UI基础 - UIScrollView
■ 简言
1. UIScrollView 是所有滚动视图的基类,比如 UITableView、UITextView 等都是其子类。它适用于展示的内容显⽰不下(如超大图片等)、内容过多(图⽂混排)、滚动头条、相册等
■ 使用方式
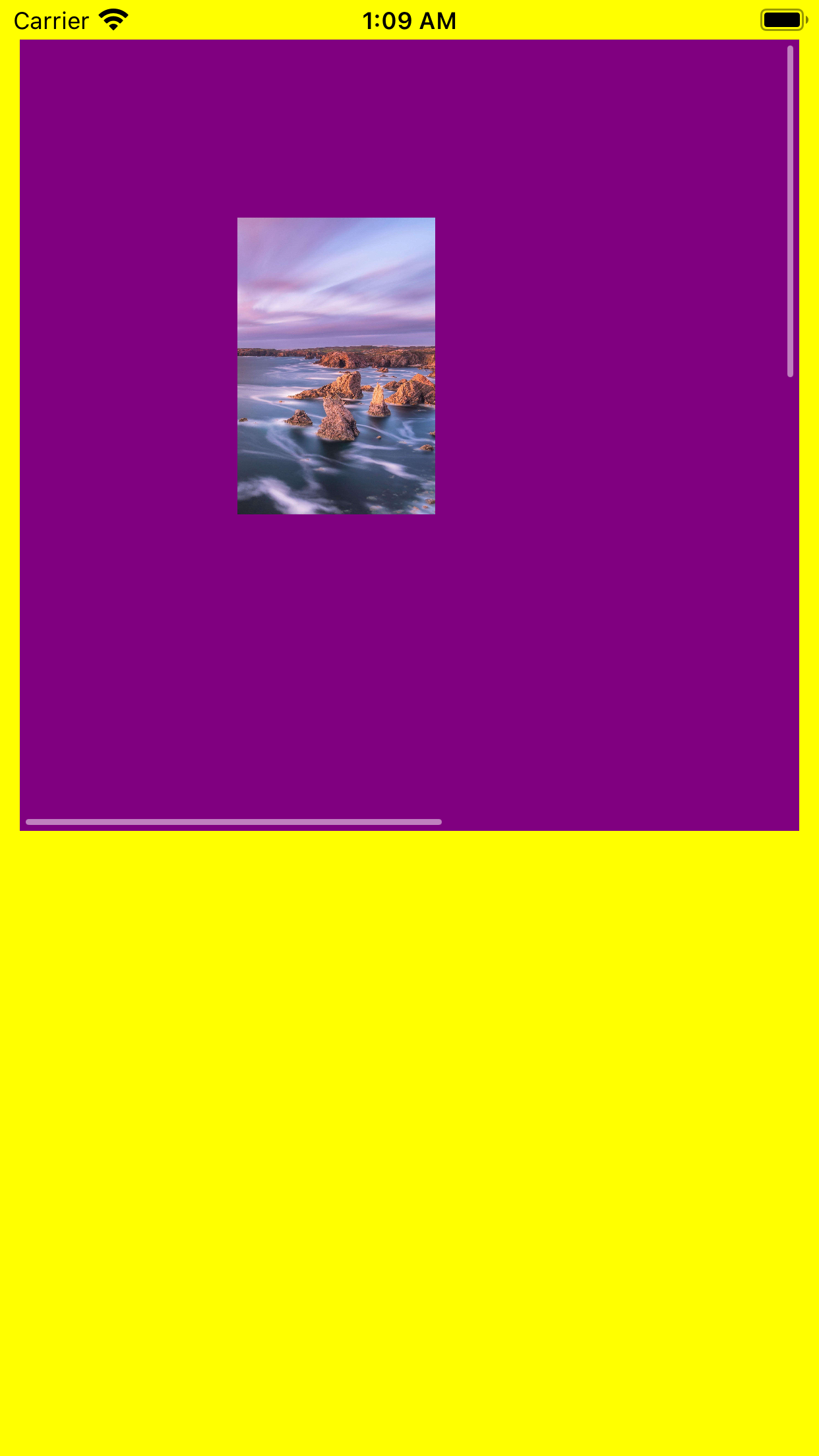
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 self.view.backgroundColor = [UIColor yellowColor]; 4 // 隐藏导航栏 5 self.navigationController.navigationBar.hidden = YES; 6 // 图片 7 UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, 10, 100, 150)]; 8 imageView.image = [UIImage imageNamed:@"4.jpg"]; 9 10 // UIScrollView 11 UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(10, 20, self.view.frame.size.width - 20, 400)]; 12 scrollView.backgroundColor = [UIColor purpleColor]; 13 [scrollView addSubview:imageView]; 14 scrollView.contentSize = CGSizeMake(self.view.frame.size.width*1.5, 400*2);// 滚动范围 15 // scrollView.scrollEnabled = NO; // 是否可以滚动 16 scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite; // 滚动条颜色 17 // scrollView.showsHorizontalScrollIndicator = NO; // 是否显示水平滚动条 18 // scrollView.showsVerticalScrollIndicator = NO; // 是否显示垂直滚动条 19 20 // 方向锁:子视图正在某一方向滑动过程中,不能再向其他方向滑动,只有当子视图停下来以后才可以滑动 21 scrollView.directionalLockEnabled = YES; 22 // scrollView.contentOffset = CGPointMake(50,50); // 子视图的原点相对于 scrollView 的原点的偏移量 23 scrollView.contentInset = UIEdgeInsetsMake(80, 100, 60, 0); // 内容边距 24 scrollView.bounces = YES; // 弹框效果 25 scrollView.pagingEnabled = YES; // 翻页效果:YES 当滑动超过一半的时候就会翻页,覆盖滑动效果 26 [self.view addSubview:scrollView]; 27 }
运行效果

■ 应用场景
1. 实现翻页效果,需要注意的是滑动过程中小白点的闪跳问题
1 #import "ViewController.h" 2 @interface ViewController ()<UIScrollViewDelegate>{ 3 4 BOOL _isLock;// 解决小白点闪跳的问题 5 UIScrollView *_scrollView; 6 UIPageControl *_pageControl; 7 } 8 @end 9 10 @implementation ViewController 11 12 - (void)viewDidLoad { 13 [super viewDidLoad]; 14 15 // 导航栏隐藏时会造成 UIScrollView 子视图向下偏移 20 个点 16 self.navigationController.navigationBar.hidden = YES; 17 18 // UIScrollView 19 _scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0,0,self.view.frame.size.width,self.view.frame.size.height-60)]; 20 // 当导航栏不显示时,系统用于适应所谓的安全区域而自动调整滚动视图等一类控件的偏移 21 // 所造成视图下移 20 个点的问题,只需一行代码即可解决 22 _scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; 23 _scrollView.backgroundColor = [UIColor cyanColor]; // 方便查看效果 24 _scrollView.contentSize = CGSizeMake(self.view.frame.size.width * 5, _scrollView.frame.size.height); 25 _scrollView.delegate = self; 26 _scrollView.bounces = YES; 27 _scrollView.directionalLockEnabled = YES; 28 _scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite; 29 30 // 缩放系数 31 _scrollView.maximumZoomScale = 10;// scrollView 最大缩放比例,默认是 1 32 _scrollView.minimumZoomScale = 0.1;// scrollView 最少缩小比例 33 [self.view addSubview:_scrollView]; 34 35 // 添加图片 36 for (int i = 0; i < 5; i ++) { 37 UIImageView * imageView = [[UIImageView alloc] initWithFrame:CGRectMake(self.view.frame.size.width*i,20, self.view.frame.size.width, _scrollView.frame.size.height - 40 - 20)]; 38 imageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"%d.jpg",i+1]]; 39 [_scrollView addSubview:imageView]; 40 } 41 42 // UIPageControl:分页控件 43 // 它可以像 button 一样添加事件,只不过事件触发使用是 UIControlEventsValueChanged 44 _pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0,_scrollView.frame.size.height+10,self.view.frame.size.width,40)]; 45 _pageControl.backgroundColor = [UIColor blackColor]; 46 _pageControl.numberOfPages = 5; // 滚动点个数 47 _pageControl.hidesForSinglePage = YES;// 只有一页时是否隐藏分页控件 48 [_pageControl addTarget:self action:@selector(changePage:) forControlEvents:UIControlEventValueChanged]; 49 [self.view addSubview:_pageControl]; 50 } 51 52 #pragma mark - 自定义方法 53 // 过半则翻页 54 -(void)changePage:(UIPageControl *)pageControl{ 55 // 当前页总页数 56 NSLog(@"pageControl.currentPage = %ld,%ld",pageControl.currentPage,pageControl.numberOfPages); 57 _isLock = YES; 58 [_scrollView setContentOffset:CGPointMake(self.view.frame.size.width * pageControl.currentPage,0) animated:YES]; 59 } 60 61 #pragma mark - <UIScrollViewDelegate> 62 // 滚动时 63 - (void)scrollViewDidScroll:(UIScrollView *)scrollView{ 64 NSLog(@"%s",__FUNCTION__); 65 66 // 当 _pageControl 和滚动视图同时使时,点击 _pageControl 会导致小白点的闪烁,加上使用一个锁的判断即可解决 67 if (!_isLock) { 68 // 翻页过半,跳动一个点 69 int number = (scrollView.contentOffset.x + self.view.frame.size.width/2) / self.view.frame.size.width; 70 _pageControl.currentPage = number; 71 } 72 } 73 74 // 将要开始拖拽时 75 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ 76 NSLog(@"%s",__FUNCTION__); 77 } 78 79 // 将要结束拖拽时 80 - (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset{ 81 NSLog(@"%s",__FUNCTION__); 82 } 83 84 // 结束拖拽时 85 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ 86 NSLog(@"%s",__FUNCTION__); 87 } 88 89 // 将要开始减速时 90 - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{ 91 NSLog(@"%s",__FUNCTION__); 92 } 93 94 // 结束减速时触发(停止时) 95 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{ 96 NSLog(@"%s",__FUNCTION__); 97 _pageControl.currentPage = (scrollView.contentOffset.x + self.view.frame.size.width/2.0)/ self.view.frame.size.width; 98 // 停留页面 99 [scrollView setContentOffset : CGPointMake(self.view.frame.size.width * _pageControl.currentPage, 0) animated:YES]; 100 } 101 102 // 视图已经结束滚动动画 103 - (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView{ 104 NSLog(@"%s",__FUNCTION__); 105 // 解锁 106 _isLock = NO; 107 } 108 109 // 只要 scrollView 缩放 110 - (void)scrollViewDidZoom:(UIScrollView *)scrollView{ 111 NSLog(@"%s",__FUNCTION__); 112 } 113 114 // 将要缩放 115 - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view{ 116 NSLog(@"%s",__FUNCTION__); 117 } 118 119 // 完成放大或缩小时 120 - (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale{ 121 NSLog(@"%s",__FUNCTION__); 122 } 123 124 // 指定某个滚动视图中的子视图可以被放大、缩小 125 - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{ 126 NSLog(@"%s",__FUNCTION__); 127 return nil; 128 } 129 130 // 只有当 scrollsToTop 属性设置为 YES 时,该方法才会触发:进一步询问点击状态条是否有效 131 - (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView{ 132 NSLog(@"%s",__FUNCTION__); 133 return YES; 134 } 135 136 // 当点击状态条并且 scrollView 滑动到顶端时 137 - (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView{ 138 NSLog(@"%s",__FUNCTION__); 139 } 140 141 @end
运行效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律