jquery1.9学习笔记 之选择器(基本元素三)
标签选择器("element")
描述: 选择所有与给出标签名相匹配的元素。
同功能的JS原生方法:getElementByTagName()
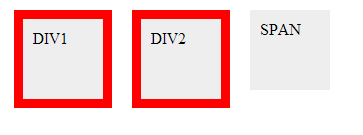
例子: 查找每个div元素。
<!doctype html>
<html>
<head>
<meta charset='utf-8'>
<title>element demo</title>
<style type="text/css">
div,span{
width: 60px;
height: 60px;
float: left;
padding: 10px;
margin: 10px;
background-color: #EEEEEE;
}
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<div>DIV1</div>
<div>DIV2</div>
<span>SPAN</span>
<script type="text/javascript">
$("div").css("border", "9px solid red");
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号