15、Flask实战第15天:Flask-WTF
WTForms表单验证基本使用
Flask-WTF是简化了WTForms操作的一个第三方库。WTForm表单的两个主要功能是验证用户提交数据的合法性以及渲染模板。当然还包括一些其他的功能:CSRF保护,文件上传等。安装Flask-WTF默认也会安装WTForms,因此使用以下命令来安装Flask-WTF:
pip install flask-wtf
因为flask-wtf是对wtforms的一个封装,其原理还是使用wtforms,所以,我们先来学习wtforms怎么使用。
表单验证:我们会遇到如下场景:
注册的时候判断用户输入的信息是否合法,下面我们做个简单的demon

<form action="" method="post"> <table> <tr> <td>用户名:</td> <td><input type="text" name="username" /></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password_1" /></td> </tr> <tr> <td>重复密码:</td> <td><input type="password" name="password_2" /></td> </tr> <tr> <td><input type="submit" value="立即注册" /></td> <td> {% if error %} <p style="color: red">{{ error }}</p> {% endif %} </td> </tr> </table> </form>


... from flask import request, render_template @app.route('/register/', methods=['GET', 'POST']) #表明该url接受GET和POST两种方法 def register(): if request.method == 'GET': return render_template('register.html') else: username = request.form.get('username') password_1 = request.form.get('password_1') password_2 = request.form.get('password_2') if len(username) < 5 or len(username) > 10: return render_template('register.html', error="用户名长度不正确") if len(password_1) < 5 or len(password_1) > 10: return render_template('register.html', error="密码长度不正确") if password_1 != password_2: return render_template('register.html', error="密码不一致") return '注册成功'
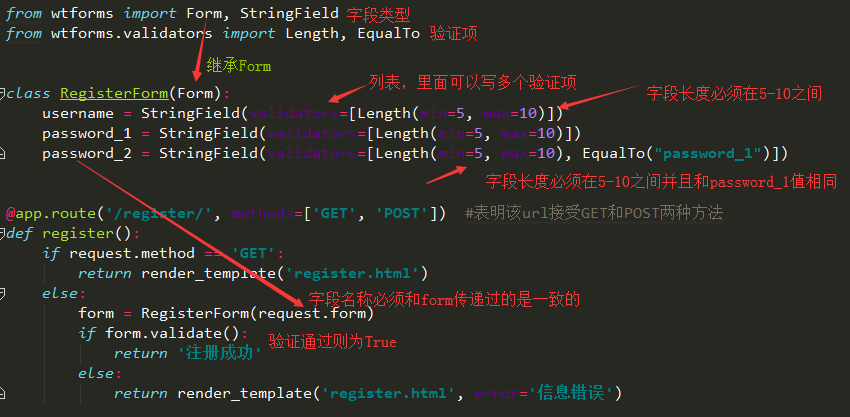
我们使用上面的代码去取验证表单,虽然可以实现需求,但是会显得非常冗长,并且也不能复用。当项目大的时候就尤其明显,不好管理。下面我们就使用WTForms来把它重构

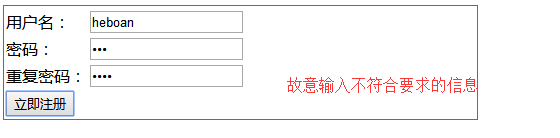
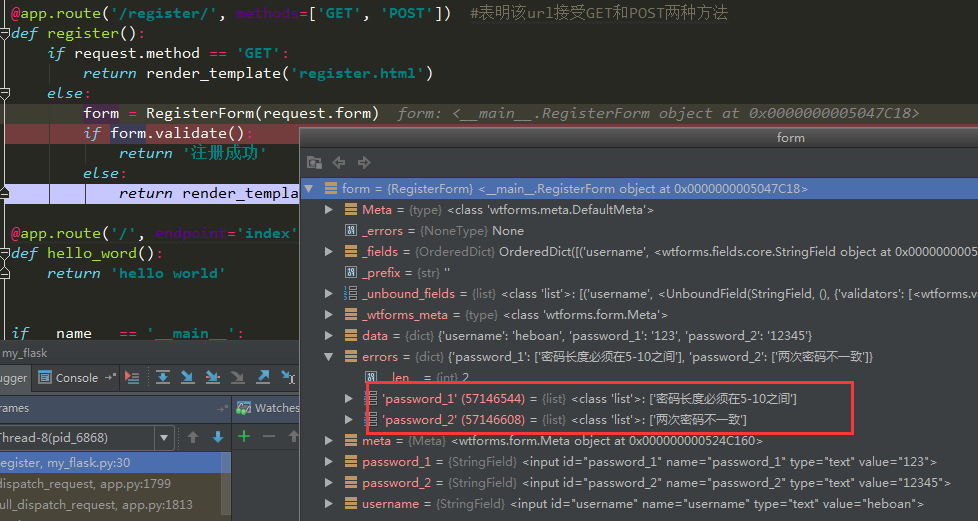
现在我们可以启动Debug断点调试,注册页面故意输入不符合要求的信息提交


断点看到,form验证没有通过,并且在error中报出了错误的原因,password_1、password_2不符合长度要求,并且密码不一致
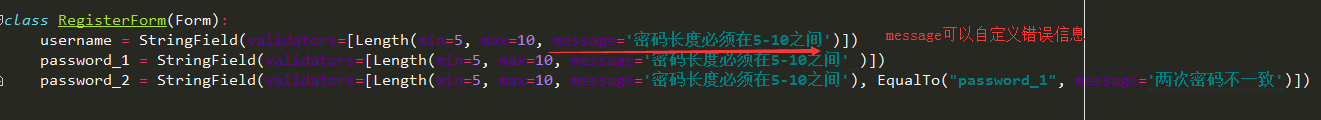
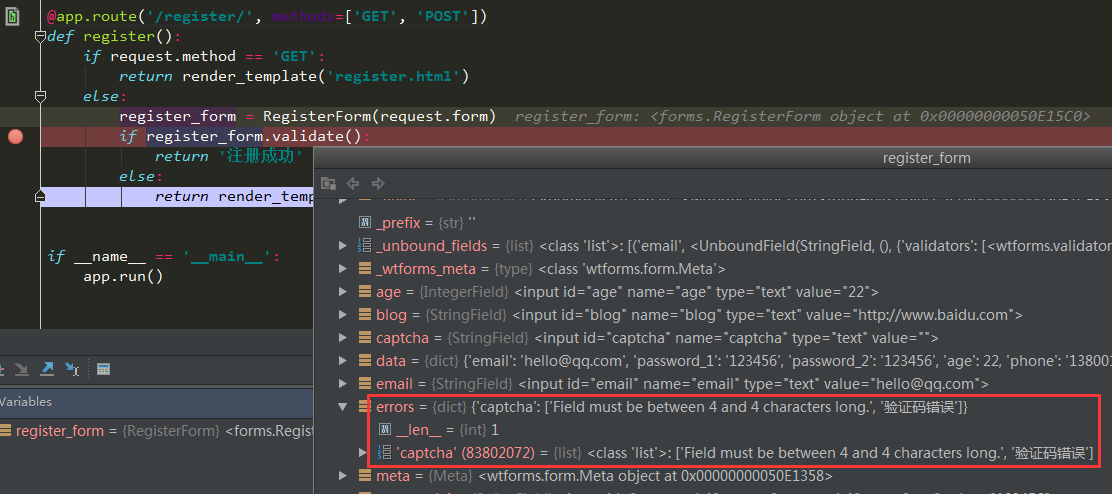
错误信息,我们可以自己定制

我们再次断点调试,可以看到错误信息已经变成我们自己定制的了

WTForm常用验证器
数据发送过来,经过表单验证,因此需要验证器来进行验证,如下是一些常用的内置验证器
- Email:验证上传的数据是否是邮箱
- EqualTo:验证上传的数据是否和另外一个字段相等,常用的就是密码和确认密码是否相等
- InputRequired:验证上传的数据是否为空,比如验证必填项
- Length:长度限制,有min和max两个值进行限制
- NumberRange: 数字的区间,有min和max两个值限制,如果处在和两个数据之间则满足
- Regexp:自定义正则表达式
- URL:必须是URL的形式
- UUID:验证UUID
我们可以创建一个forms.py文件专门用来处理表单验证,这样比较好管理,编辑forms.py
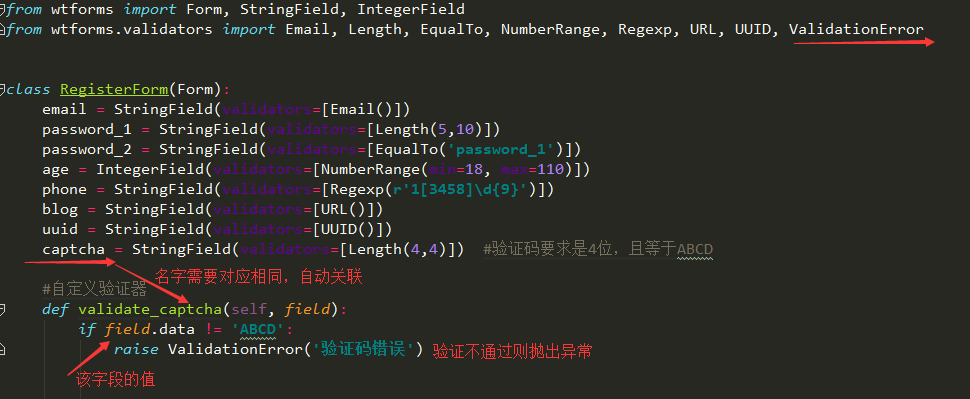
from wtforms import Form, StringField, IntegerField from wtforms.validators import Email, Length, EqualTo, NumberRange, Regexp, URL, UUID class RegisterForm(Form): email = StringField(validators=[Email()]) password_1 = StringField(validators=[Length(5,10)]) password_2 = StringField(validators=[EqualTo('password_1')]) age = IntegerField(validators=[NumberRange(min=18, max=110)]) phone = StringField(validators=[Regexp(r'1[3458]\d{9}')]) blog = StringField(validators=[URL()]) uuid = StringField(validators=[UUID()])

自定义验证器


DEBUG调试

每天进步一点,加油!




