UI基础 - UITextView
■ 简言
1. UITextView 相比于 UITextField 直观的区别就是前者可以输入多行文字,并且可以滚动显示浏览全文!其本身的方法就有从开始编辑到结束编辑的整个过程的监听,因为它的父类是 UIScrollView
■ 使用方式
1 #import "ViewController.h" 2 @interface ViewController ()<UITextViewDelegate> 3 @property(nonatomic,strong)UITextView *textView; 4 @property(nonatomic,strong)UITextField *testTF; 5 @end 6 7 @implementation ViewController 8 9 - (void)viewDidLoad { 10 [super viewDidLoad]; 11 self.view.backgroundColor = [UIColor whiteColor]; 12 13 // ----------------- UITextView ----------------- 14 self.textView = [[UITextView alloc] initWithFrame:CGRectMake(20, 60, self.view.frame.size.width- 20*2, 80)]; 15 self.textView.backgroundColor = [UIColor cyanColor]; 16 [self.textView.layer setCornerRadius:10];// 圆角 17 [self.textView.layer setBorderWidth:1]; // 边框 18 self.textView.editable = YES;// 是否编辑:默认 YES 19 self.textView.textColor = [UIColor redColor]; 20 self.textView.font = [UIFont fontWithName:@"Arial" size:17.0]; 21 self.textView.text = @"An individual human existence should be like a river—small at first, narrowly contained within its banks, and rushing passionately past boulders and over waterfalls. Gradually the river grows wider, the banks recede, the waters flow more quietly, and in the end, without any visible break, they become merged in the sea, and painlessly lose their individual being. \nTEL:18321288888\nEmail:123456789@qq.com" ; 22 _textView.delegate = self; // 代理 23 24 // self.textView.scrollEnabled = NO; // 文本是否可拖动:默认 YES 25 // self.textView.selectable = NO; // 文本能否被选择:默认 YES 26 // self.textView.clearsOnInsertion = YES; // 选中所有的文本:默认值 NO 27 // self.textView.textAlignment = NSTextAlignmentLeft; // 单行内容显示位置 28 29 self.textView.keyboardType = UIKeyboardTypeDefault;// 键盘类型 30 31 // 使电话号码、网址、电子邮件和符合格式的日期等文字变为链接文字时 32 // 必须配合 self.textView.editable = NO 一起使用 33 self.textView.dataDetectorTypes = UIDataDetectorTypeAll; 34 [self.view addSubview: self.textView]; 35 36 //-------------- 自适应高度 ----------------- 37 // // 方式一 38 // CGSize newSize = [self.textView sizeThatFits:CGSizeMake(self.view.frame.size.width- 40, MAXFLOAT)]; 39 // CGRect newFrame = self.textView.frame; 40 // newFrame.size = CGSizeMake(self.view.frame.size.width- 40, newSize.height); 41 // self.textView.frame = newFrame; 42 43 44 // 方式二:在做自适应前,我们知道系统会为 UITextView 设置上、下边缘各 8 个点的页边距,可简单验证 45 NSLog(@"textContainerInset: %@",NSStringFromUIEdgeInsets(self.textView.textContainerInset));// {8, 0, 8, 0} 46 // textContainer 中文本段落的上、下、左、右又会被填充 5 的空白 47 float lineFragmentPadding = [self.textView.textContainer lineFragmentPadding]; 48 NSLog(@"lineFragmentPadding: %f",lineFragmentPadding);// 5.000000 49 50 // 接下来开始自适应高度 51 NSDictionary *textDic = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont systemFontOfSize:17.0],NSFontAttributeName, nil]; 52 CGRect statusMattStrRect = [self.textView.text boundingRectWithSize:CGSizeMake(self.textView.frame.size.width, 0) options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading attributes:textDic context:nil]; 53 self.textView.frame = CGRectMake(20, 60, self.textView.frame.size.width, statusMattStrRect.size.height); 54 55 // 你会发现 textView 的高度小于上面计算出来的文本高度,文本显示并不全 56 // 为了显示完全文本,我们只需将 UITextView 将空白和页边距去掉即可 57 self.textView.textContainerInset = UIEdgeInsetsZero; // 去页边距 58 self.textView.textContainer.lineFragmentPadding = 0; // 去空白 59 60 //------------------------------- 61 62 // UITextField:将要添加到 _textView 中的文本 63 _testTF = [[UITextField alloc] initWithFrame:CGRectMake(40, 320, self.view.frame.size.width - 80, 50)]; 64 _testTF.backgroundColor = [UIColor blackColor]; 65 _testTF.textColor = [UIColor whiteColor]; 66 _testTF.layer.cornerRadius = 3; 67 _testTF.font = [UIFont systemFontOfSize:18]; 68 _testTF.placeholder = @"请输入添加的文本"; 69 [self.view addSubview:_testTF]; 70 71 // UIButton 72 UIButton *addBT = [UIButton buttonWithType:UIButtonTypeRoundedRect]; 73 addBT.frame = CGRectMake(130, 400, self.view.frame.size.width- 260, 50); 74 addBT.layer.cornerRadius = 4; 75 addBT.layer.masksToBounds = YES; 76 [addBT setTitle:@"添加" forState:UIControlStateNormal]; 77 addBT.backgroundColor = [UIColor blackColor]; 78 [addBT setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; 79 [self.view addSubview:addBT]; 80 [addBT addTarget:self action:@selector(addText) forControlEvents:UIControlEventTouchUpInside]; 81 82 // 选中后添加标题 83 UIMenuItem *menuItem = [[UIMenuItem alloc]initWithTitle:@"我的" action:@selector(tasteMe)]; 84 UIMenuController *menuVC = [UIMenuController sharedMenuController]; 85 [menuVC setMenuItems:[NSArray arrayWithObject:menuItem]]; 86 87 // 显示最后行 88 // [self.textView scrollRangeToVisible:NSMakeRange(self.textView.text.length, 1)]; 89 } 90 91 // 键盘回收 92 -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ 93 [self.view endEditing:YES]; 94 } 95 96 #pragma mark - <UITextViewDelegate> 97 // 将要开始编辑时触发 98 -(BOOL)textViewShouldBeginEditing:(UITextView *)textView{ 99 100 NSLog(@"%s",__func__); 101 return YES; 102 } 103 104 // 已经开始编辑的时候触发(键盘弹出时) 105 -(void)textViewDidBeginEditing:(UITextView *)textView{ 106 NSLog(@"%s",__func__); 107 } 108 109 // 内容被选中时触发 110 -(void)textViewDidChangeSelection:(UITextView *)textView{ 111 NSLog(@"%s",__func__); 112 } 113 114 // 选中时触发:实现选中文本后,弹出分享按钮,点击触发分享 115 -(BOOL)canPerformAction:(SEL)action withSender:(id)sender{ 116 117 NSLog(@"%s",__func__); 118 if(action == @selector(tasteMe)){ 119 // 选中文本长度为 0 时显示 我的 标题 120 if(self.textView.selectedRange.length == 0){ 121 return YES; 122 } 123 } 124 return NO; 125 } 126 127 // 将要改变内容时触发 128 -(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text{ 129 130 NSLog(@"%s",__func__); 131 // 若果编辑的是回车键,实现键盘回收 132 if ([text isEqualToString:@"\n"]) { 133 [textView resignFirstResponder]; 134 return NO; 135 } 136 return YES; 137 } 138 139 // 内容完成改变时触发 140 -(void)textViewDidChange:(UITextView *)textView{ 141 NSLog(@"%s",__func__); 142 } 143 144 // 将要完成编辑时触发 145 -(BOOL)textViewShouldEndEditing:(UITextView *)textView{ 146 NSLog(@"%s",__func__); 147 return YES; 148 } 149 150 // 完成编辑时触发 151 -(void)textViewDidEndEditing:(UITextView *)textView{ 152 NSLog(@"%s",__func__); 153 } 154 155 #pragma mark - 自定义方法 156 // 添加内容 157 -(void)addText{ 158 159 // 添加内容 160 _textView.text= [_textView.text stringByAppendingFormat:@"\n%@",_testTF.text]; 161 // 添加后光标定位在最尾部 162 [_textView scrollRangeToVisible:_textView.selectedRange]; 163 } 164 165 -(void)tasteMe{ 166 NSLog(@"Enjoy me! Please !"); 167 } 168 169 @end
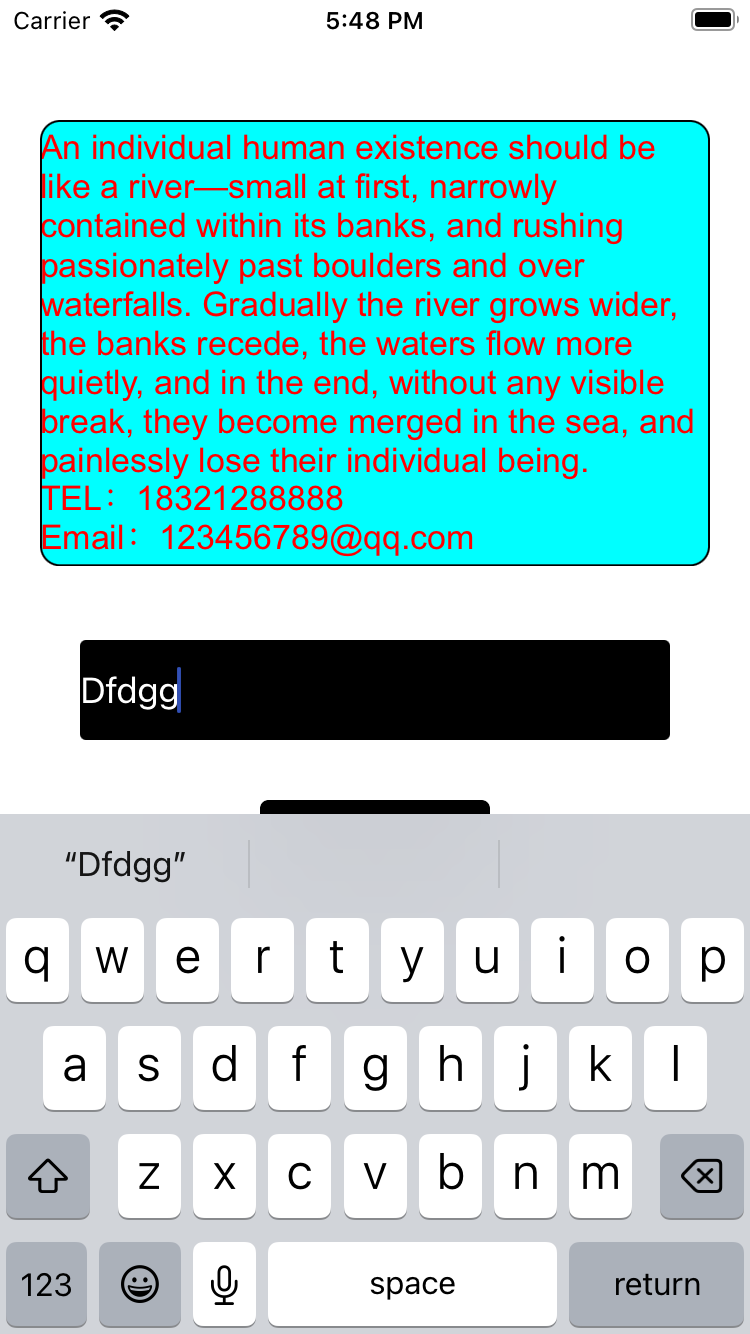
运行效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律