1、JQuery快速入门
JQuery是一个快速、简洁的JavaScript框架。它封装了JavaScript常用的功能代码,提供一种简便的 JavaScript设计模式,优化html文档操作,事件处理、动画设计和Ajax交互。
jquery-xxx.js: 开发版本,有良好的缩进和注释。
jquery-xxx.min.js: 生产版本。程序中使用,没有缩进;体积小一些。程序加载更快。
快速入门



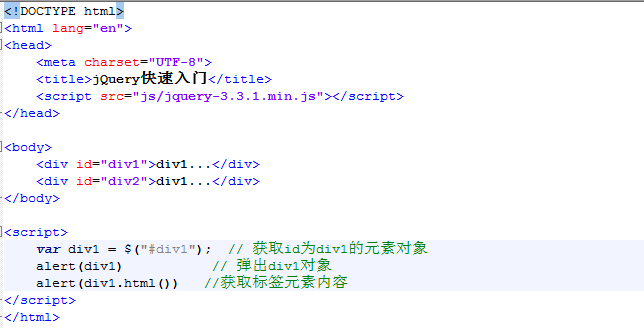
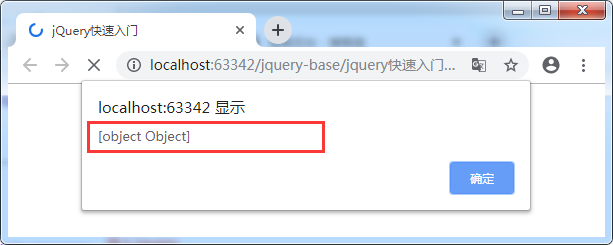
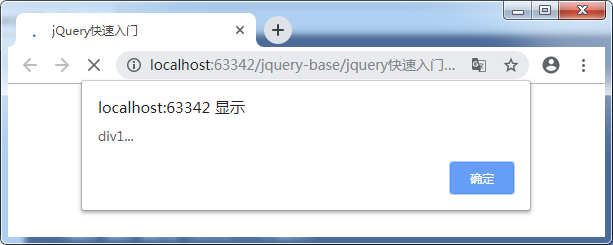
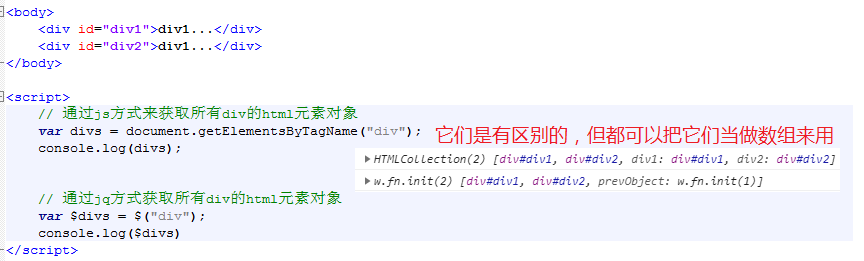
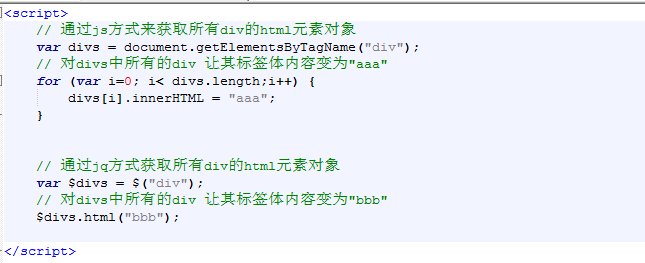
Jquery对象和JS对象区别与转换

对divs中所有的div 更改其标签体内容

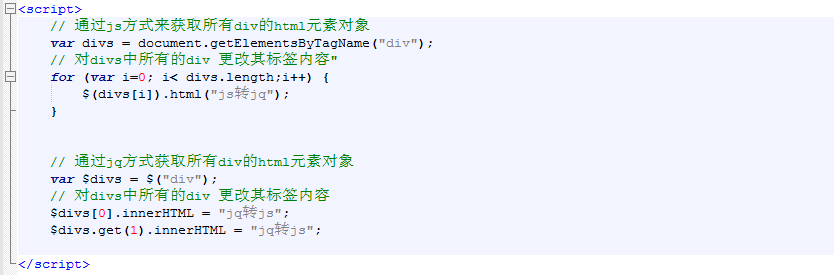
两者相互转换
- jq -- > js : jq对象[索引] 或者 jq对象.get(索引)
- js -- > jq : $(js对象)

JQuery事件绑定&入口函数&样式控制
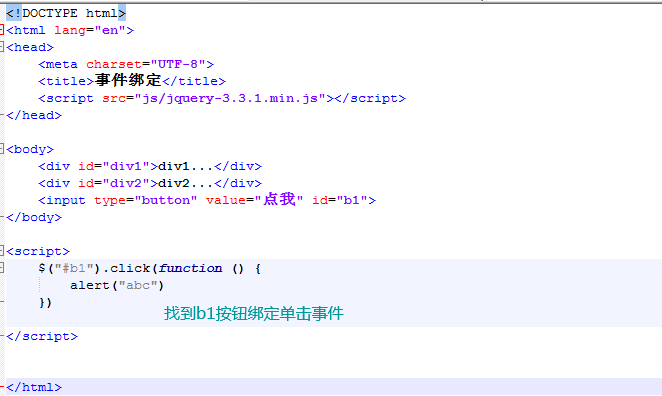
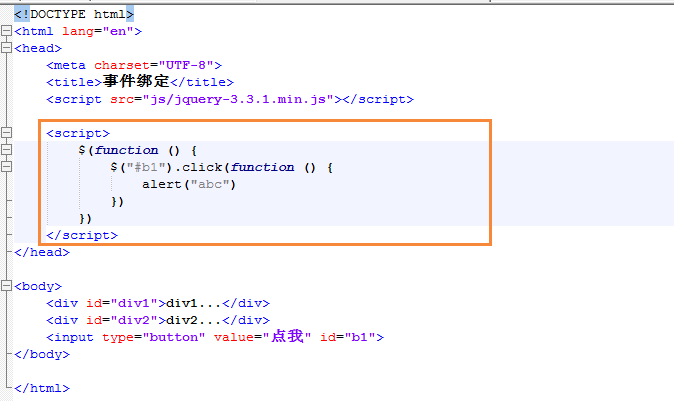
事件绑定

入口函数
当我们把上面js代码放到<head>中,绑定的事件就会失效,因为先加载的该代码而b1按钮还没被加载。为了解决这个问题,我们可以使用入口函数
//Jquery入口函数, dom文档加载完成之后执行该函数中的代码
$(function () {
})

样式控制
// 网页加载完成后,改变div1的背景色 <script> $(function () { $("#div1").css("backgroundColor", "pink") }) </script>
选择器
基本选择器

/* 获取所有匹配标签名的元素 语法: $("html标签名") */ <script type="text/javascript"> $(function () { //改变元素名为 <div> 的所有元素的背景色为 红色 $("#b1").click(function () { $("div").css("backgroundColor","red"); }); }); </script>

/* 获取与指定id属性值匹配的元素 语法: $("#id的属性值") */ <script type="text/javascript"> $(function () { //改变 id 为 one 的元素的背景色为 红色 $("#b1").click(function () { $("#one").css("backgroundColor","red"); }); }); </script>

/* 获得与指定的class属性值匹配的元素 语法: $(".class属性值") */ <script type="text/javascript"> $(function () { //改变 class 为 mini 的所有元素的背景色为 红色 $("#b1").click(function () { $(".mini").css("backgroundColor","red"); }); }); </script>

/* 获取多个选择器中的所有元素 语法: $("选择器1,选择器2...") */ <script type="text/javascript"> $(function () { //改变所有的<span>元素和 id 为 two 的元素的背景色为红色 $("#b1").click(function () { $("span,#two").css("backgroundColor","red"); }); }); </script>
层级选择器
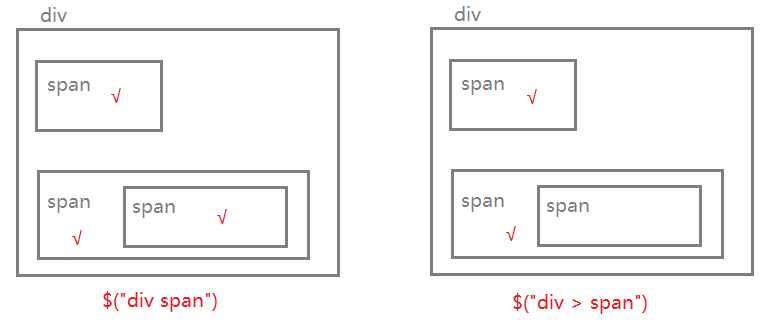
- 后代选择器: $("A B") 选择A元素内部的所有B元素
- 子选择器: $("A > B") 选择A元素内部的所有B子元素

属性选择器

<script type="text/javascript"> $(function () { // 含有属性title 的div元素背景色为粉红色 $("#b1").click(function () { $("div[title]").css("backgroundColor","pink"); }); // 属性title值等于test的div元素背景色为粉红色 $("#b2").click(function () { $("div[title='test']").css("backgroundColor","pink"); }); // 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为粉红色" $("#b3").click(function () { $("div[title!='test']").css("backgroundColor","pink"); }); // 属性title值 以te开始 的div元素背景色为粉红色 $("#b4").click(function () { $("div[title^='te']").css("backgroundColor","pink"); }); // 属性title值 以est结束 的div元素背景色为粉红色 $("#b5").click(function () { $("div[title$='est']").css("backgroundColor","pink"); }); // 属性title值 含有es的div元素背景色为粉红色 $("#b6").click(function () { $("div[title*='es']").css("backgroundColor","pink"); }); // 选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为粉红色 $("#b7").click(function () { $("div[id][title*='es']").css("backgroundColor","pink"); }); });
过滤选择器

<script type="text/javascript"> $(function () { // 改变第一个 div 元素的背景色为粉红色 $("#b1").click(function () { $("div:first").css("backgroundColor","pink"); }); // 改变最后一个 div 元素的背景色为粉红色 $("#b2").click(function () { $("div:last").css("backgroundColor","pink"); }); // 改变class不为 one 的所有 div 元素的背景色为粉红色 $("#b3").click(function () { $("div:not(.one)").css("backgroundColor","pink"); }); // 改变索引值为偶数的 div 元素的背景色为粉红色 $("#b4").click(function () { $("div:even").css("backgroundColor","pink"); }); // 改变索引值为奇数的 div 元素的背景色为粉红色 $("#b5").click(function () { $("div:odd").css("backgroundColor","pink"); }); // 改变索引值为大于 3 的 div 元素的背景色为粉红色 $("#b6").click(function () { $("div:gt(3)").css("backgroundColor","pink"); }); // 改变索引值为等于 3 的 div 元素的背景色为粉红色 $("#b7").click(function () { $("div:eq(3)").css("backgroundColor","pink"); }); // 改变索引值为小于 3 的 div 元素的背景色为粉红色 $("#b8").click(function () { $("div:lt(3)").css("backgroundColor","pink"); }); // 改变所有的标题元素的背景色为粉红色 $("#b9").click(function () { $(":header").css("backgroundColor","pink"); }); }); </script>
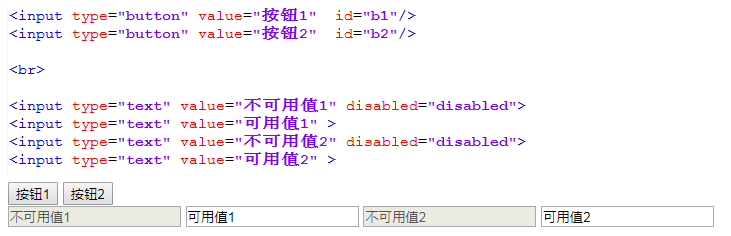
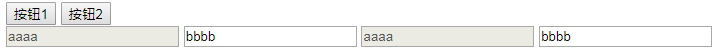
表单过滤选择器

<script> $(function () { // 把不可用表单的值改为aaaa $("#b1").click(function () { $("input[type='text']:disabled").val("aaaa"); }); // 把可用表单的值改为bbbb $("#b2").click(function () { $("input[type='text']:enabled").val("bbbb"); }); }) </script>

利用 jQuery 对象的 length 属性获取复选框选中的个数

$(function () {
$("#b1").click(function () {
var n = $("input[type='checkbox']:checked").length;
console.log(n);
});
})

利用 jQuery 对象的 length 属性获取下拉框选中的个数

$(function () {
$("#b1").click(function () {
var n = $("#job>option:selected").length;
console.log(n);
});
})

JQuery DOM操作
内容操作
<script> $(function () { // 获取myinput的value值 var value = $("#myinput").val(); console.log(value); console.log("-----------------"); // 获取mydiv的标签体内容 var html = $("#mydiv").html(); console.log(html); console.log("-----------------"); // 获取mydiv文本内容 var text = $("#mydiv").text(); console.log(text); }) </script> <input type="text" id="myinput" name="username" value="张三" /> <br /> <div id="mydiv"> <p><a href="#">hello</a></p> </div>

设置内容
$(function () {
// 设置myinput的value值
$("#myinput").val("何波安");
// 获取mydiv文本内容
$("#mydiv").text("你好");
})

通用属性操作
attr(): 获取/设置元素的属性 removeAttr():删除属性 如果操作是元素是自定义属性,则建议使用attr
prop(): 获取/设置元素的属性 removeProp():删除属性 如果操作是元素是自定义属性,则建议使用prop

<script> $(function () { // 获取北京节点的name属性值 var name = $("#bj").attr("name"); console.log(name); // 设置北京节点的name属性的值为dabeijing $("#bj").attr("name", "dabeijing"); // 新增北京节点的discription属性 属性值是didu $("#bj").attr("discription", "didu"); // 删除北京节点的name属性 $("#bj").removeAttr("name"); // 获得hobby的的选中状态 var status = $("#hobby").prop("checked"); console.log(status); }) </script>
class属性操作
addClass(): 添加class属性值
removeClass(): 删除class属性值
toggleClass(): 切换class属性(如toggleClass("one") 判断如果元素对象上存在class="one",则将属性值删除,如果不存在class="one",则添加)
<script type="text/javascript"> $(function () { // 采用属性增加样式(改变id=one的样式) $("#b1").click(function () { $("#one").prop("class","second"); }); // 采用addClass实现改变id=one的样式 $("#b2").click(function () { $("#one").addClass("second"); }); // 移除样式 $("#b3").click(function () { $("#one").removeClass("second"); }); // 切换样式" $("#b4").click(function () { $("#one").toggleClass("second"); }); // 通过css()获得id为one背景颜色 $("#b5").click(function () { var backgroundColor = $("#one").css("backgroundColor"); alert(backgroundColor); }); // 通过css()设置id为one背景颜色为绿色 $("#b6").click(function () { $("#one").css("backgroundColor","green"); }); }); </script>
CURD 操作
1. append():父元素将子元素追加到末尾 * 对象1.append(对象2): 将对象2添加到对象1元素内部,并且在末尾 2. prepend():父元素将子元素追加到开头 * 对象1.prepend(对象2):将对象2添加到对象1元素内部,并且在开头 3. appendTo(): * 对象1.appendTo(对象2):将对象1添加到对象2内部,并且在末尾 4. prependTo(): * 对象1.prependTo(对象2):将对象1添加到对象2内部,并且在开头 5. after():添加元素到元素后边 * 对象1.after(对象2): 将对象2添加到对象1后边。对象1和对象2是兄弟关系 6. before():添加元素到元素前边 * 对象1.before(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系 7. insertAfter() * 对象1.insertAfter(对象2):将对象2添加到对象1后边。对象1和对象2是兄弟关系 8. insertBefore() * 对象1.insertBefore(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系 9. remove():移除元素 * 对象.remove():将对象删除掉 10. empty():清空元素的所有后代元素。 * 对象.empty():将对象的后代元素全部清空,但是保留当前对象以及其属性节点

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>表单属性过滤选择器</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script src="js/jquery-3.3.1.min.js"></script> <script> $(function () { // 将反恐放置到city的后面 $("#b1").click(function () { $("#fk").appendTo($("#city")); }); // 将反恐放置到city的最前面 $("#b2").click(function () { $("#fk").prependTo($("#city")); }); // 将反恐插入到天津后面 $("#b3").click(function () { $("#tj").after($("#fk")); }); // 将反恐插入到天津前面 $("#b4").click(function () { $("#tj").before($("#fk")); }); }) </script> </head> <body> <input type="button" value="将反恐放置到city的后面" id="b1"/> <input type="button" value="将反恐放置到city的最前面" id="b2"/> <input type="button" value="将反恐插入到天津后面" id="b3"/> <input type="button" value="将反恐插入到天津前面" id="b4"/> <ul id="city"> <li id="bj" name="beijing">北京</li> <li id="tj" name="tianjin">天津</li> <li id="cq" name="chongqing">重庆</li> </ul> <ul id="love"> <li id="fk" name="fankong">反恐</li> <li id="xj" name="xingji">星际</li> </ul> <div id="foo1">Hello1</div> </body> </html>
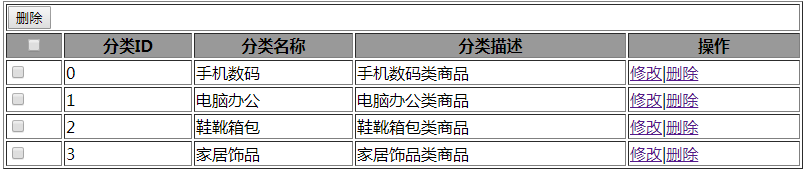
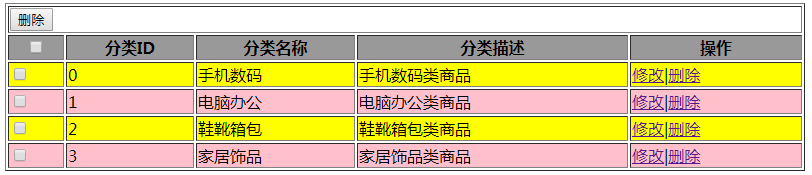
案例1 - 隔行换色

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>案例</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script src="js/jquery-3.3.1.min.js"></script> <script> </script> </head> <body> <table id="tab1" border="1" width="800" align="center" > <tr> <td colspan="5"><input type="button" value="删除"></td> </tr> <tr style="background-color: #999999;"> <th><input type="checkbox"></th> <th>分类ID</th> <th>分类名称</th> <th>分类描述</th> <th>操作</th> </tr> <tr> <td><input type="checkbox"></td> <td>0</td> <td>手机数码</td> <td>手机数码类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td><input type="checkbox"></td> <td>1</td> <td>电脑办公</td> <td>电脑办公类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td><input type="checkbox"></td> <td>2</td> <td>鞋靴箱包</td> <td>鞋靴箱包类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td><input type="checkbox"></td> <td>3</td> <td>家居饰品</td> <td>家居饰品类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> </table> </body> </html>

//需求:将数据行的奇数行背景色设置为 pink,偶数行背景色设置为 yellow
<script> $(function () { // 注意是从0开始算 // 1. 获取数据行的奇数行的tr,设置背景色为pink $("tr:gt(1):odd").css("backgroundColor", "pink"); // 1. 获取数据行的偶数行的tr,设置背景色为yellow $("tr:gt(1):even").css("backgroundColor", "yellow"); }) </script>

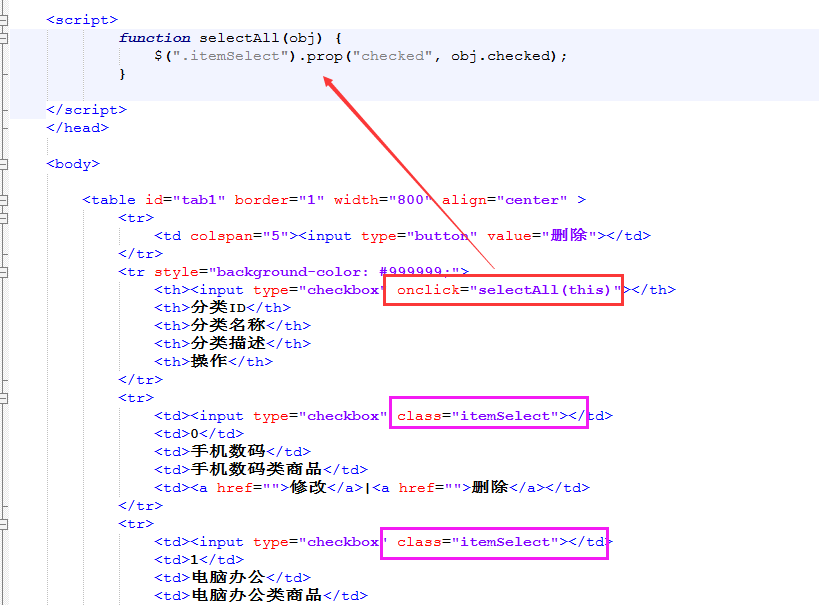
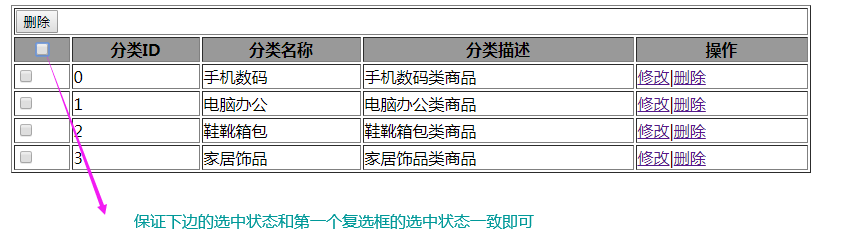
案例2 - 全选全不选


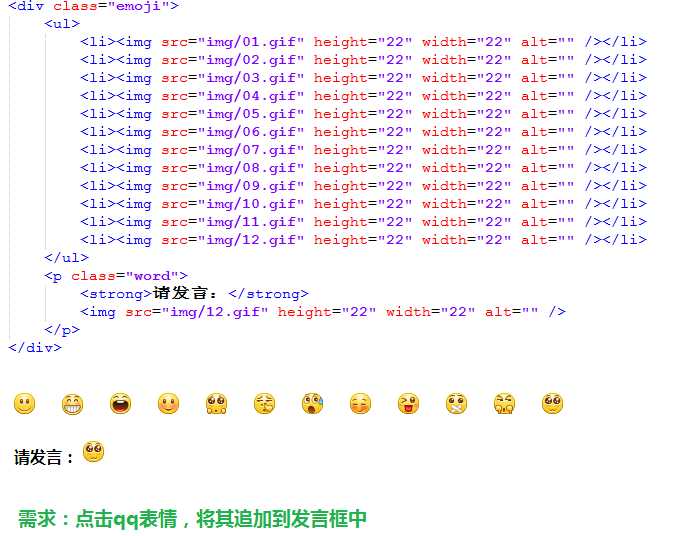
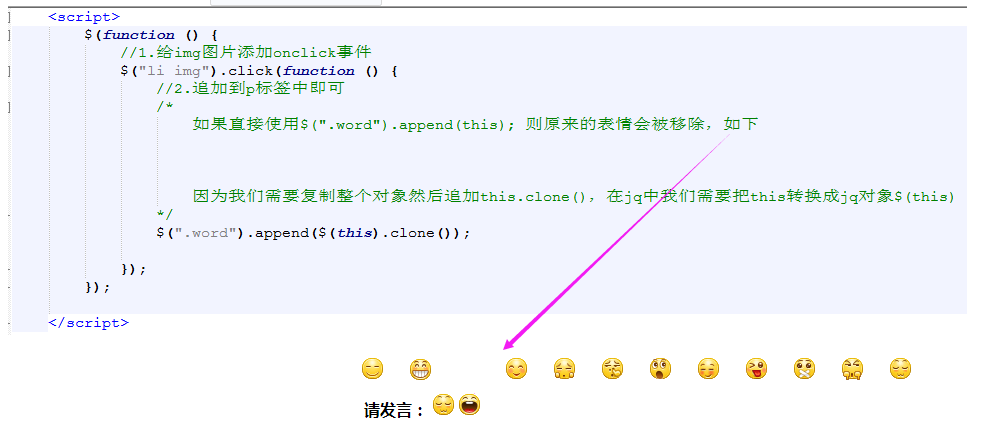
案例3 - 表情选择


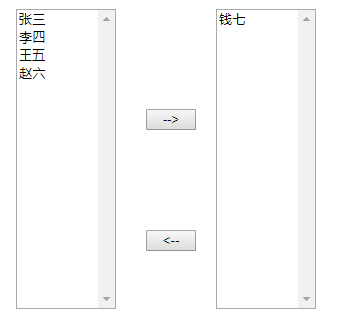
案例4 - 穿梭框

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="js/jquery-3.3.1.min.js"></script> <style> #leftName , #btn,#rightName{ float: left; width: 100px; height: 300px; } #toRight,#toLeft{ margin-top:100px ; margin-left:30px; width: 50px; } .border{ height: 500px; padding: 100px; } </style> <script> //需求:实现下拉列表选中条目左右选择功能 $(function () { //toRight $("#toRight").click(function () { //获取右边的下拉列表对象,append(左边下拉列表选中的option) $("#rightName").append($("#leftName > option:selected")); }); //toLeft $("#toLeft").click(function () { //appendTo 获取右边选中的option,将其移动到左边下拉列表中 $("#rightName > option:selected").appendTo($("#leftName")); }); }); </script> </head> <body> <div class="border"> <select id="leftName" multiple="multiple"> <option>张三</option> <option>李四</option> <option>王五</option> <option>赵六</option> </select> <div id="btn"> <input type="button" id="toRight" value="-->"><br> <input type="button" id="toLeft" value="<--"> </div> <select id="rightName" multiple="multiple"> <option>钱七</option> </select> </div> </body> </html>