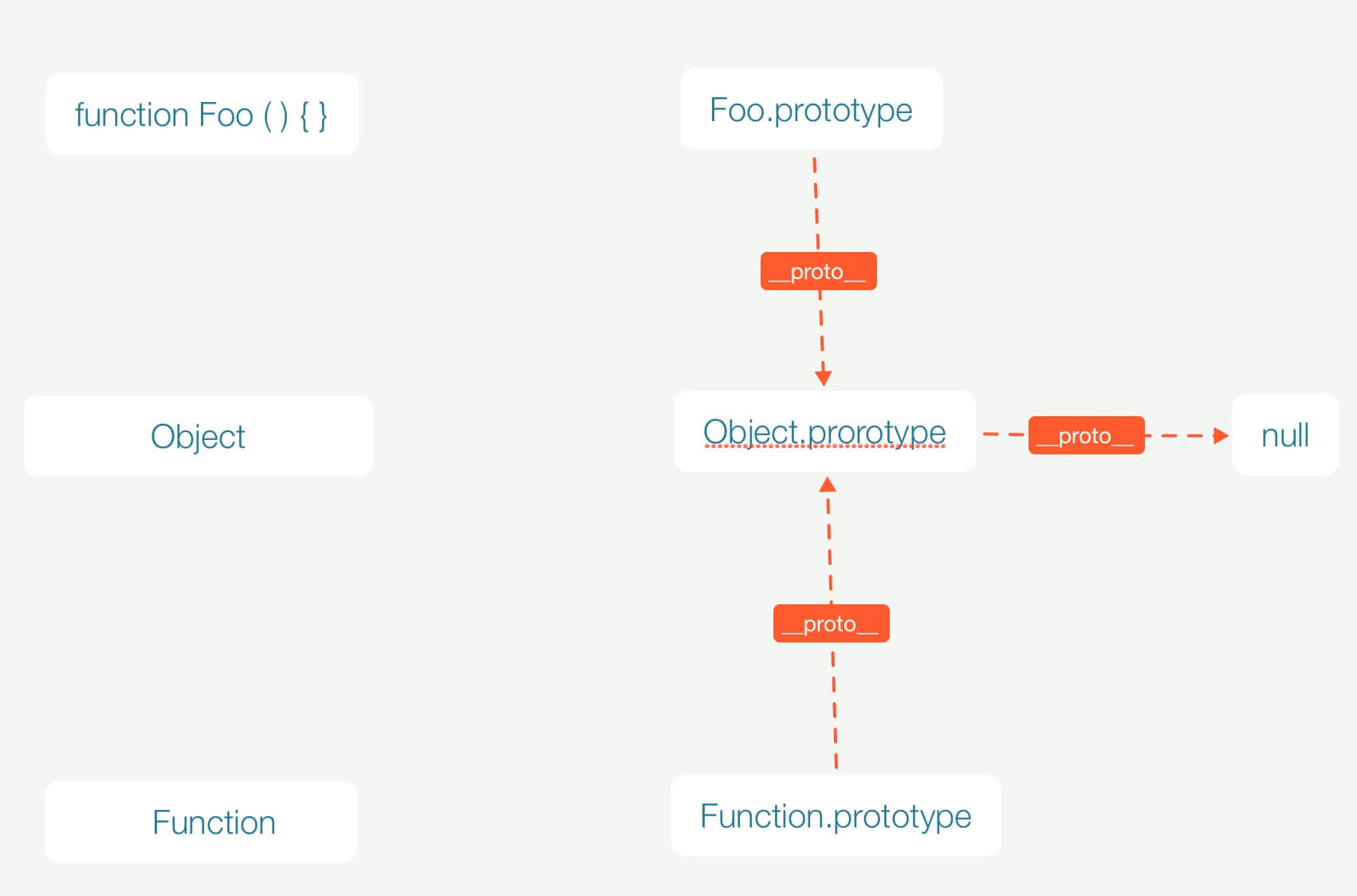
原型对象之间的关系:它们的_proto_都指向了Object.prototype。js原型链最终指向的是Object原型对象。

完整原型链图:

总结:
- 实例.__proto__ === 实例的缔造者.prototype;
- Function构造函数 是所有 函数、对象的爹,Function 自己创造了自己. Function 是原型链上各种原型函数的鼻祖,自己还创造了自己;
- 原型链的尽头是 Object.prototype;
原型链的实际作用:
- 程序员会自己定义 Foo 函数,利用显式原型属性 prototype,往原型对象上追加一些属性、方法等等。
- 然后,程序在运行的时候,是从实例身上找东西,如果占不到,JS引擎就会沿着隐式原型属性 __proto__,找到原型对象。
- 所以,程序员操作的是,构造函数的显式原型属性,代码在运行时,是按照隐式原型属性去找东西的。
- 显式原型属性 prototype 存在的意义,是让程序员使用。
- 隐式原型属性 __proto__ 存在的意义,是 JS引擎找东西时,遵循的规范。
这里先用几张图简单记录,后面再完善。
参考:https://github.com/AttemptWeb/Record/issues/11
end~


