28、Flask实战第28天:cms后台模板渲染
这节开始,我们需要用到前端模板。^_^..如果需要模板素材的同学,可以点击博客的右侧二维码进行打赏(10元),截图发送到邮箱463951510@qq.com,写明索取flask论坛素材即可,博主收到邮件后会第一时间发送,有问题也可以互相探讨哦。
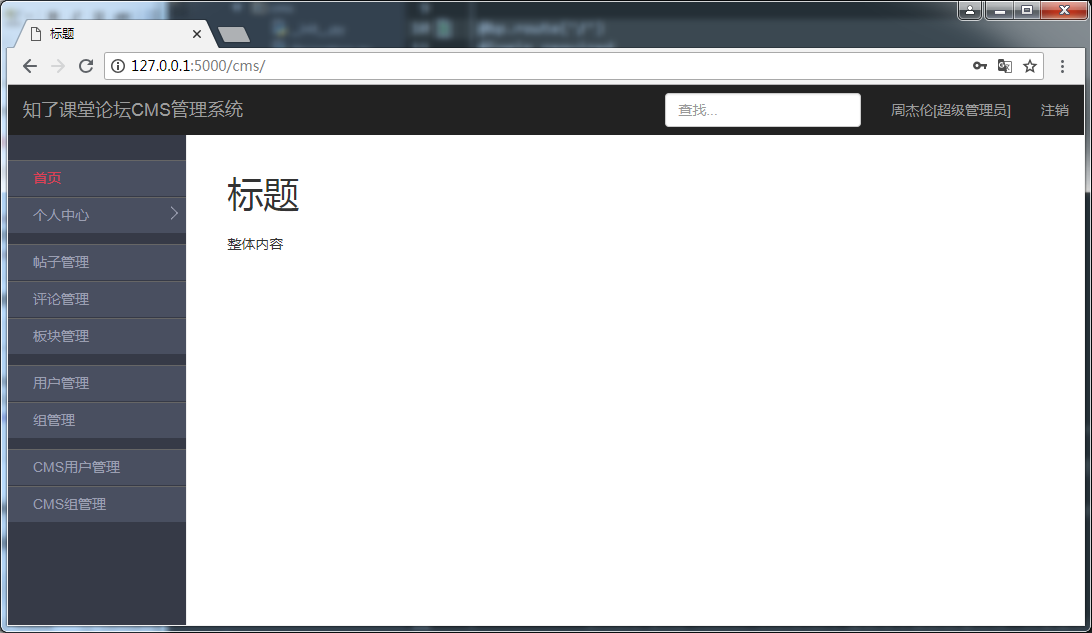
这里我们需要用到cms后台模板,如下:

在static/cms下再新建个目录js用来存放cms下的所有js文件
把后台模板css里面的文件拷贝到static/cms/css/
把后台模板js里面的文件拷贝到static/cms/js/
把cms_index.html拷贝到templates/cms/
编辑cms_index.html,修改静态文件路径(css、js)
这里只演示一个例子,例如:
<script src="js/cms_base.js"></script> 改为 <script src="{{ url_for('static', filename='cms/js/cms_base.js') }}">
编辑视图,cms.views.py
... @bp.route('/') @login_required def index(): return render_template('cms/cms_index.html')

每天进步一点,加油!


