iOS基础 - 属性 | 单例:实现页面传值
▶ 属性传值 | 单例传值
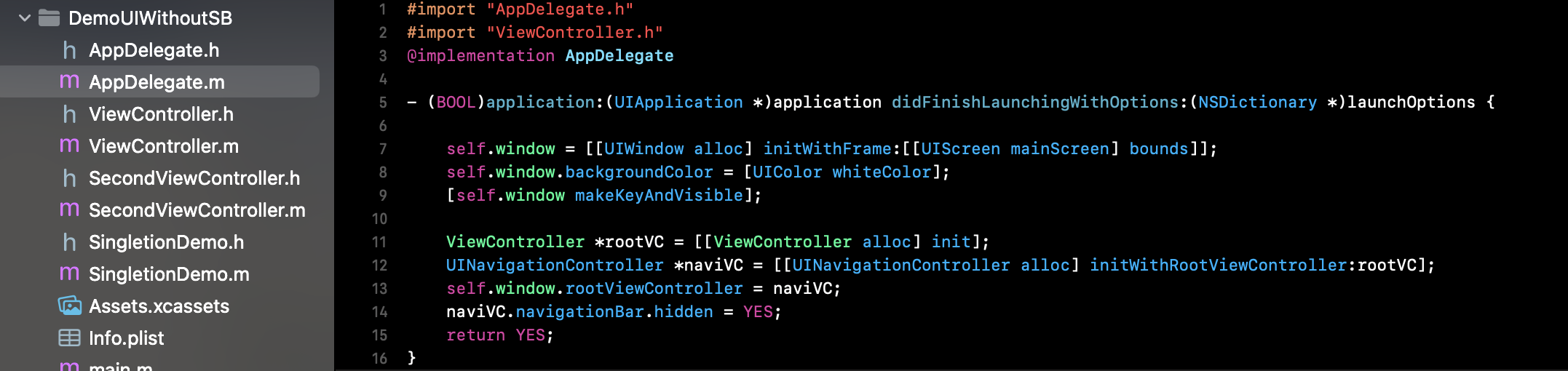
文件目录如下

// - SingletionDemo.h
#import <Foundation/Foundation.h> @interface SingletionDemo : NSObject @property (nonatomic,copy)NSString *willString;// 将要传的值 + (SingletionDemo*)shareSingletion;// 单例 @end
// - SingletionDemo.m
1 #import "SingletionDemo.h" 2 /* 单例 3 * 必须是类方法 4 * 返回值通常是强引用类型 5 * 方法名规范是 share/default/main + 类名 6 * 7 * 当我们需要一个类只有一个实例的时候,可以把这个类定义成单例,单例通常不释放 8 * 需要注意的是 OC 中单例是伪单例!你完全可以用 init 创建普通实例 9 */ 10 11 // 我们一般把单例定义成全局静态变量 12 static SingletionDemo *singleDemo = nil; 13 @implementation SingletionDemo 14 // 单例的实 现方法 15 16 // 方式一:使用资源访问锁 17 //+ (SingletionDemo*)shareSingletion{ 18 // // 当然也可以定义成局部静态变量 19 // // static Singletion *singleDemo = nil; 20 // @synchronized(self){ 21 // if (!singleDemo) { 22 // singleDemo = [[self alloc] init]; 23 // } 24 // } 25 // return singleDemo; 26 //} 27 28 // 方式二:使用队列(推荐) 29 + (SingletionDemo *)shareSingletion { 30 31 static dispatch_once_t onceToken; 32 // 将任务添加到队列里 33 dispatch_once(&onceToken, ^{ 34 singleDemo = [[self alloc] init]; 35 }); 36 return singleDemo; 37 } 38 // 其实单例的实现方法并非如上那么简单,apple 官方文档建议的实现方法代码量其实挺多的 39 40 @end
// - ViewController.m
1 #import "ViewController.h" 2 #import "SingletionDemo.h" 3 #import "SecondViewController.h" 4 #define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width 5 @implementation ViewController 6 7 - (void)viewDidLoad { 8 [super viewDidLoad]; 9 self.navigationItem.title = @"页面传值"; 10 11 // 下一页 12 UIButton *pushButton = [UIButton buttonWithType:UIButtonTypeSystem]; 13 pushButton.frame = CGRectMake(100,90, SCREEN_WIDTH-200, 50); 14 [pushButton setTitle:@"next page" forState:UIControlStateNormal]; 15 pushButton.backgroundColor = [UIColor blackColor]; 16 [pushButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; 17 [pushButton addTarget:self action:@selector(pushNextPage:) forControlEvents:UIControlEventTouchUpInside]; 18 [self.view addSubview:pushButton]; 19 20 } 21 22 // ----------单例传值----------- 23 // 值传向是 SecVC -> VC 24 -(void)viewWillAppear:(BOOL)animated{ 25 [super viewWillAppear:YES]; 26 SingletionDemo *single = [SingletionDemo shareSingletion]; 27 if (single.willString != nil) { 28 NSLog(@"单例传值:single.willString = %@",single.willString); 29 } 30 } 31 32 // ----------属性传值----------- 33 // 值传向是 VC -> SecVC 34 - (void)pushNextPage:(UIButton *)btn{ 35 SecondViewController *secondVC = [[SecondViewController alloc] init]; 36 secondVC.attributeString = @"我是属性传值"; 37 [self.navigationController pushViewController:secondVC animated:YES]; 38 } 39 // 属性传值步骤 40 // 第一步:在接受传值的页面中定义所传值的属性 41 // 第二步:在传值页面中给属性赋值 42 // 第三步:在接受传值页面中使用属性 43 44 @end
// - SecondViewController.h
#import <UIKit/UIKit.h> @interface SecondViewController : UIViewController @property (nonatomic,strong)NSString *attributeString; // 属性 @end
// - SecondViewController.m
1 #import "SecondViewController.h" 2 #import "SingletionDemo.h" 3 #define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width 4 @implementation SecondViewController 5 6 - (void)viewDidLoad { 7 [super viewDidLoad]; 8 self.view.backgroundColor = [UIColor brownColor]; 9 // 返回 10 UIButton *backButton = [UIButton buttonWithType:UIButtonTypeSystem]; 11 backButton.frame = CGRectMake(100,90, SCREEN_WIDTH-200, 50); 12 [backButton setTitle:@"返回上一页面" forState:UIControlStateNormal]; 13 backButton.backgroundColor = [UIColor blackColor]; 14 [backButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; 15 [backButton addTarget:self action:@selector(back:) forControlEvents:UIControlEventTouchUpInside]; 16 [self.view addSubview:backButton]; 17 } 18 19 // ----------单例传值----------- 20 // 值传向是 SecVC -> VC 21 - (void)back:(UIButton *)btn{ 22 // Todo somethings 23 SingletionDemo *singleDemo = [SingletionDemo shareSingletion]; 24 // 将返回按钮的标题传回第一页面 25 singleDemo.willString = btn.titleLabel.text; 26 [self.navigationController popToRootViewControllerAnimated:YES]; 27 } 28 // 单例传值步骤 29 // 新建单例类,并配制好传值相关属性 30 //(存值)在将要传值的页面中创建单例对象,把将要传的值放进单例中 31 //(取值)在接受传值的页面中再次创建单例(谁用谁创建),取出单例中的值使用 32 33 // -----------属性传值---------- 34 // 值传向是 VC -> SecVC 35 - (void)viewWillAppear:(BOOL)animated{ 36 [super viewWillAppear:YES]; 37 // Todo somethings 38 NSLog(@"属性传值:self.attributeString = %@",self.attributeString); 39 } 40 41 @end
分类:
iOS章节




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律