第4天-表格
table tr td
table为表格标签,tr表示一行,td表示一行里面的某个单元格,通常用在后台管理系统数据表格的显示

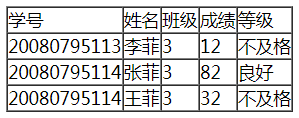
<table border="1" cellspacing="0" cellpadding="0"> <tr> <td>学号</td> <td>姓名</td> <td>班级</td> <td>成绩</td> <td>等级</td> </tr> <tr> <td>20080795113</td> <td>李菲</td> <td>3</td> <td>12</td> <td>不及格</td> </tr> <tr> <td>20080795114</td> <td>张菲</td> <td>3</td> <td>82</td> <td>良好</td> </tr> <tr> <td>20080795114</td> <td>王菲</td> <td>3</td> <td>32</td> <td>不及格</td> </tr> </table>
注意:在table的开始标签后面加上border cellspacing cellpadding,这种形式叫做给html标签添加属性
border表示边框
cellspacing表示单元格之间的间隙
cellpadding表示单元格内容和边框之间的距离

合并单元格
colspan设置当前单元格在水平方向上合并单元格的个数

<table border="1px" width="300px" cellspacing="0" cellpadding="0"> <tr> <td>姓名</td> <td>张山</td> <td>年龄</td> <td>20</td> </tr> <tr> <td>个人简介</td> <td colspan="3"></td> </tr> <tr> <td>专业技能</td> <td colspan="3"></td> </tr> </table>

rowspan设置当前单元格垂直方向上合并单元格的个数

<table border="1px" cellspacing="0" cellpadding="0"> <tr> <td>姓名</td> <td>张三</td> <td>年龄</td> <td>12</td> <td rowspan="3"> <img src="img/head.jpg" /> </td> </tr> <tr> <td>籍贯</td> <td>中国</td> <td>民族</td> <td>汉族</td> </tr> <tr> <td>出生日期</td> <td>1999.3.4</td> <td>政治面貌</td> <td>党员</td> </tr> </table>

练习-个人简历


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .resume{ width: 792px; background-color: #f2f2f2; border: 1px solid black; } .resume .resume-title{ background-color: #be1e4a; color: white; font-size: 25px; font-weight: bold; text-align: center; } .resume td{ height: 53px; width: 159px; color: #666666; font-size: 14px; text-align: center; } .resume .resume-head{ vertical-align: top; } .resume .resume-connect{ text-align: left; } </style> </head> <body> <table class="resume" border="1px" cellspacing="0" cellpadding="0"> <tr> <td colspan="5" class="resume-title">个人简历</td> </tr> <tr> <td>姓名</td> <td>李琳琳</td> <td>出生年月</td> <td>1992.2.18</td> <td rowspan="5" class="resume-head"> <img src="img/head.jpg"> </td> </tr> <tr> <td>性别</td> <td>女</td> <td>政治面貌</td> <td>党员</td> </tr> <tr> <td>民族</td> <td>汉族</td> <td>籍贯</td> <td>四川</td> </tr> <tr> <td>学历</td> <td>本科</td> <td>毕业院校</td> <td>四川大学</td> </tr> <tr> <td>专业</td> <td>管理学</td> <td>毕业时间</td> <td>2014</td> </tr> <tr> <td>自我评价</td> <td colspan="4">一个乐观积极的文艺女青年</td> </tr> <tr> <td>兴趣爱好</td> <td colspan="4">读书、旅游、跑步、摄影</td> </tr> <tr> <td>基本技能</td> <td colspan="4">战略分析,英语/td> </tr> <tr> <td rowspan="4">所修课程</td> <td>专业课</td> <td colspan="3">管理学 统计学 运筹学</td> </tr> <tr> <td>实践课</td> <td colspan="3">英特尔、戴尔实习</td> </tr> <tr> <td>公共课</td> <td colspan="3">会计学 财务管理</td> </tr> <tr> <td>选修课</td> <td colspan="3">演讲与口才</td> </tr> <tr> <td>联系方式</td> <td colspan="4" class="resume-connect">18982859985 QQ:40878286</td> </tr> </table> </body> </html>
注意问题

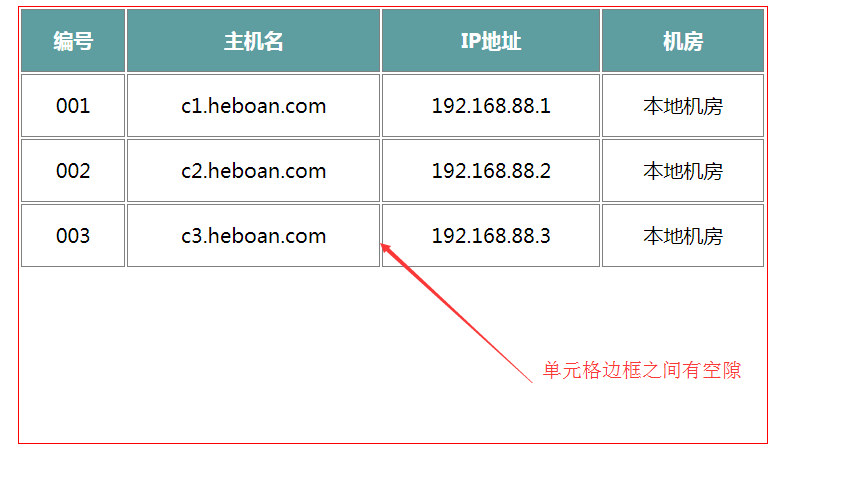
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/simplecss.css" /> <style type="text/css"> .box{ width: 600px; height: 350px; border: 1px solid red; margin: 20px auto; } .table{ width: 100%; } .table th, .table td{ padding: 6px 12px; border: 1px solid gray; height: 50px; text-align: center; } .table th{ background-color: cadetblue; color: white; } </style> </head> <body> <div class="box"> <table class="table"> <tr> <th>编号</th> <th>主机名</th> <th>IP地址</th> <th>机房</th> </tr> <tr> <td>001</td> <td>c1.heboan.com</td> <td>192.168.88.1</td> <td>本地机房</td> </tr> <tr> <td>002</td> <td>c2.heboan.com</td> <td>192.168.88.2</td> <td>本地机房</td> </tr> <tr> <td>003</td> <td>c3.heboan.com</td> <td>192.168.88.3</td> <td>本地机房</td> </tr> </table> </div> </body> </html>

解决,修改.table样式
.table{ width: 100%; border-collapse: collapse; /*添加此属性*/ }
每天进步一点,加油!



