33、Django实战第33天:我的消息
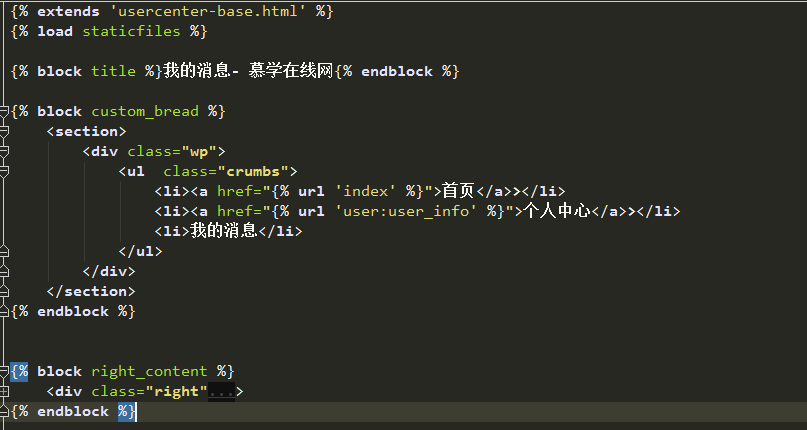
1、编辑usercenter-message.html继承usercenter-base.html

2、编辑users.views.py
...
from operation.models import UserMessage
class MyMessageView(LoginRequiredMixin, View):
def get(self, request):
messages = UserMessage.objects.filter(user=request.user.id)
return render(request, 'usercenter-message.html', {
'messages': messages,
})
3、编辑users.urls.py
...
from .views import MyFavOrgView, MyFavTeacherView, MyFavCourseView, MyMessageView
urlpatterns = [
...
url(r'my_message/$', MyMessageView.as_view(), name='my_message'),
]
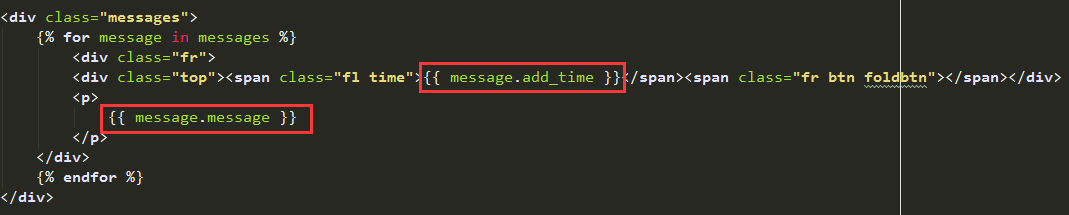
4、前端数据动态展示,编辑usercenter-message.html

5、修改usercenter-base.html导航链接

到此,可以在xadmin后台给用户添加消息。前端就能展示出来了...
消息分页
编辑users.view.spy
...
from pure_pagination import Paginator, PageNotAnInteger
class MyMessageView(LoginRequiredMixin, View):
def get(self, request):
messages = UserMessage.objects.filter(user=request.user.id)
# 分页
try:
page = request.GET.get('page', 1)
except PageNotAnInteger:
page = 1
p = Paginator(messages, 5, request=request)
my_messages = p.page(page)
return render(request, 'usercenter-message.html', {
'messages': my_messages,
})
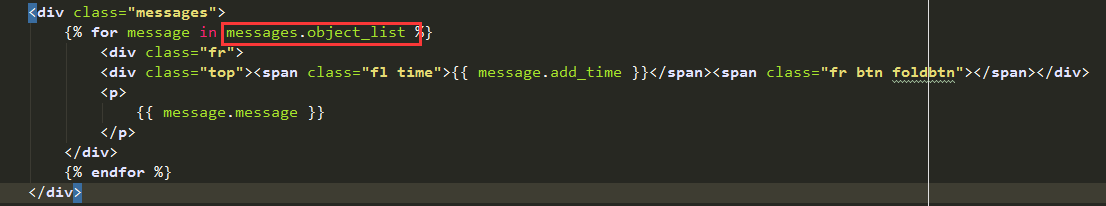
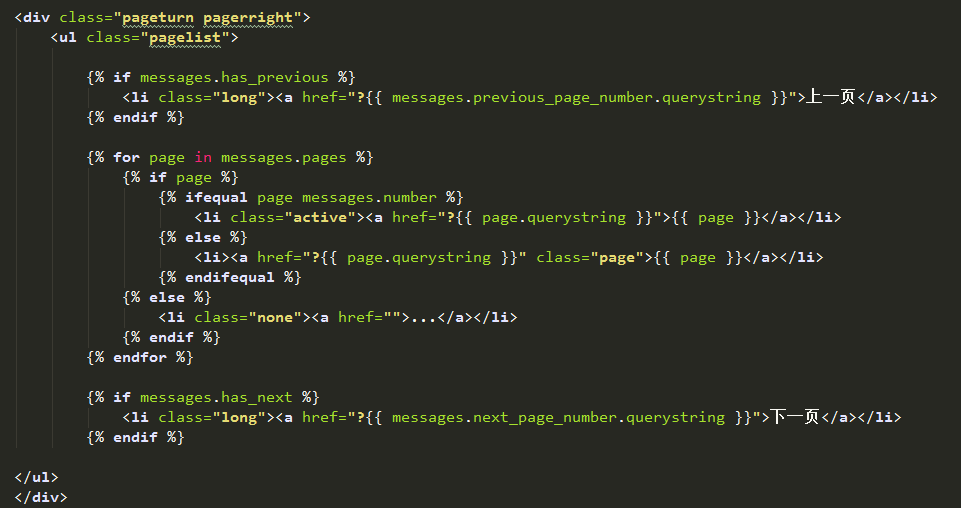
编辑usercenter-message.html


导航栏样式

思路:每个页面传递一个参数到前端,前端根据参数值判断样式。
顶部显示未读消息数

我们可以在userprofile表里面定义方法来获取未读消息数
class UserProfile(AbstractUser):
nick_name = models.CharField(max_length=50, verbose_name='昵称', default='')
birthday = models.DateField(verbose_name='生日', null=True, blank=True)
gender = models.CharField(max_length=6, choices=(('male', '男'), ('female', '女')), default='female')
address = models.CharField(max_length=100, default='')
mobile = models.CharField(max_length=11, null=True, blank=True)
image = models.ImageField(upload_to='image/%Y/%m', default='image/default.png', max_length=100)
class Meta:
verbose_name = '用户信息'
verbose_name_plural = verbose_name
def get_message_nums(self):
from operation.models import UserMessage
return UserMessage.objects.filter(user=self.id, has_read=False).count()
def __str__(self):
return self.username
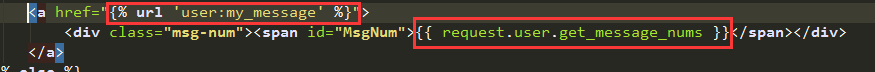
编辑usercenter-base.html, 并且把这段代码复制到base.html和org_base.html

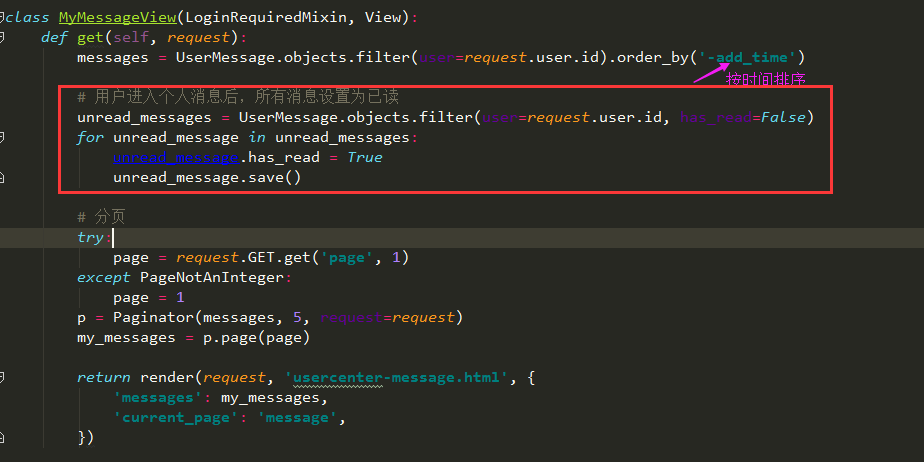
当我们点击喇叭图标进入消息页面,则所有消息变为已读,编辑users.views.py

当新用户注册后,会系统发送的欢迎信息,编辑注册的view
class RegisterView(View):
def get(self, request):
Register_form = RegisterForm()
return render(request, 'register.html', {'register_form': Register_form})
def post(self, request):
Register_form = RegisterForm(request.POST)
if Register_form.is_valid():
user_name = request.POST.get('email', '')
pass_word = request.POST.get('password', '')
user_profile = UserProfile()
if not UserProfile.objects.filter(email=user_name):
user_profile.email = user_name
user_profile.username = user_name
user_profile.password = make_password(pass_word)
user_profile.is_active = False
user_profile.save()
# 欢迎消息
user_message = UserMessage()
user_message.user = user_profile.id
user_message.message = '您好:{},欢迎注册慕学网,祝您学习愉快'.format(user_profile.username)
user_message.save()
sendEmail(user_name, 'register')
return render(request, 'login.html')
else:
return render(request, 'register.html', {'register_form':Register_form, 'msg':'该邮箱已被注册'})
else:
return render(request, 'register.html', {'register_form': Register_form})
每天进步一点,加油!

