第1天-html快速入门
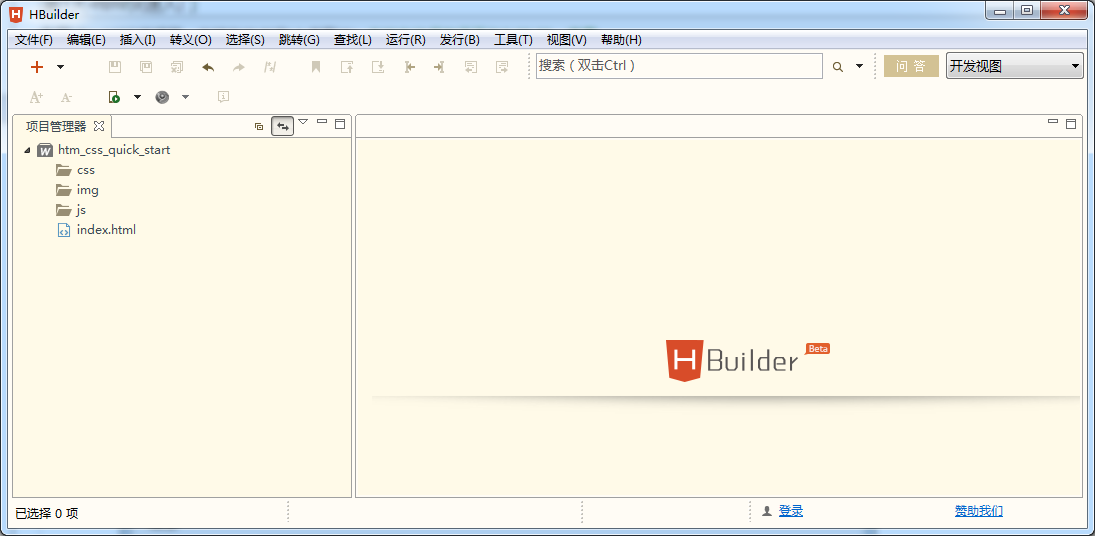
开发工具:HBuilder
创建项目:
在电脑本地磁盘创建项目目录,如"D:\project"
打开HBuilder,这个工具默认会创建一个项目,我们删掉即可,然后新建项目:"文件"---"新建"---"web项目"
配置一个项目名:html_css_quick_satrt, 项目路径为:D:\project
点击"完成"

第一个网页

html元素关系
父子关系、兄弟关系、子孙关系、后代关系
注释
作用:方便别人或者自己阅读代码
写法: <!-- 这里写注释的内容!-->
快捷键: ctrl + /
字符实体
html文档中有些字符具有特殊含义,最明显的就是< 和 >这两个字符。有时候需要再文档中用到这些字符,但是又不想被当做HTML来解析处理。因此产生了字符实体,也就是HTML实体。实体是浏览器用来代替特俗字符的一种代码。注意:实体名称对大小写敏感
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
标签

div标签表示一共区块或者区域,你可以把他看成一共容器 作用:用来把网页分块,并且里面可以装任意的html元素 <div>这里是一个div容器</div>

可以表示一个小区块,比如一些文字,span和div的不同就是span能够在一行内显示,而div独占一行 <span> 一周热门排行榜</span>

h1到h6这6个标签表示6级标题,数字越大,文字越小 <h1>创于心, 兑于行</h1> <h2>创于心, 兑于行</h2> <h3>创于心, 兑于行</h3> <h4>创于心, 兑于行</h4> <h5>创于心, 兑于行</h5> <h6>创于心, 兑于行</h6>

p标签是段落标签,通常用来装一整段文字,在一篇文章中常用 <p> 新华社北京2月6日电 今天天气非常好.... </p>

ul为无序列表标签,li为里面每个列表项目,这个标签非常实用,例如:各种菜单,各种新闻排行榜都可以用无序列表实现 <h1>奇葩新闻</h1> <ul> <li>三人花20万人民币造出17万假币</li> <li>英国马拉松仅一人完成比赛,第二名带着5千人跑错路</li> <li>在曹操墓发现一具小孩尸骨,专家说是小时候的曹操!</li> </ul>

i、em标签表示斜体,strong标签表示加粗,hr表示一根水平分割线,表示换行 <i>床前明月光</i> <em>疑是地上霜</em> <strong>举头望明月</strong> <hr> <p>低头思<br>故乡<p>

img标签表示图像,可以引入一张图片 scr的属性值是图片的地址 alt表示当图片没有被正确加载的时候显示的文字 title表示当鼠标移动到图片的时候显示的文字 <img src='img/1.png' alt='heboan' title='头像' />

a标签表示超链接 href表示链接的地址 target属性值_blank,如果加上这个属性,每次点击的时候会新开一个浏览器标签来显示链接的内容 <a href='http://www.baidu.com' target='_blank'>百度一下</a>
每天进步一点,加油!



