Flask实战第45天:完成前台登录界面
我们的注册页面和登录页面有很多相似之处,因此,也可以基于一个模板来实现。
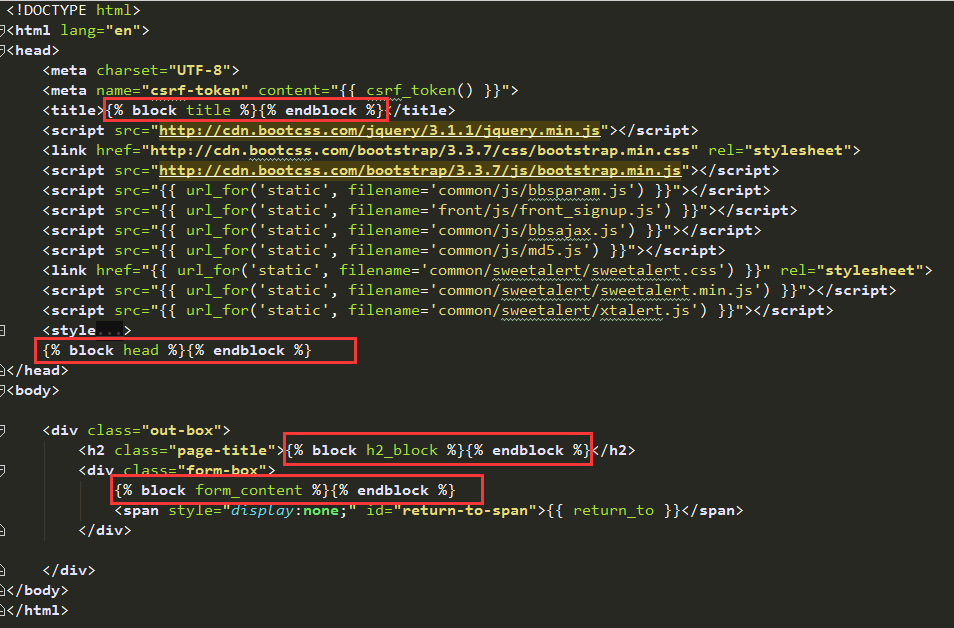
首先创建一个模板html,命名为front_signbase.html,

然后修改注册页面front_signup.html,继承front_signbase.html

{% extends 'front/front_signbase.html' %} {% block title %}注册-BBS论坛{% endblock %} {% block h2_block %}注册BBS论坛{% endblock %} {% block form_content %} <div class="form-group"> <div class="input-group"> <input type="text" class="form-control" name="telephone" placeholder="手机号码"> <span class="input-group-btn"> <button id="sms-captcha-btn" class="btn btn-default">发送验证码</button> </span> </div> </div> <div class="form-group"> <input type="text" class="form-control" name="sms_captcha" placeholder="短信验证码"> </div> <div class="form-group"> <input type="text" class="form-control" name="username" placeholder="用户名"> </div> <div class="form-group"> <input type="password" class="form-control" name="password1" placeholder="密码"> </div> <div class="form-group"> <input type="password" class="form-control" name="password2" placeholder="确认密码"> </div> <div class="form-group"> <div class="input-group"> <input type="text" class="form-control" name="graph_captcha" placeholder="图形验证码"> <span class="input-group-addon captcha-addon"> <img id="captcha-img" src="{{ url_for('common.graph_captcha') }}"> </span> </div> </div> <div class="form-group"> <button class="btn btn-warning btn-block" id="submit-btn">立即注册</button> </div> {% endblock %}
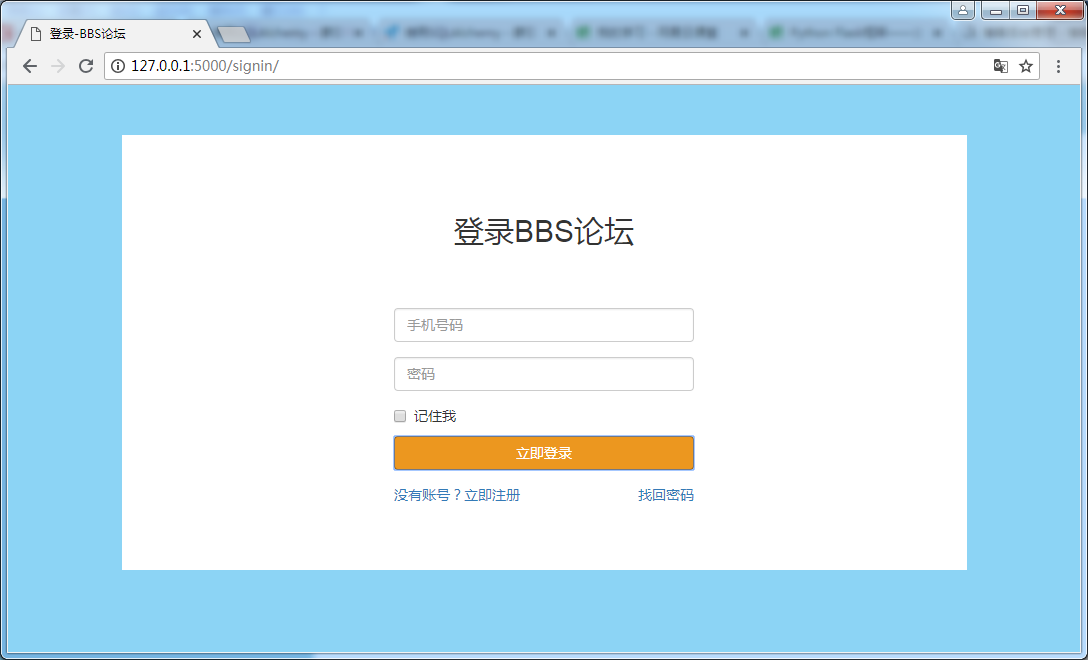
新建注册页面front_signin.html,继承front_signbase.html

{% extends 'front/front_signbase.html' %} {% block title %}登录-BBS论坛{% endblock %} {% block h2_block %}登录BBS论坛{% endblock %} {% block form_content %} <div class="form-group"> <input type="text" class="form-control" name="telephone" placeholder="手机号码"> </div> <div class="form-group"> <input type="password" class="form-control" name="password" placeholder="密码"> </div> <div class="checkbox"> <label> <input type="checkbox" name="remember" value="1">记住我 </label> </div> <div class="form-group"> <button class="btn btn-warning btn-block" id="submit-btn">立即登录</button> </div> <div class="form-group"> <a href="{{ url_for("front.signup") }}" class="signup-link">没有账号?立即注册</a> <a href="#" class="resetpwd-link" style="float:right;">找回密码</a> </div> {% endblock %}
然后编写一个登录的视图,编辑front.view.py
class SignInViews(views.MethodView): def get(self): return_to = request.referrer if return_to and return_to != request.url and safeutils.is_safe_url(return_to): return render_template('front/front_signin.html', return_to=return_to) return render_template('front/front_signin.html') def post(self): pass

每天进步一点,加油!



