webpack 报错 [webpack-cli] Unable to load '@webpack-cli/serve' command
为开发调试方便安装 webpack-dev-server.
webpack-dev-server 可以让 webpack 监听项目源代码的变化,从而进行自动打包构建。
安装 webpack-dev-server
npm install webpack-dev-server@3.11.2 -D
安装完成后,执行 npm run dev 报错了!

[webpack-cli] Unable to load '@webpack-cli/serve' command
[webpack-cli] TypeError: options.forEach is not a function
看报错表面意思 "[webpack cli]无法加载“@webpack cli/serve”命令", 感觉应该是加载不到 webpack-cli 就安装一下。
解决方案:
执行一下命令:
npm install webpack-cli --save-dev
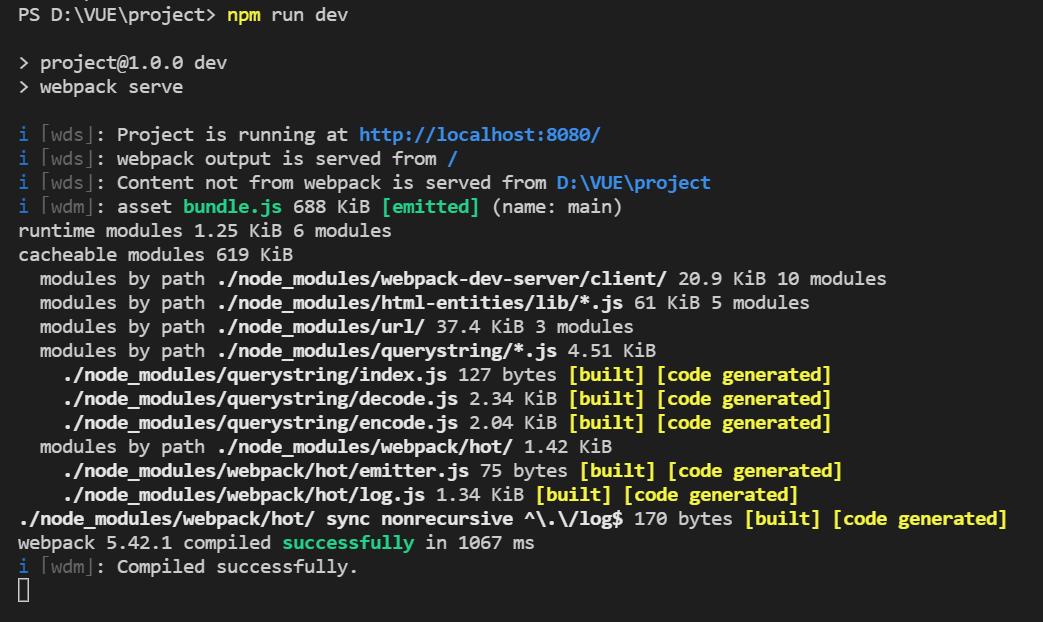
再执行 npm run dev

okay~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现