12、Django实战第12天:课程机构列表页数据展示
今天完成的是课程机构列表页....
1、启动服务,进入xadmin后,添加5个城市信息用作测试数据
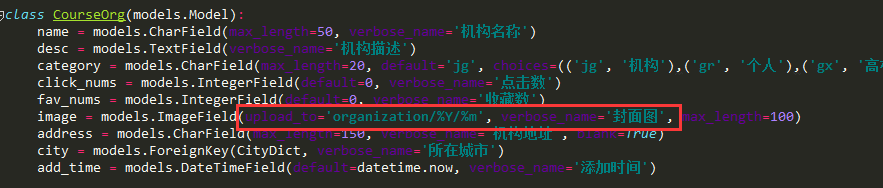
2、添加课程机构,其中有一项要上传封面图的地方要注意

封面图上传路径是我们在models中设置好的

在数据表中,我们存放的是相对路径,但是Django怎么知道存在哪个根目录下呢?首先我们现在项目的根目录创建一个文件夹media,我们来把media作为根目录
设置settings.py,配置media
# 在末尾添加此两行 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
后面在前端页面会使用到{{ MEDIA_URL }}变量,所以还需要在settings.py中的templates配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.core.context_processors.media', ##添加此行
],
},
},
]
还需要为media配置条url
...
from django.views.static import serve #处理静态文件的函数
from mxonline.settings import MEDIA_ROOT #导入上传文件位置变量
urlpatterns = [
....
# 上传文件的访问处理函数
url(r'^media/(?P<path>.*)$', serve, {'document_root': MEDIA_ROOT}),
]
现在添加课程机构,最后会发现:封面图已经保存到我们设定的位置了
添加7个课程机构,用作测试数据

现在我们来看下课程机构的页面127.0.0.1:8000/org_list/, 框住的目前在html中是静态写死的,现在我们要从数据库动态的取出

编辑organization.views.py,把城市和课程机构都取出来
from django.shortcuts import render
from django.views.generic import View
from.models import CityDict, CourseOrg
class OrgView(View):
def get(self, request):
#城市
all_citys = CityDict.objects.all()
#课程机构
all_orgs = CourseOrg.objects.all()
#机构数
org_nums = all_orgs.count()
return render(request, 'org-list.html', {
'all_orgs': all_orgs,
'all_citys': all_citys,
'org_nums': org_nums,
})
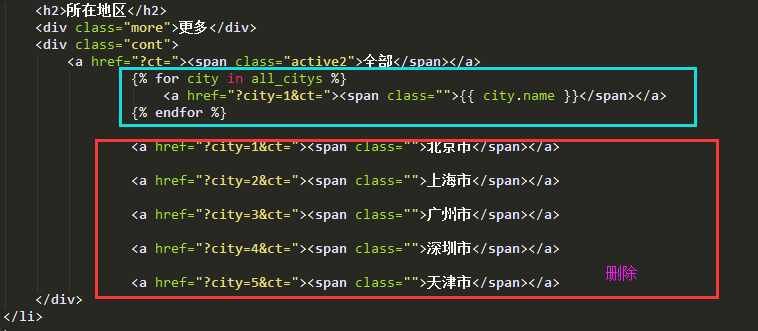
编辑org-list.html:所在地区部分

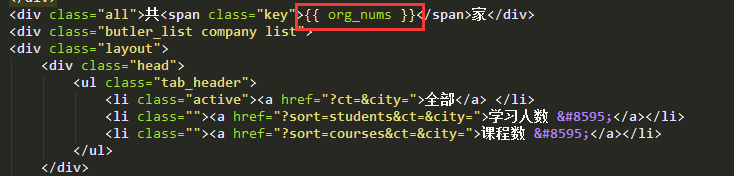
编辑org-list.html:机构统计部分

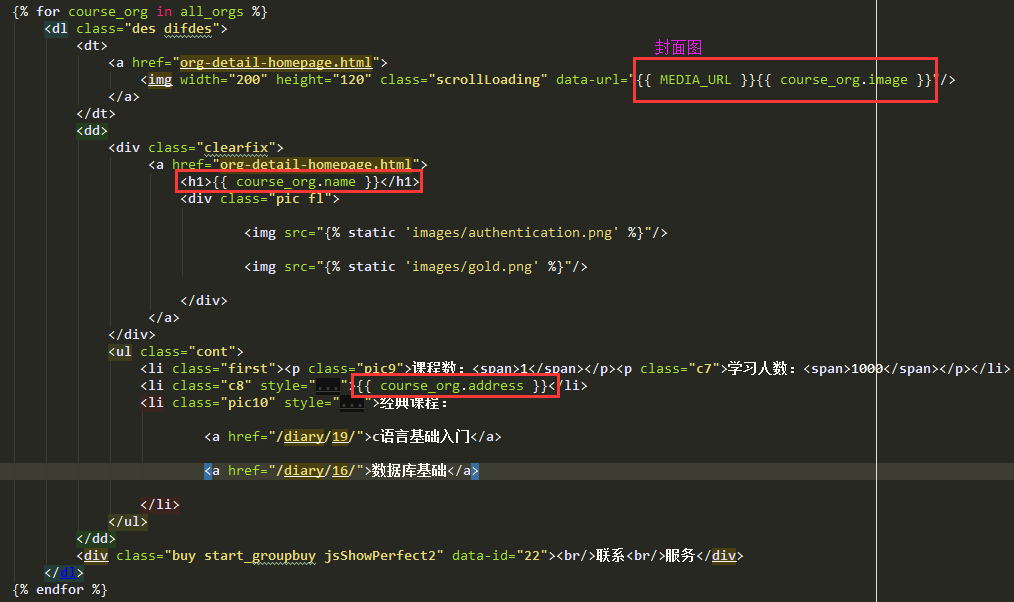
编辑org-list.html:课程机构部分,发现每一个课程机构就是一个dl标签包住的,因此我们只需要保留一个dl,然后for 循环。注意这里课程人数和学习人数也要改掉,我忘记改了而已

现在访问前端页面,会发现数据已经是动态获取了

每天进步一点,加油!


