Flask实战第64天:帖子加精和取消加精功能完成
帖子加精和取消加精是在cms后台来设置的
后台逻辑
首页个帖子加精设计个模型表,编辑apps.models.py
class HighlightPostModel(db.Model): __tablename__ = 'highlight_post' id = db.Column(db.Integer,primary_key=True,autoincrement=True) post_id = db.Column(db.Integer,db.ForeignKey("post.id")) create_time = db.Column(db.DateTime,default=datetime.now) post = db.relationship("PostModel",backref="highlight")
同步表到数据库
python manage.py db migrate
python manage.py db upgrade
视图函数,编辑cms.views.py

from apps.models import HighlightPostModel, PostModel ... @bp.route('/posts/') @login_required @permission_required(CMSPersmission.POSTER) def posts(): post_list = PostModel.query.all() return render_template('cms/cms_posts.html', posts=post_list) @bp.route('/hpost/',methods=['POST']) @login_required @permission_required(CMSPersmission.POSTER) def hpost(): post_id = request.form.get("post_id") if not post_id: return xjson.json_param_error('请传入帖子id!') post = PostModel.query.get(post_id) if not post: return xjson.json_param_error("没有这篇帖子!") highlight = HighlightPostModel() highlight.post = post db.session.add(highlight) db.session.commit() return xjson.json_success() @bp.route('/uhpost/',methods=['POST']) @login_required @permission_required(CMSPersmission.POSTER) def uhpost(): post_id = request.form.get("post_id") if not post_id: return xjson.json_param_error('请传入帖子id!') post = PostModel.query.get(post_id) if not post: return xjson.json_param_error("没有这篇帖子!") highlight = HighlightPostModel.query.filter_by(post_id=post_id).first() db.session.delete(highlight) db.session.commit() return xjson.json_success()
前端逻辑完成

{% extends 'cms/cms_base.html' %} {% block title %} 帖子管理-CMS管理系统 {% endblock %} {% block page_title %} 帖子管理 {% endblock %} {% block head %} <script src="{{ url_for('static', filename='cms/js/posts.js')}}"></script> {% endblock %} {% block main_content %} <table class="table table-bordered"> <thead> <tr> <th>标题</th> <th>发布时间</th> <th>板块</th> <th>作者</th> <th>操作</th> </tr> </thead> <tbody> {% for post in posts %} <tr data-id="{{ post.id }}" data-highlight="{{ 1 if post.highlight else 0 }}"> <td><a target="_blank" href="{{ url_for("front.post_detail",post_id=post.id) }}">{{ post.title }}</a></td> <td>{{ post.create_time }}</td> <td>{{ post.board.name }}</td> <td>{{ post.author.username }}</td> <td> {% if post.highlight %} <button class="btn btn-default btn-xs highlight-btn">取消加精</button> {% else %} <button class="btn btn-default btn-xs highlight-btn">加精</button> {% endif %} <button class="btn btn-danger btn-xs">移除</button> </td> </tr> {% endfor %} </tbody> </table> {% endblock %}

$(function () { $(".highlight-btn").click(function () { var self = $(this); var tr = self.parent().parent(); var post_id = tr.attr("data-id"); var highlight = parseInt(tr.attr("data-highlight")); var url = ""; if(highlight){ url = "/cms/uhpost/"; }else{ url = "/cms/hpost/"; } bbsajax.post({ 'url': url, 'data': { 'post_id': post_id }, 'success': function (data) { if(data['code'] == 200){ xtalert.alertSuccessToast('操作成功!'); setTimeout(function () { window.location.reload(); },500); }else{ xtalert.alertInfo(data['message']); } } }); }); });

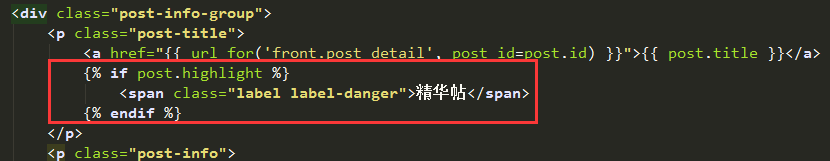
前台页面,要加精的帖子加个标签,编辑front_index.html


每天进步一点,加油!



