第3天-DIV+CSS布局
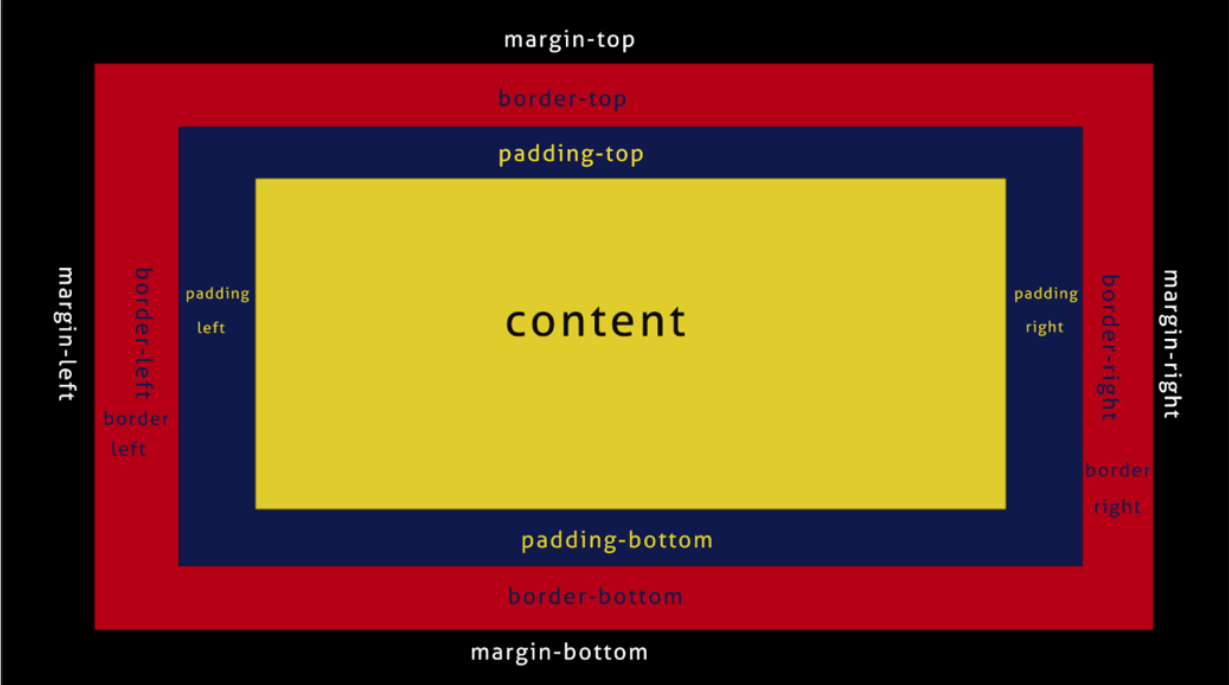
盒子模型

margin 设置外边距宽度
有4个值的时候: maigin 10px 5px 15px 20px; (上、右、下、左)
有3个值的时候: margin: 10px 5px 15px; (上、左右、下)
有2个值的时候: magin: 10px; (代表4个值都是10px)
margin需要注意的3个问题:
1、body有默认的margin, chrome是8px
解决办法:把body的margin设置为0
2、如果设置了上下两个盒子的margin,两个盒子的距离以大的为准
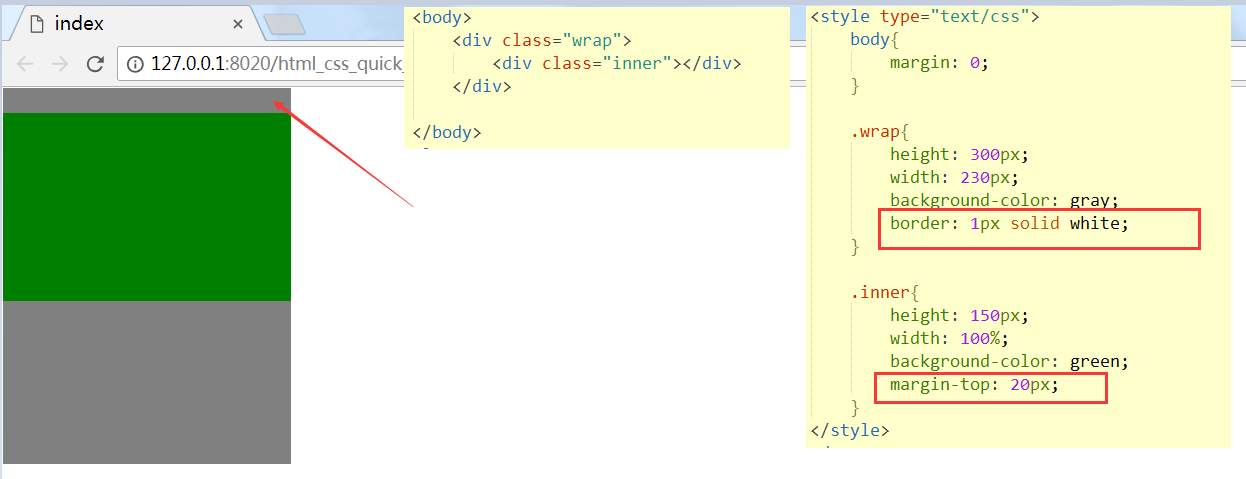
3、如下案例说明

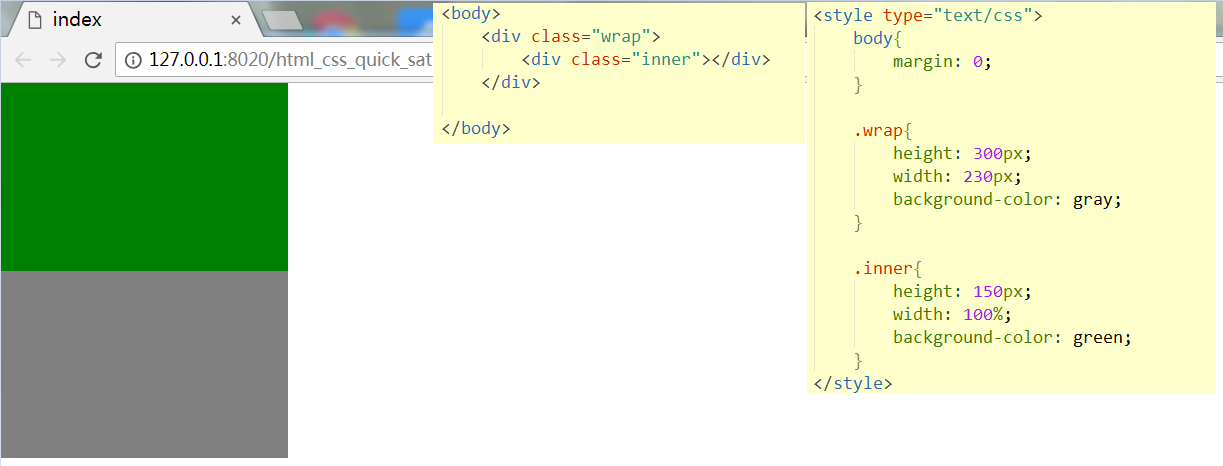
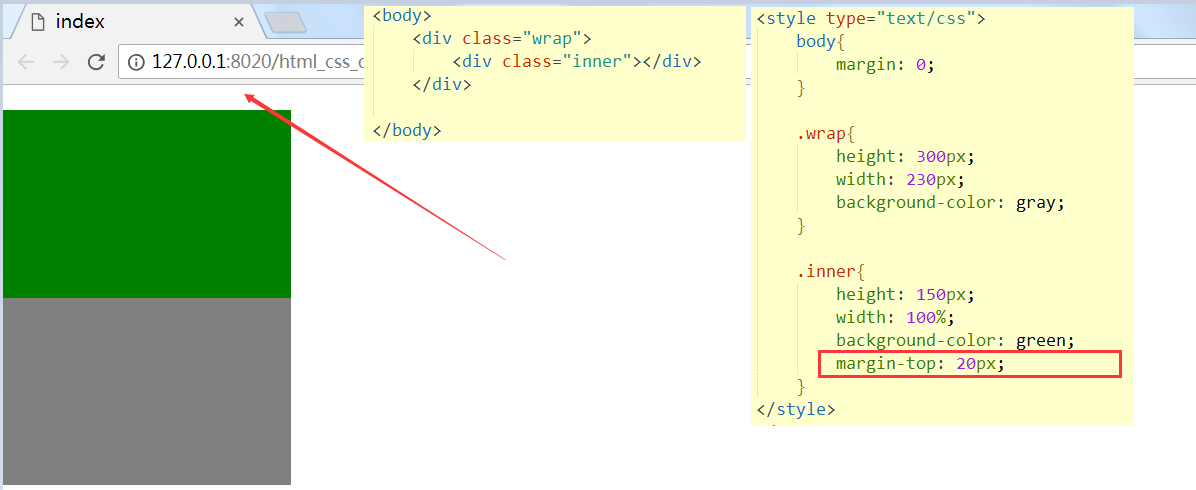
需求:把inner(绿色的div往下移动20px),我们会想到使用margin-top: 20px

inner并没有相对父元素wrap下移20px,范围整个父元素相对body下移动了20px,这是为什么呢?
原因:
wrap没有设置边框,然后inner就往上寻找到body的边框即顶部,然后下移了20px
因为我们只需要把wrap设置上边框,为了美观,可以把边框设置为白色

padding设置内边距的宽度
有4个值的时候: padding 10px 5px 15px 20px; (上、右、下、左)
有3个值的时候: padding: 10px 5px 15px; (上、左右、下)
有2个值的时候: padding: 10px; (代表4个值都是10px)
设置padding需要注意的问题
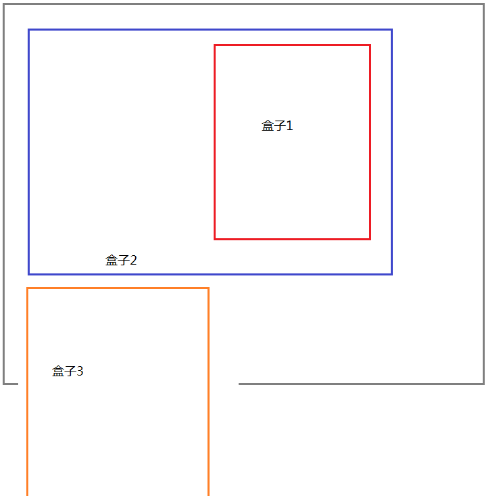
设置了padding以后会把外层盒子撑大,影响整个网页的布局

如果我们不停的给子盒子2设置padding,就有可能把盒子往下挤了


总结:
padding会把盒子整体撑大,padding撑大多少,width或者height就要减多少
要实现外层盒子(box)设置了padding,并且盒子大小固定不变,有两种方法:
1、手动减去width或者height
2、自动减去
/*外层box盒子添加此样式属性*/ box-sizing: border-box;
float 设置浮动
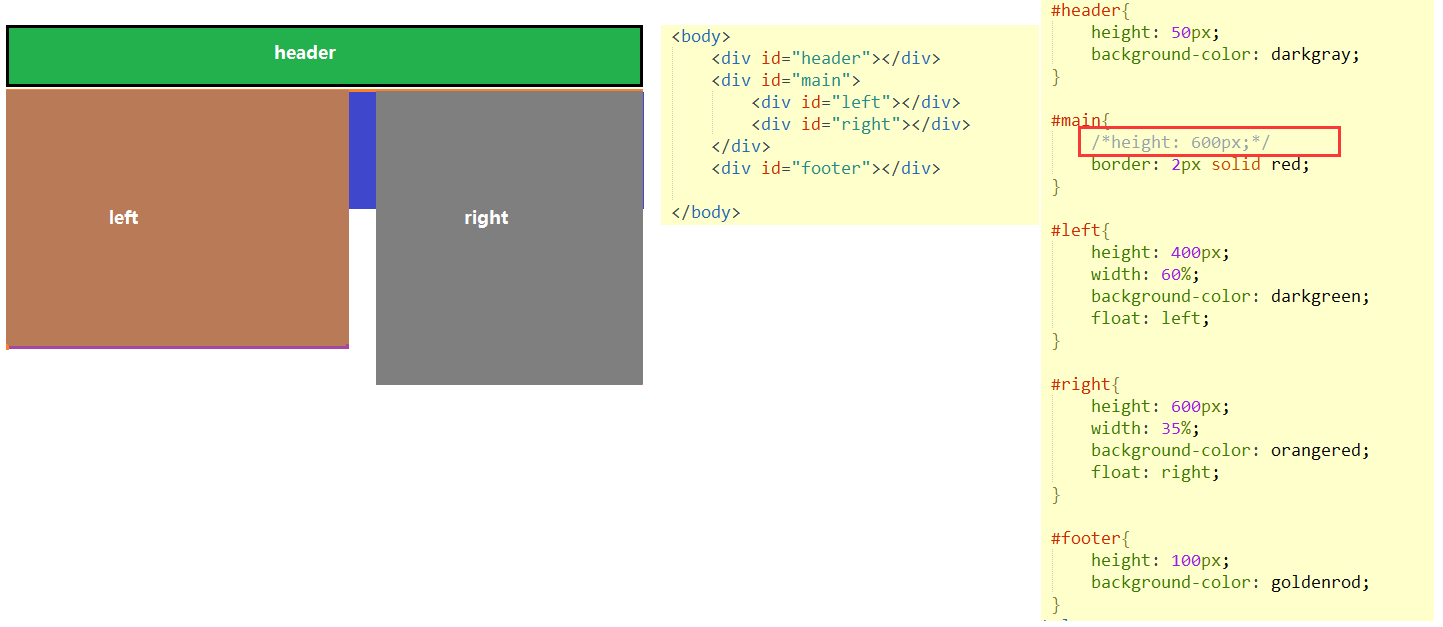
通过浮动实现了一个经典的网页布局

但是我们注意到main设置了一个固定的高度
现实场景中,main的高度大部分是不固定高度的,随着内容的增长而增高。
当我们取消main的height属性的时候,则发生了变化
因为浮动的原因,footer上去了

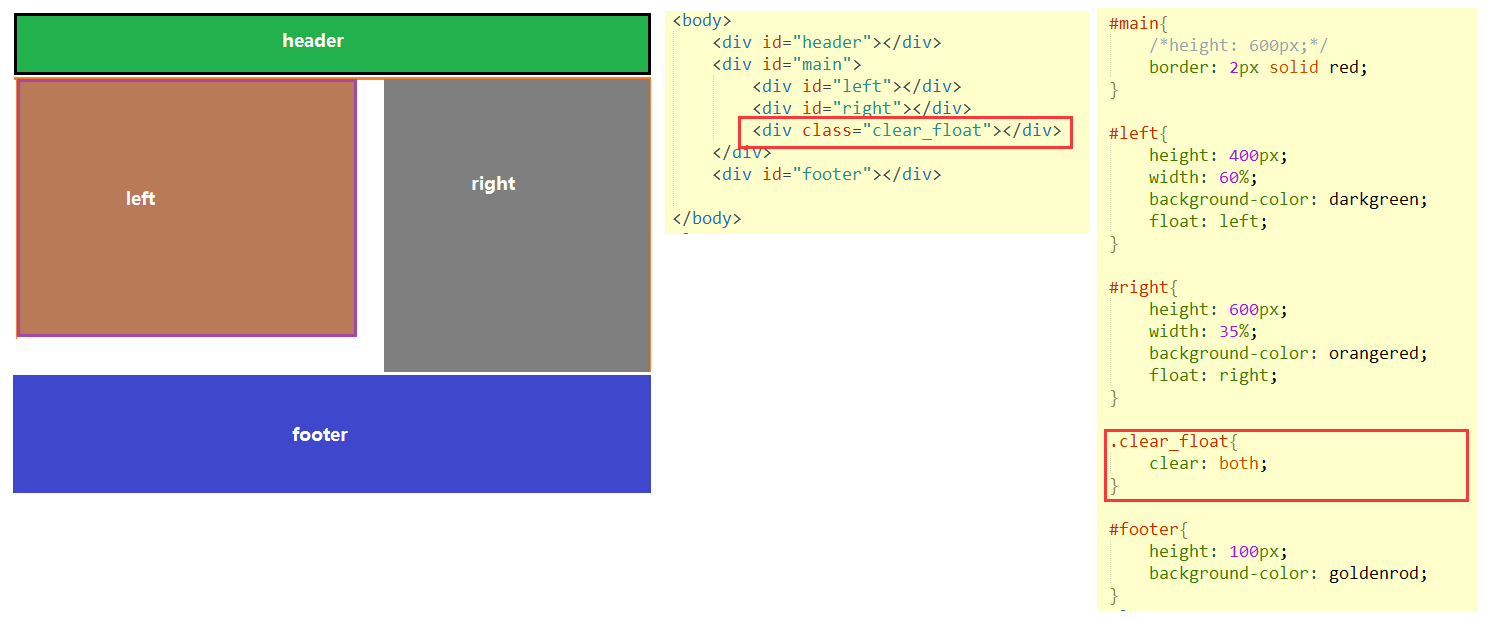
解决办法1:在main中增加一个div,设置样式为清除浮动

解决办法2(推荐):使用伪元素

/*父元素应用此类*/ .clearfix{ *zoom: 1; } .clearfix:after{ content:"."; display:block; height:0; visibility:hidden; clear:both; }
块级元素和行内元素
块级元素
块级元素独占一行,可以设置宽度、高度、外边距和内边距,如果宽度省略的话,默认充满整个容器,并且可以容纳其他行内元素,支持所有的css元素
行内元素
在一行内显示,不可以设置宽高,宽高被内容撑开,不支持上下margin,代码换行被解析
为什么img input行内标签,可以设置宽高
替换元素:根据元素的属性来显示样式img input select
不可替换元素: 根据原来预设好功能来显示
块级元素和行内元素转换
dispaly: block; /*行内元素转换成块级元素,独占一行*/ display: inline; /*块级元素转换成行内元素*/ display: inline-block; /*行内元素转换成行内块(一行内显示)可以支持宽高*/
隐藏元素
display: none;
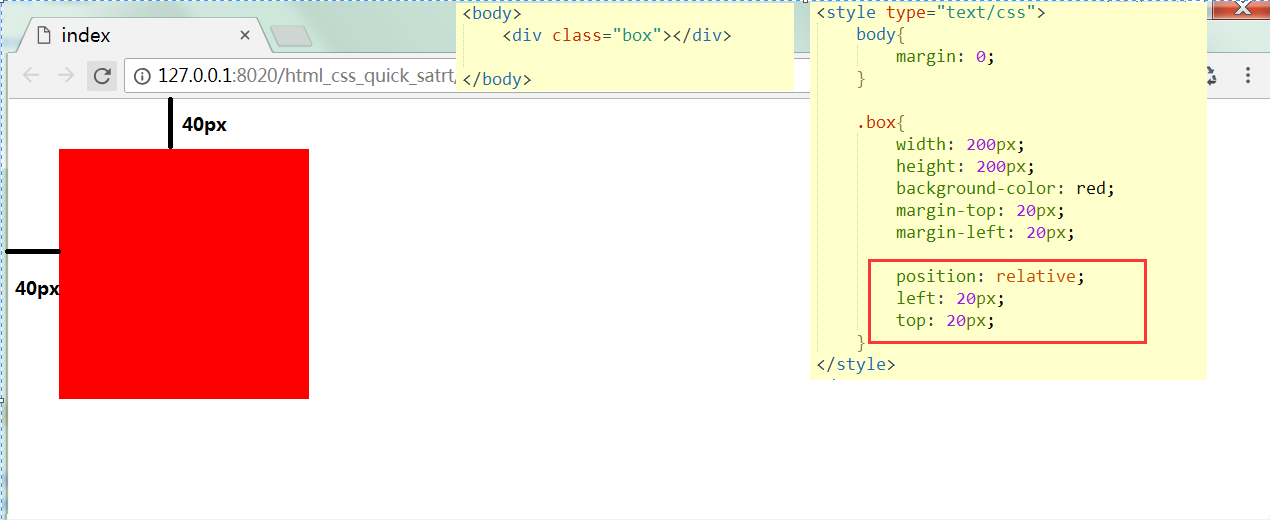
相对定位 position:relative
相对定位的参照物是原来自己的位置
偏移量:left top right bottom
原本占用的空间仍然保留
------相对定位前的位置------

相对定位后的位置,向右偏移20px,向下偏移20px
如果left为负数,则向左偏移
如果只是设置position:relative,没有设置偏移量,那么元素不会有任何变化

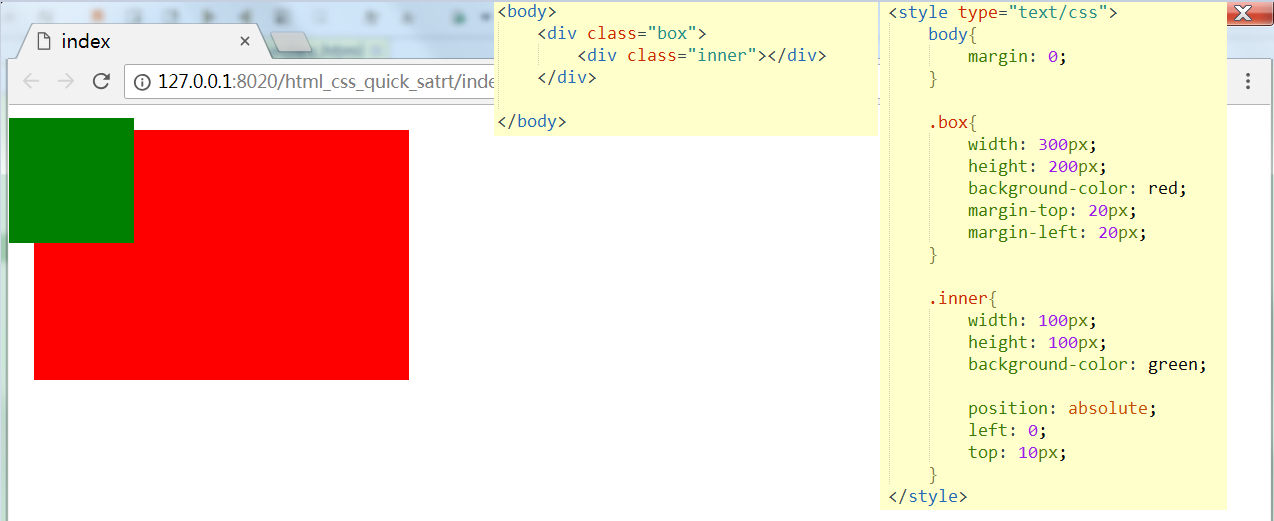
绝对定位 position: absolute
绝对定位的参照物是具有定位属性的上级元素
如果上一级没有定位属性,则一层一层往外找,直到body
下图,由于上级box没有定位属性,所以参照物是body,left:0 top:10px

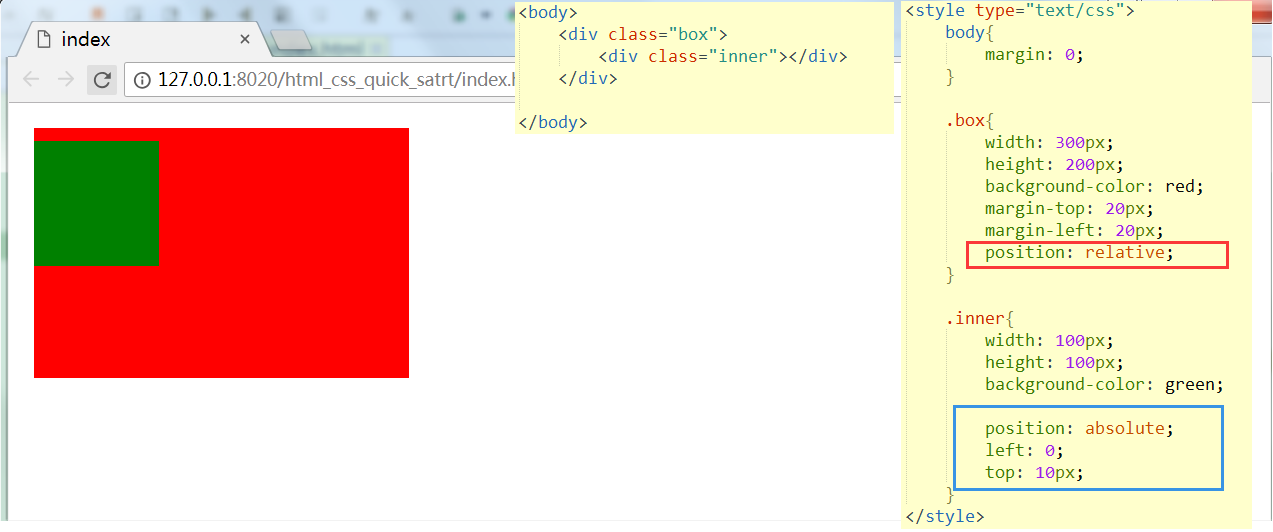
给上级元素加上定位属性,参照物就是box了

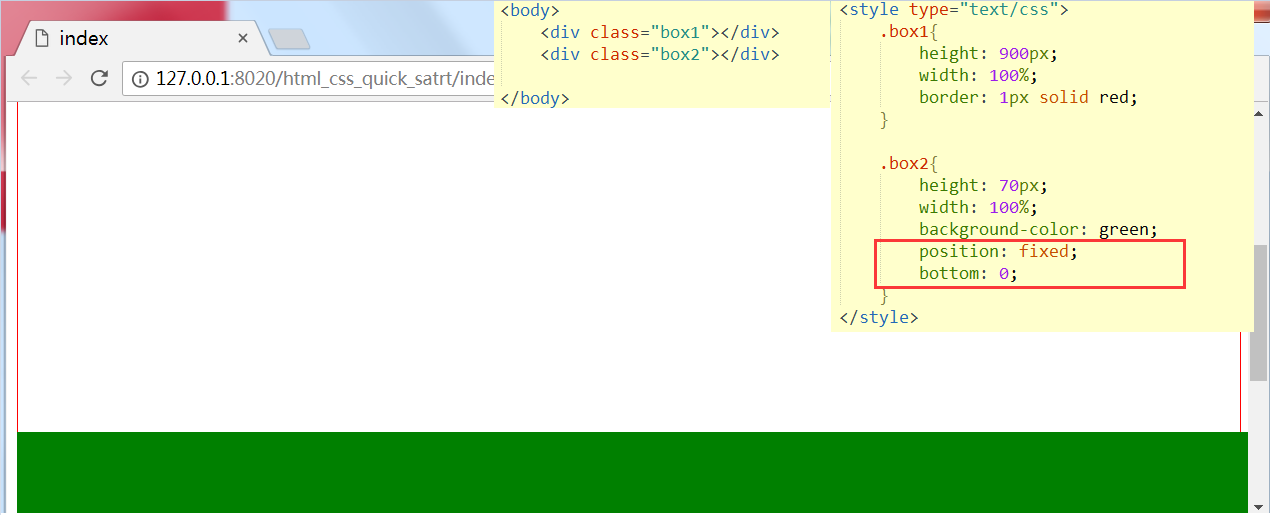
固定定位 position: fixed
固定定位的参照物是浏览器的可视区域
使用场景:侧边广告,顶部导航,当我们上下滚动浏览器,他们的位置不会改变