H5 WebSocket
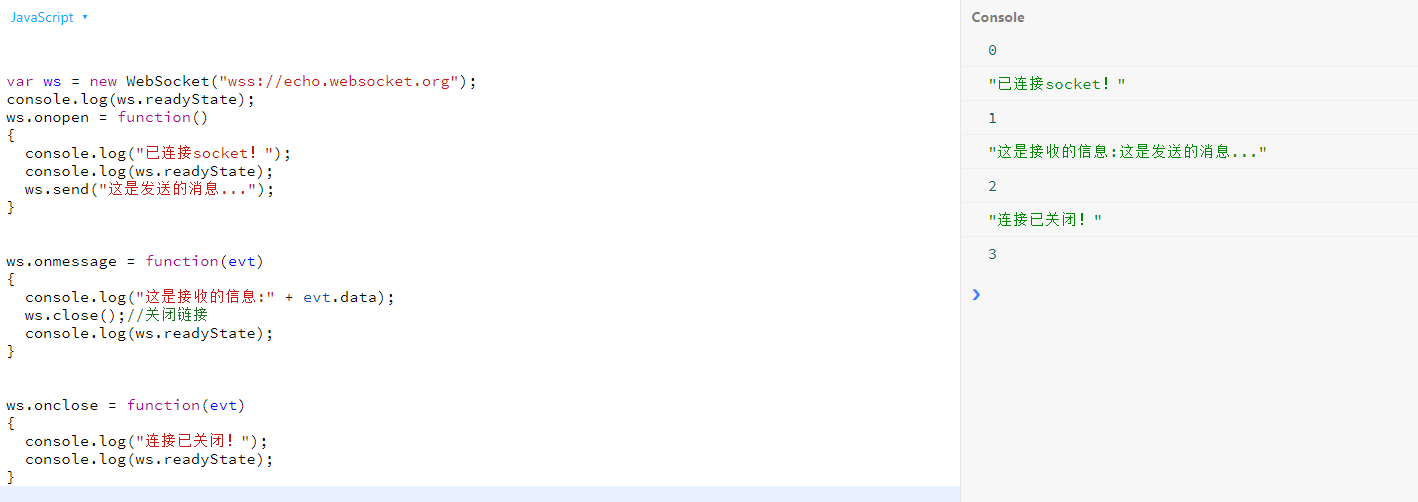
1 /** 2 H5 Websocket 3 http请求只能客户端单方便向服务器请求发送数据 短连接 轮询又太浪费资源 4 websocket 实现全双通 长连接 用于前后端频繁交互的场景 5 6 其他特点包括: 7 (1)建立在 TCP 协议之上,服务器端的实现比较容易。 8 9 (2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。 10 11 (3)数据格式比较轻量,性能开销小,通信高效。 12 13 (4)可以发送文本,也可以发送二进制数据。 14 15 (5)没有同源限制,客户端可以与任意服务器通信。 16 17 (6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。 18 19 */ 20 21 //创建WebScoket实例 22 var ws = new WebSocket("wss://echo.websocket.org"); 23 //执行上面语句之后,客户端就会与服务端进行连接. 24 25 /** 26 ws.readyState 查看连接状态: 27 CONNECTING: 值为0,表示正在连接。 28 OPEN: 值为1,表示连接成功,可以通信了。 29 CLOSING: 值为2,表示连接正在关闭。 30 CLOSED: 值为3,表示连接已经关闭,或者打开连接失败。 31 */ 32 console.log(ws.readyState);//0 33 34 35 //实例对象的onopen属性,用于指定连接成功后的回调函数。 36 ws.onopen = function() 37 { 38 console.log("connect socket..."); 39 console.log(ws.readyState);//1 40 41 // 实例对象的send()方法用于向服务器发送数据。 42 ws.send("send message"); 43 } 44 //如果要指定多个回调函数,可以使用addEventListener方法。 45 ws.addEventListener('open',function(){ 46 console.log("connect socket..."); 47 console.log(ws.readyState);//1 48 ws.send("send message"); 49 }); 50 51 52 //实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。 53 ws.onmessage = function(evt) 54 { 55 console.log("message:" + evt.data); 56 ws.close(); 57 console.log(ws.readyState);//2 58 } 59 60 61 //实例对象的onclose属性,用于指定连接关闭后的回调函数。 62 ws.onclose = function() 63 { 64 console.log("socket close!"); 65 console.log(ws.readyState);//3 66 } 67 ws.addEventListener('close',function(){ 68 console.log("socket close!"); 69 }); 70 71 72 //实例对象的onerror属性,用于指定报错时的回调函数。 73 ws.onerror = function() 74 { 75 console.log("socket error!"); 76 } 77 ws.addEventListener('error',function(){ 78 console.log("socket error!"); 79 }); 80 81 82 83 84 //总结:实现连接其实就下面简单的几步 85 var ws = new WebSocket("wss://echo.websocket.org"); 86 console.log(ws.readyState); 87 ws.onopen = function() 88 { 89 console.log("已连接socket!"); 90 console.log(ws.readyState); 91 ws.send("这是发送的消息..."); 92 } 93 94 ws.onmessage = function(evt) 95 { 96 console.log("这是接收的信息:" + evt.data); 97 ws.close();//关闭链接 98 console.log(ws.readyState); 99 } 100 101 ws.onclose = function(evt) 102 { 103 console.log("连接已关闭!"); 104 console.log(ws.readyState); 105 }

测试地址:https://jsbin.com/qulihivalo/edit?js,console
原文:http://www.ruanyifeng.com/blog/2017/05/websocket.html
另外一篇讲的比较通透的文章:https://www.zhihu.com/question/20215561


