31、Flask实战第31天:cms后台修改密码
cms后台修改密码界面布局
先创建cms_resetpwd.html页面,继承cms_base.html
{% extends 'cms/cms_base.html' %}
{% block title %}
修改密码-CMS管理系统
{% endblock %}
{% block page_title %}
个人中心>>>修改密码
{% endblock %}
{% block main_content %}
暂无
{% endblock %}
然后编辑cms.views.py,编写修改密码的时候,因为修改密码会用到get和post方法,为了方便,我们就用类视图
... class ResetPwdView(views.MethodView): decorators = [login_required] #修改密码也要先登录,这是类视图使用装饰器 def get(self): return render_template('cms/cms_resetpwd.html') def post(self): pass bp.add_url_rule('/resetpwd/', view_func=ResetPwdView.as_view('resetpwd'))
编辑cms_base.html修改 "修改密码" 的url
<li><a href="{{ url_for('cms.resetpwd') }}">修改密码</a></li>

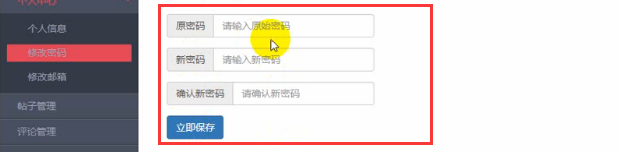
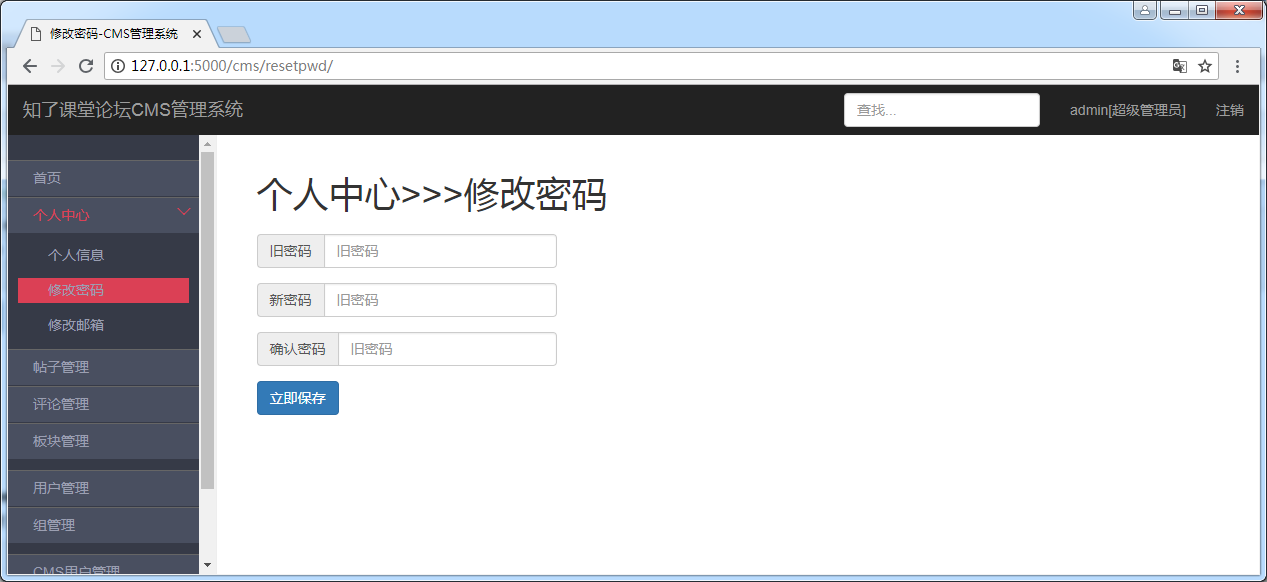
我们想要的效果图如下:

这就可以借助bootstrap 了
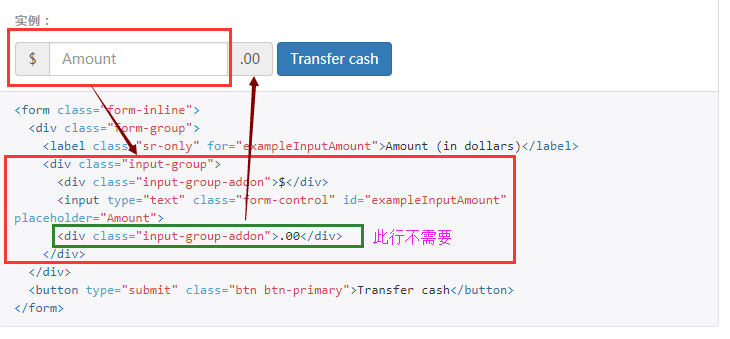
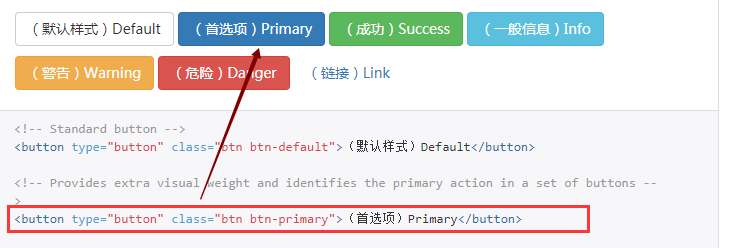
我们打开 bootstrap中文站(v3 版本),找到表单

可以发现,红色框住的部分和我们效果图的表单是一样的
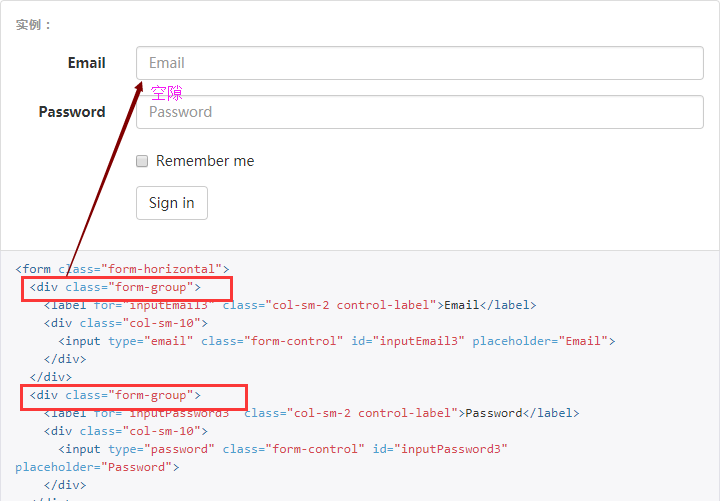
然后效果图中的表单之前是右空隙的,我们也可以像以下代码一样通过每组表单使用<div class='form-group'>包起来即可

然后,就是按钮了

这样把以上代码组合起来,就是如下:

{% extends 'cms/cms_base.html' %}
{% block title %}
修改密码-CMS管理系统
{% endblock %}
{% block page_title %}
个人中心>>>修改密码
{% endblock %}
{% block main_content %}
<form>
<!--旧密码-->
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">旧密码</div>
<input type="password" class="form-control" placeholder="旧密码" name="oldpwd">
</div>
</div>
<!--新密码-->
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">新密码</div>
<input type="password" class="form-control" placeholder="旧密码" name="newpwd">
</div>
</div>
<!--确认新密码-->
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">确认密码</div>
<input type="password" class="form-control" placeholder="旧密码" name="newpwd2">
</div>
</div>
<!--按钮-->
<div class="form-group">
<button type="button" class="btn btn-primary" id="submit">立即保存</button>
</div>
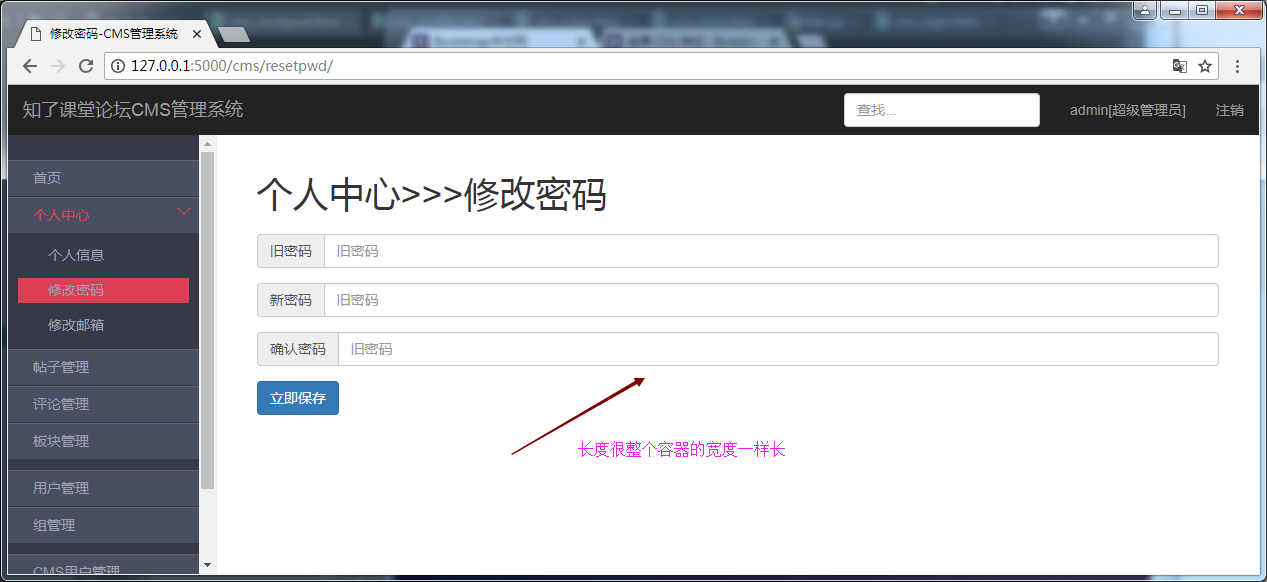
</form>
{% endblock %}

可以给一个div把他们包起来,然后给这个div设置的宽度,最终布局代码如下

{% extends 'cms/cms_base.html' %}
{% block title %}修改密码-CMS管理系统{% endblock %}
{% block page_title %}个人中心>>>修改密码{% endblock %}
{% block head %}
<style>
.form-container{
width: 300px;
}
</style>
{% endblock %}
{% block main_content %}
<form>
<div class="form-container">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">原密码</div>
<input type="password" class="form-control" placeholder="原密码" name="oldpwd">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">新密码</div>
<input type="password" class="form-control" placeholder="新密码" name="newpwd">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">确认新密码</div>
<input type="password" class="form-control" placeholder="确认新密码" name="newpwd2">
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" id="submit">立即保存</button>
</div>
</div>
</form>
{% endblock %}

cms后台修改密码ajax功能
当我们输入完密码点击"立即保存",这个表单提交是通过ajax来实现的,因为提交后并不需要跳转到其他页面,这是一个异步的请求。
因为项目中开启了CSRF保护,所以AJAX也要启用csfs,这里为了方便,我们自己封装了一个ajax方法,这个方法其他的地方也可以用,所以把它放在static/common/js/bbsajax.js中(这个js主要是来封装csrf)

'use strict'; var bbsajax = { 'get': function (args) { args['method'] = 'get'; this.ajax(args); }, 'post':function (args) { args['method'] = 'post'; this.ajax(args); }, 'ajax':function (args) { //设置csrftoken this._ajaxSetup(); $.ajax(args); }, '_ajaxSetup': function () { $.ajaxSetup({ 'beforeSend': function (xhr, settings) { if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain){ var csrf_token = $('meta[name=csrf-token]').attr('content'); xhr.setRequestHeader("X-CSRFToken", csrf_token) } } }); } };
把csrf放置cms_base.html的head中,这样其他子模板也会继承了, 把bbsajax.js也引入进来,以便子模板继承
<meta name="csrf-token" content="{{ csrf_token() }}"> .. <script src="{{ url_for('static', filename='common/js/bbsajax.js') }}"></script>
在static/cms/js/新建一个resetpwd.js
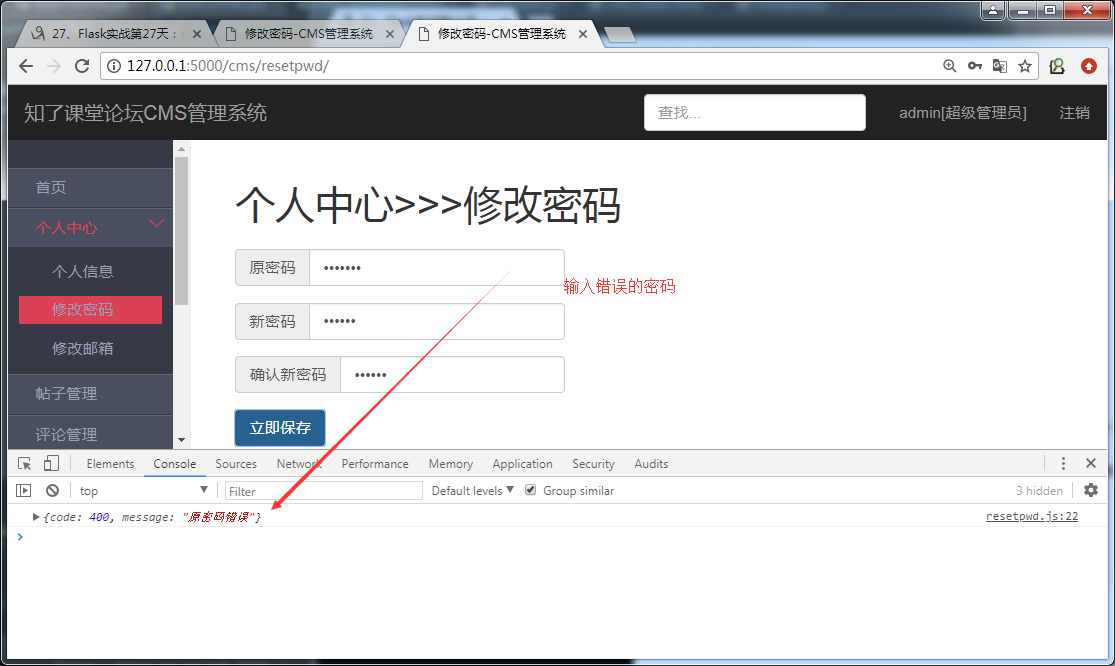
/** * Created by user on 2018/8/7. */ $(function () { $('#submit').click(function (event) { //阻止按钮默认的提交表单行为 event.preventDefault(); var oldpwdE = $('input[name=oldpwd]'); var newpwdE = $('input[name=newpwd]'); var newpwd2E = $('input[name=newpwd2]'); var oldpwd = oldpwdE.val(); var newpwd = newpwdE.val(); var newpwd2 = newpwd2E.val(); //这里使用我们自己封装好的bbsajax,它具有了csrf bbsajax.post({ 'url': '/cms/resetpwd/', 'data': { 'oldpwd': oldpwd, 'newpwd': newpwd, 'newpwd2': newpwd2 }, 'success': function (data) { console.log(data); }, 'fail': function (error) { console.log(error); } }); }); })
在cms_resetpwd.html中,把resetpwd.js文件引入进来
{% block head %} ... <script src="{{ url_for('static', filename='cms/js/resetpwd.js') }}"></script> {% endblock %}
cms后台修改密码功能
现在可以写后端修改密码的逻辑了,用户提交表单上来,我们就要先对表单进行验证,因此先编辑cms.forms.py写一个RestPwdForm
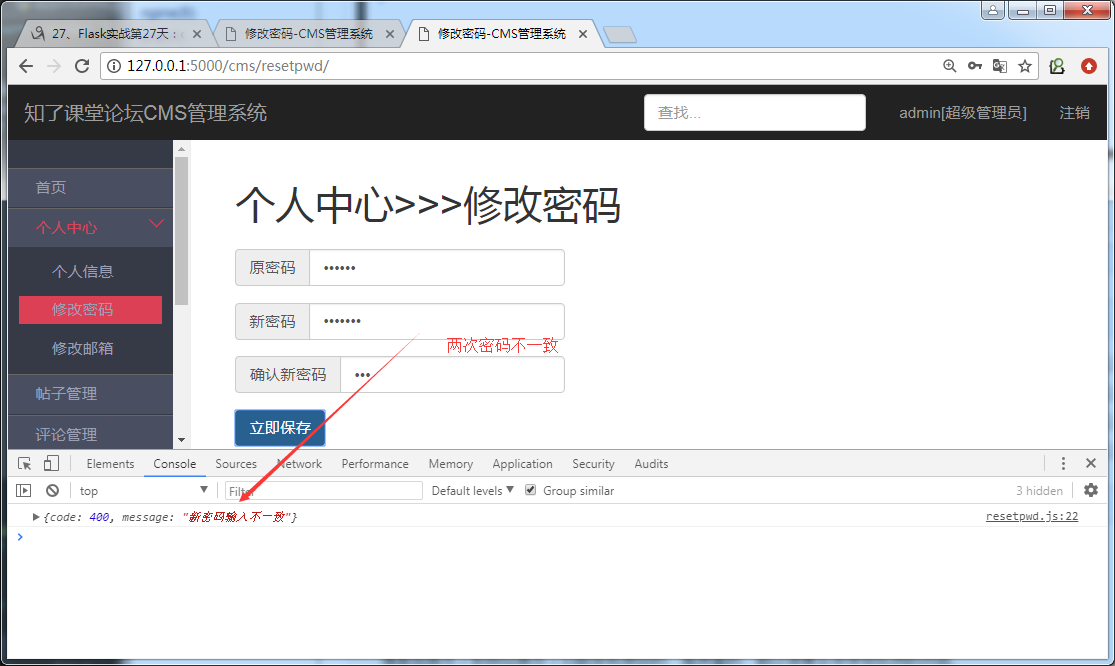
... from wtforms.validators import Length, EqualTo class ResetPwdForm(BaseForm): oldpwd = StringField(validators=[Length(6,30, message='密码长度6-30')]) newpwd = StringField(validators=[Length(6,30, message='密码长度6-30')]) newpwd2 = StringField(validators=[EqualTo('newpwd', message='新密码输入不一致')])
编辑cms.views,py编写功能逻辑
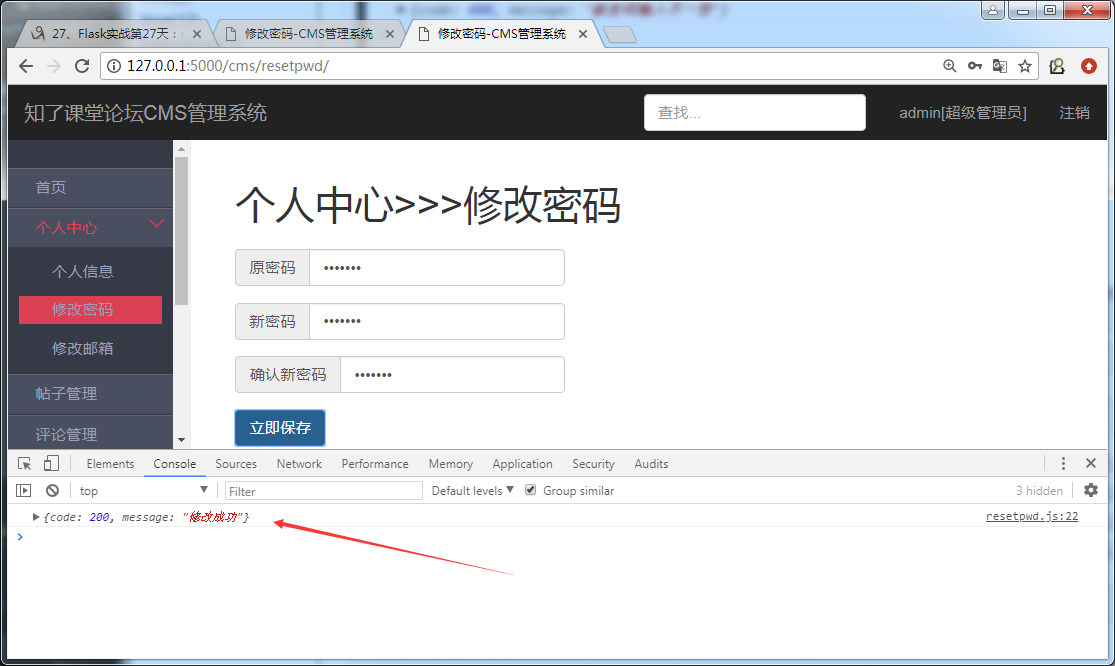
from flask import jsonify from exts import db ... class ResetPwdView(views.MethodView): decorators = [login_required] def get(self): return render_template('cms/cms_resetpwd.html') def post(self): resetpwd_form = ResetPwdForm(request.form) if resetpwd_form.validate(): oldpwd = resetpwd_form.oldpwd.data newpwd = resetpwd_form.newpwd.data user = g.cms_user if user.check_password(oldpwd): user.password = newpwd db.session.commit() #因为接受的是ajax,所以这里使用jsonify返回数据 #返回code字段表示状态码,message信息提示 return jsonify({"code": 200, "message":"修改成功"}) else: return jsonify({"code": 400, "message": "原密码错误"}) else: message = resetpwd_form.get_error() return jsonify({"code": 400, "message":message})



每天进步一点,加油!




