UI基础 - UIWebView | 已弃用 |
■ 简言
1. UIWebView 是开发中最常用的控件,它是内置的浏览器控件,可以用来浏览网页、打开文档等等,如 html、pdf、doc、ppt、txt、mp4..... 它在 iOS 12 之后弃用,取而代之的是 WKWebview。其内部会管理浏览器的导航动作
[webView goBack]; // 回退 [webView goForward]; // 前进 [webView reload]; //重载 [webView stopLoading];//取消载入内容
■ 使用方式
1. 默认展示百度网,并为导航栏添加了搜索框,可进行网站查询
1 #import "ViewController.h" 2 @interface ViewController ()<UIWebViewDelegate,UITextFieldDelegate> 3 4 @property (nonatomic, strong) UIWebView *webView; 5 @property (nonatomic, strong) UIActivityIndicatorView *activityIndicator; // loading 提示 6 7 @property (strong, nonatomic) UITextField *aTextField;// 搜索框 8 @property (strong, nonatomic) NSString *string; // 搜索内容 9 @property (strong, nonatomic) UIButton *connectBT; 10 11 @end 12 13 @implementation ViewController 14 15 - (void)viewDidLoad { 16 [super viewDidLoad]; 17 self.view.backgroundColor = [UIColor whiteColor]; 18 self.navigationController.navigationBar.translucent = NO; 19 20 self.webView = [[UIWebView alloc] initWithFrame:self.view.bounds]; 21 _webView.scalesPageToFit = YES;// 自动对页面进行缩放以适应屏幕 22 self.webView.delegate = self; // 代理 23 // 链接:百度 24 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:@"https://www.baidu.com"]]; 25 [self.webView loadRequest:request]; 26 [self.view addSubview:self.webView]; 27 28 // 给导航栏添加 UITextField 29 self.aTextField = [[UITextField alloc] initWithFrame:CGRectMake(40, 10, 200, 20)]; 30 _aTextField.borderStyle = UITextBorderStyleRoundedRect; 31 _aTextField.clearButtonMode = UITextFieldViewModeWhileEditing; 32 self.aTextField.delegate = self; 33 [self.navigationController.navigationBar addSubview:_aTextField]; 34 35 // 给导航栏添加 btn 按钮 36 _connectBT = [UIButton buttonWithType:UIButtonTypeSystem]; 37 _connectBT.frame = CGRectMake(self.view.frame.size.width - 40 - 80, 0, 80, 40); 38 [_connectBT setTitle:@"Connect" forState:UIControlStateNormal]; 39 [self.navigationController.navigationBar addSubview:_connectBT]; 40 [_connectBT addTarget:self action:@selector(getConnect) forControlEvents:UIControlEventTouchUpInside]; 41 } 42 43 #pragma mark - <UIWebViewDelegate> 44 // 网页开始加载时触发 45 -(void)webViewDidStartLoad:(UIWebView *)webView{ 46 47 self.aTextField.text = [[self.string componentsSeparatedByString:@"//"] lastObject]; 48 49 // 遮罩 50 UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)]; 51 [view setBackgroundColor:[UIColor blackColor]]; 52 [view setAlpha:0.1]; 53 view.tag = 108; 54 [self.view addSubview:view]; 55 56 // 人见人爱的菊花 57 self.activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(0, 0, 32, 32)]; 58 [_activityIndicator setCenter:view.center]; 59 [_activityIndicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleWhite]; 60 [view addSubview:_activityIndicator]; 61 [_activityIndicator startAnimating]; 62 } 63 64 // 网页加载完成时调用 65 -(void)webViewDidFinishLoad:(UIWebView *)webView{ 66 [self removeShadeView]; 67 } 68 69 // 网页加载错误的时触发 70 -(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error{ 71 NSLog(@"__error:%@",error); 72 [self removeShadeView]; 73 } 74 75 #pragma mark - <UITextFieldDelegate> 76 // 键盘回收 77 - (BOOL)textFieldShouldReturn:(UITextField *)textField{ 78 79 [textField resignFirstResponder]; 80 return YES; 81 } 82 83 #pragma mark - self_difined_methods 84 // 移除遮罩 85 -(void)removeShadeView{ 86 [_activityIndicator stopAnimating];// 停止 87 UIView *view = (UIView *)[self.view viewWithTag:108]; 88 [view removeFromSuperview];// 移除遮罩 89 } 90 91 -(void)getConnect{ 92 93 self.string = [NSString stringWithFormat:@"https://%@",_aTextField.text]; 94 NSURL *url = [NSURL URLWithString:_string]; 95 NSURLRequest *request = [NSURLRequest requestWithURL:url]; 96 [_webView loadRequest:request]; 97 } 98 99 @end
运行效果:初始化百度 | 搜索框知乎
 |
| 
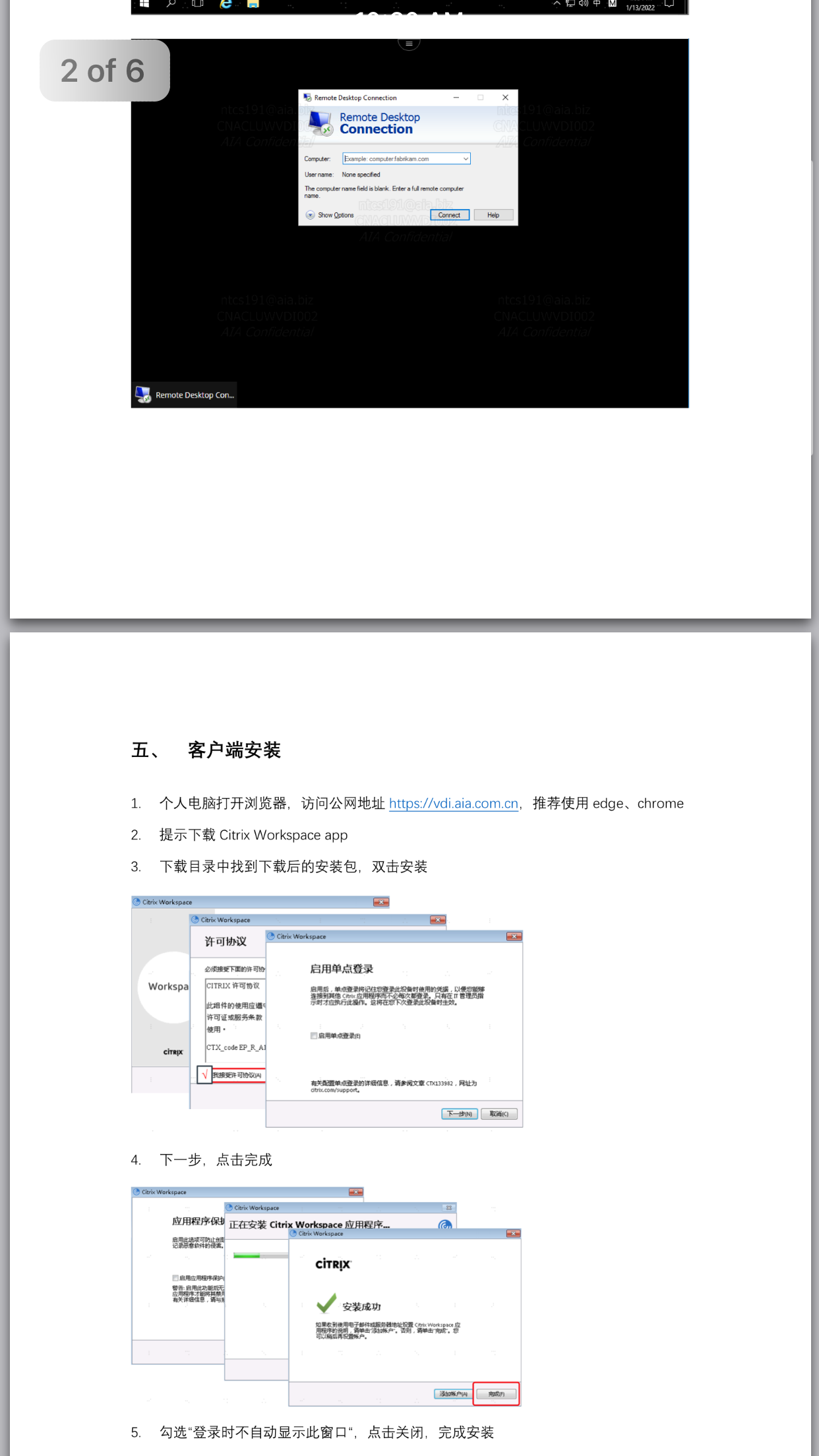
2. 加载 PDF
1 #import "ViewController.h" 2 @interface ViewController ()<UIWebViewDelegate,UITextFieldDelegate> 3 @property (nonatomic, strong) UIWebView *webView; 4 @end 5 6 @implementation ViewController 7 8 - (void)viewDidLoad { 9 [super viewDidLoad]; 10 self.view.backgroundColor = [UIColor whiteColor]; 11 12 self.webView = [[UIWebView alloc] initWithFrame:self.view.bounds]; 13 _webView.scalesPageToFit = YES; // 自动对页面进行缩放以适应屏幕 14 _webView.detectsPhoneNumbers = YES;// 自动检测网页上的电话号码:单击可以拨打 15 self.webView.delegate = self; // 代理 16 [self.view addSubview:self.webView]; 17 18 // // 方式一 19 // NSString *filePath = [[NSBundle mainBundle] pathForResource:@"Demo6P" ofType:@"pdf"]; 20 // NSURL *url = [NSURL fileURLWithPath:filePath]; 21 // NSURLRequest *request = [NSURLRequest requestWithURL:url]; 22 // [self.webView loadRequest:request]; 23 24 // 方式二 25 NSString *filePathB = [[NSBundle mainBundle] pathForResource:@"Demo6P" ofType:@"pdf"]; 26 NSData *pdfData = [NSData dataWithContentsOfFile:filePathB]; 27 [self.webView loadData:pdfData MIMEType:@"application/pdf" textEncodingName:@"utf-8" baseURL:nil]; 28 29 }
运行效果

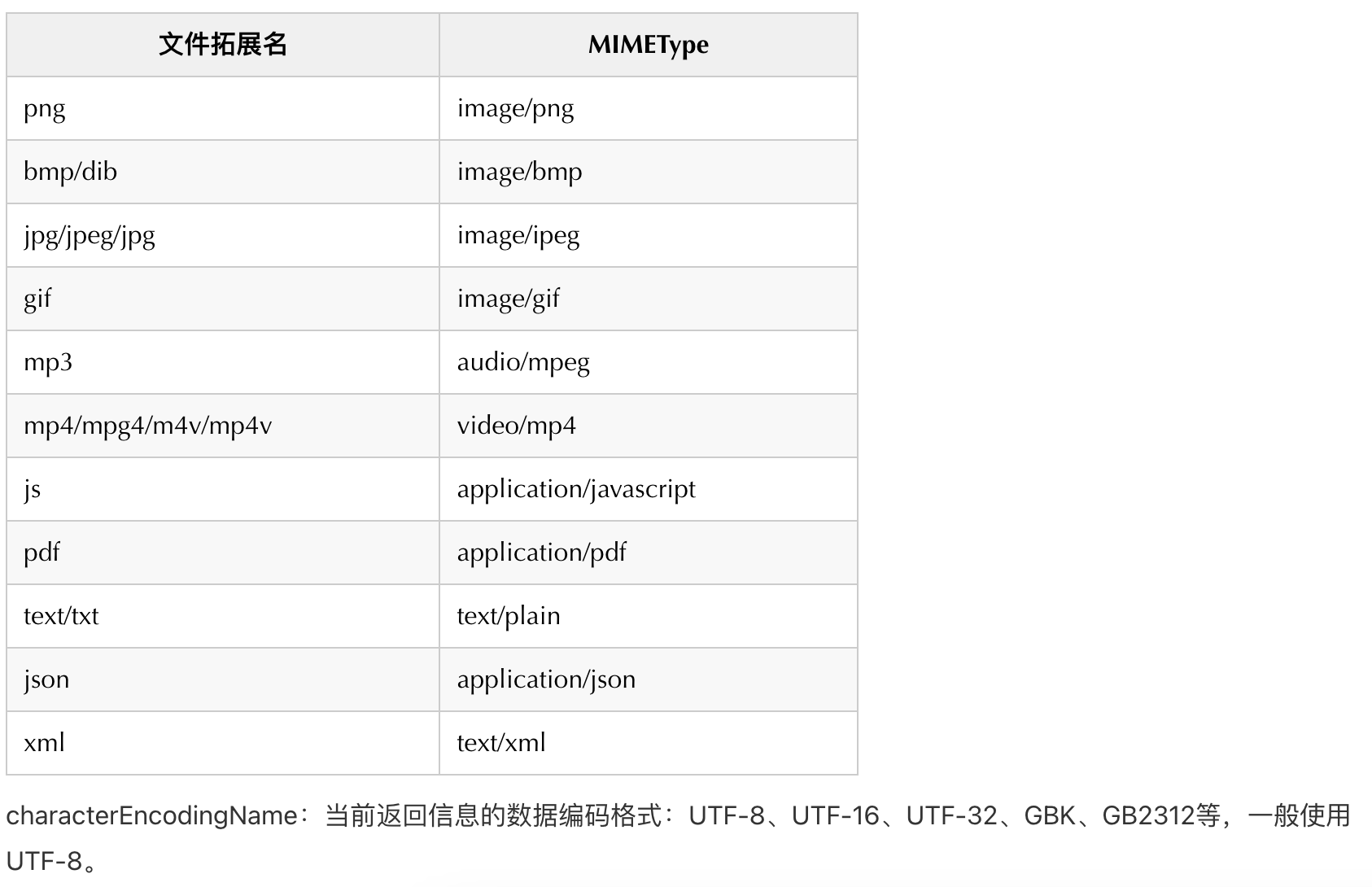
MIMETYPE 如图所示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律