JQUERY1.9学习笔记 之基本过滤器(二) 等于选择器
等于选择器 :eq()
描述:选择与设定下标匹配的元素。
jQuery( ":eq(index)" )
jQuery( ":eq(-index)" )
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>find the third td</title>
<script src="js/jquery-1.9.1.min.js"></script>
</head>
<body>
<table border="1">
<tr><td>TD #0</td><td>TD #1</td><td>TD #2</td></tr>
<tr><td>TD #3</td><td>TD #4</td><td>TD #5</td></tr>
<tr><td>TD #6</td><td>TD #7</td><td>TD #8</td></tr>
</table>
<script>
$("td:eq(2)").css("color", "red");
</script>
</body>
</html>

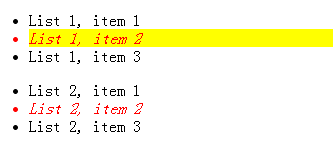
例子:用三个不同的样式去证明:eq()是为选择单元素而设计的,
然而,:nth-child()或:eq()在一个循环结构中,如.each()就能
选择多个元素。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>eq demo</title>
<style>
</style>
<script src="js/jquery-1.9.1.min.js"></script>
</head>
<body>
<ul class="nav">
<li>List 1, item 1</li>
<li>List 1, item 2</li>
<li>List 1, item 3</li>
</ul>
<ul class="nav">
<li>List 2, item 1</li>
<li>List 2, item 2</li>
<li>List 2, item 3</li>
</ul>
<script>
// Applies yellow background color to a single <li>
$("ul.nav li:eq(1)").css("background-color","#ff0");
// Applies italics to text of the second <li> within each <ul class="nav">
$("ul.nav").each(function(index){
$(this).find("li:eq(1)").css("font-style","italic");
});
// Applies red text color to descendants of <ul class="nav">
// for each <li> that is the second child of its parent
$("ul.nav li:nth-child(2)").css("color","red");
</script>
</body>
</html>

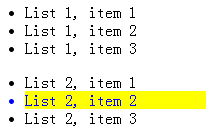
Example: Add a class to List 2, item 2 by targeting the second to last <li>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>eq demo</title>
<style>
.foo{
color:blue;
background-color:yellow;
}
</style>
<script src="js/jquery-1.9.1.min.js"></script>
</head>
<body>
<ul class="nav">
<li>List 1, item 1</li>
<li>List 1, item 2</li>
<li>List 1, item 3</li>
</ul>
<ul class="nav">
<li>List 2, item 1</li>
<li>List 2, item 2</li>
<li>List 2, item 3</li>
</ul>
<script>
$("li:eq(-2)").addClass("foo");
</script>
</body>
</html>





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· 一个基于 .NET 开源免费的异地组网和内网穿透工具
· 《HelloGitHub》第 108 期
· Windows桌面应用自动更新解决方案SharpUpdater5发布
· 我的家庭实验室服务器集群硬件清单