实现Github和Coding仓库等Git服务托管更新
如何使Github、Coding、Gitee 码云 同时发布更新,多个不同Git服务器之间同时管理部署发布提交
1|0缘由
因为在Github上托管的静态页面访问加载速度较为缓慢,故想在Coding上再建一个静态页面的项目,方便国内国外访问的分流,使访问的稳定性更高。(此为契机,本文只讲两托管网站仓库的同步更新。Coding静态页面自定义域名及国内外的DNS分流,设置比较简单,搜索一下有很多内容,而且设置过程中我也没碰到问题,就不再赘述)Coding是国内一个类似Github的代码托管网站,同样有git的分布式版本控制功能。考虑到Github在国内访问的不稳定性,可以将需要管理的项目同时放到Github和Coding上。最终想要实现的想法为,本地仓库发生更改后能同时更新到Github和Coding的仓库内。
2|0两个方法
2|1导入Github项目至Coding
将Github上的项目直接导入Coding,以Github下项目仓库 user_name/repo_name 为例
1、复制该仓库的SSH密钥
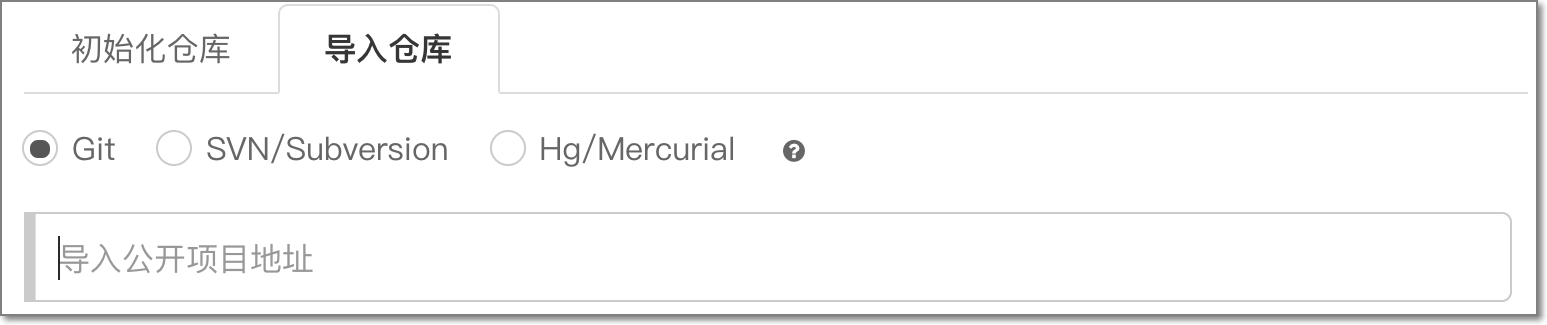
2、在Coding上新建一个项目仓库,输入完项目名称 user_name/repo_name (仓库名可以和GitHub上的不同),然后点击导入仓库,并选择版本控制仓库的类型为Git,然后将刚才复制的SSH密钥粘贴到下图的文本框内,等待导入完成。
2|2同时更新到Github和Coding
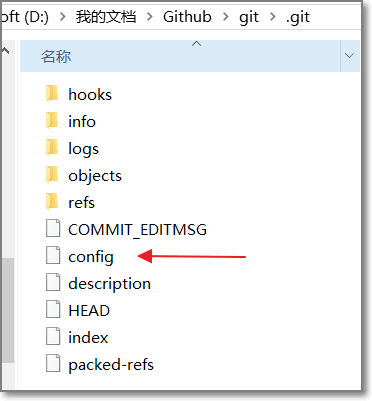
1、在已有的本地仓库(没有可以从Github下载)内找到隐藏的 .git 文件夹,打开
2、再打开 config 文件
3、添加如下设置:即设置远端仓库的url,并命名为origin
4、更改仓库内容后,在终端内输入
这样即可做到对两个托管仓库进行同时更新。
__EOF__

本文链接:https://www.cnblogs.com/selier/p/9634418.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人