UI基础 - UICollectionView 01:基本使用
■ 简言
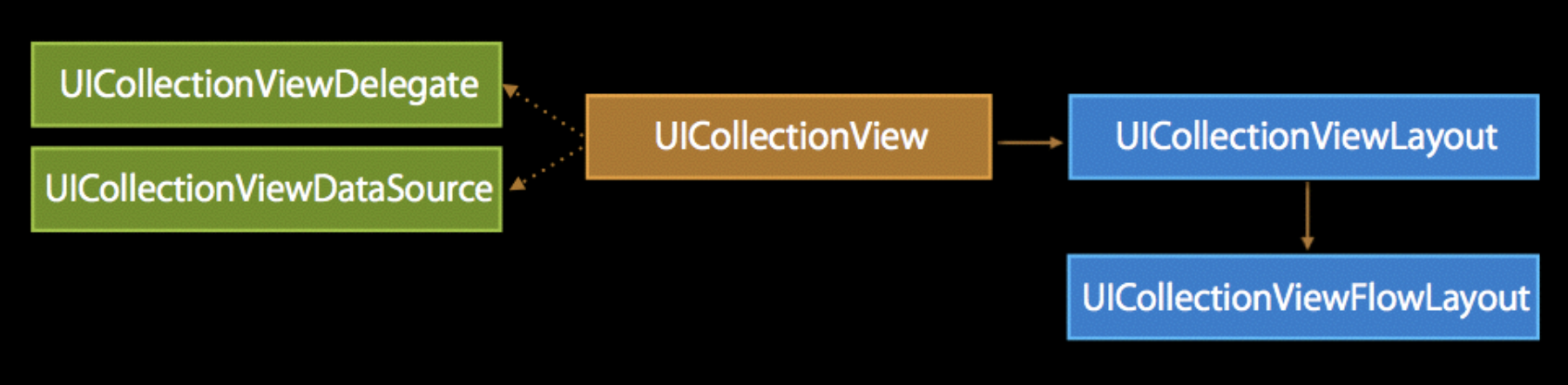
1. 集合视图是 iOS 6 之后引入的一个新的 UI 控件,它和 UITableView 有着诸多的相似之处,简单来说 UICollectionView 是比 UITableView 更加强大的一个 UI 控件,有如下几个方面
支持水平、垂直两种方向的布局:通过 layout 配置方式进行布局
类似于 TableView 中的 cell 特性外,CollectionView 中的 Item 大小和位置可以自由定义
通过 layout 布局回调的代理方法,可以动态的定制每个 item 的大小和 collection 的大体布局属性
CollectionViewCell 的布局比 TableViewCell 更复杂,需要一个类来描述它的布局 UICollectionViewLayout

2. UICollectionViewLayout 常用 API

■ 使用方式
// - ViewController.m
1 #import "ViewController.h" 2 #define WIDTH [UIScreen mainScreen].bounds.size.width 3 #define HEIGHT [UIScreen mainScreen].bounds.size.height 4 @interface ViewController ()<UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout>// 协议 5 6 @end 7 8 @implementation ViewController 9 10 - (void)viewDidLoad { 11 [super viewDidLoad]; 12 13 self.navigationController.navigationBar.hidden = YES; 14 // 布局 15 UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc ]init]; 16 // 布局方向 17 // 垂直布局:系统会在一行充满后进行第二行的排列 18 // 水平布局:系统会在一列充满后,进行第二列的布局 19 UICollectionView *textView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 0,WIDTH ,HEIGHT) collectionViewLayout:flowLayout]; 20 flowLayout.scrollDirection = UICollectionViewScrollDirectionVertical; 21 22 // 每个 item 的大小为100*100:同样的代理会覆盖该属性 23 flowLayout.itemSize = CGSizeMake(100, 100); 24 // 注册一个 cell 25 [textView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"cell"]; 26 textView.dataSource = self; 27 textView.delegate = self; 28 [self.view addSubview:textView]; 29 } 30 31 #pragma mark - <UICollectionViewDataSource> 32 // 多少分区 33 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{ 34 35 return 1; 36 } 37 38 // 每区多少个 Item 39 - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ 40 41 return 9; 42 } 43 44 // 创建 cell 45 -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ 46 47 UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"cell" forIndexPath:indexPath]; 48 cell.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1]; 49 return cell; 50 } 51 52 #pragma mark - <UICollectionViewDelegate> 53 // items 大小 54 - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{ 55 56 if (indexPath.row == 0 && indexPath.section == 0) { 57 return CGSizeMake(WIDTH/2, WIDTH/2); 58 } 59 return CGSizeMake(WIDTH/3, WIDTH/3); 60 } 61 62 // items 间距 63 -(CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section{ 64 return 10; 65 } 66 67 // 偏移量 68 - (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section{ 69 return UIEdgeInsetsMake(0, 30, 0, 0);// 上左下右 70 } 71 72 73 @end
运行效果

分类:
UI章节




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律