UI基础 - UISlider | UIImageView
■ 简言
1. UISlider 是滑块控件,它提供了一系列连续的值,滑块停在不同的位置,获取到滑块上的值也不同。常用于控制视频播放进度、控制⾳音量等
■ 使用方式
1. 通过控拖动滑块改变图片的播放速度
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 self.view.backgroundColor = [UIColor blackColor]; 4 5 // ---------------- UIImageView ------------------ 6 NSMutableArray *imagesArray = [NSMutableArray arrayWithCapacity:0]; 7 for (int i = 1; i < 9; i ++) { 8 UIImage *aImage = [UIImage imageNamed:[NSString stringWithFormat:@"phenix_%d.tiff",i]]; 9 [imagesArray addObject:aImage]; 10 } 11 12 // imageView 相当于一个相框,专门用作显示图片,可以存放一个图片或一组图片 13 UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(20, 50, self.view.frame.size.width - 40, self.view.frame.size.width - 100)]; 14 imageView.animationImages = imagesArray; 15 imageView.layer.cornerRadius = 5; 16 imageView.layer.masksToBounds = YES; 17 imageView.animationDuration = 0.8;// 播放速度 18 imageView.tag = 108; 19 // imageView.animationRepeatCount = 10; // 重复次数 20 [imageView startAnimating];// 开启动画 21 [self.view addSubview:imageView]; 22 23 // ---------------- UISlider ---------------- 24 UISlider *slider = [[UISlider alloc] initWithFrame:CGRectMake(10, self.view.frame.size.width, self.view.frame.size.width - 20, 10)]; 25 // 轨道的颜色 26 slider.minimumTrackTintColor = [UIColor redColor]; // 左 27 slider.maximumTrackTintColor = [UIColor greenColor];// 右 28 // 默认 0 - 1 29 slider.minimumValue = 0.1;// 最大值 30 slider.maximumValue = 1.0;// 最小值 31 slider.thumbTintColor = [UIColor yellowColor];// 滑块颜色 32 // 修改滑块大小:需使用到自定义方法 OriginImage: scaleToSize: 33 // 滑块大小系统默认为图片原始大小且无法直接修改 34 UIImage *image1 = [self OriginImage:[UIImage imageNamed:@"action1"] scaleToSize:CGSizeMake(45, 45)]; 35 UIImage *image2 = [self OriginImage:[UIImage imageNamed:@"action2"] scaleToSize:CGSizeMake(45, 45)]; 36 37 [slider setThumbImage:image1 forState:UIControlStateNormal]; 38 [slider setThumbImage:image2 forState:UIControlStateHighlighted]; 39 [slider addTarget:self action:@selector(changeSlider:) forControlEvents:UIControlEventValueChanged]; 40 slider.continuous = YES;// 默认 YES:滑动的过程中持续调用 changeSlider 方法,NO 则是在滑动结束后调用 41 [self.view addSubview:slider]; 42 43 } 44 45 // 更改滑块尺寸 46 - (UIImage *)OriginImage:(UIImage*)image scaleToSize:(CGSize)size{ 47 // size 为 CGSize 类型,即你所需要的图片尺寸 48 UIGraphicsBeginImageContext(size); 49 [image drawInRect:CGRectMake(0,0, size.width, size.height)]; 50 UIImage *scaledImage = UIGraphicsGetImageFromCurrentImageContext(); 51 UIGraphicsEndImageContext(); 52 return scaledImage; 53 } 54 55 // 控制动图快慢 56 - (void)changeSlider:(UISlider *)slider{ 57 58 UIImageView *imageView = (UIImageView *) [self.view viewWithTag:108]; 59 NSLog(@"slider.maximumValue = %.2f;slider.minimumValue = %.2f",slider.maximumValue,slider.minimumValue); 60 imageView.animationDuration = slider.maximumValue - slider.value; 61 [imageView startAnimating]; 62 NSLog(@"slider.value = %.2f",slider.value); 63 if (slider.value - 1 == 0) { 64 // 关闭动画 65 [imageView stopAnimating]; 66 } 67 }
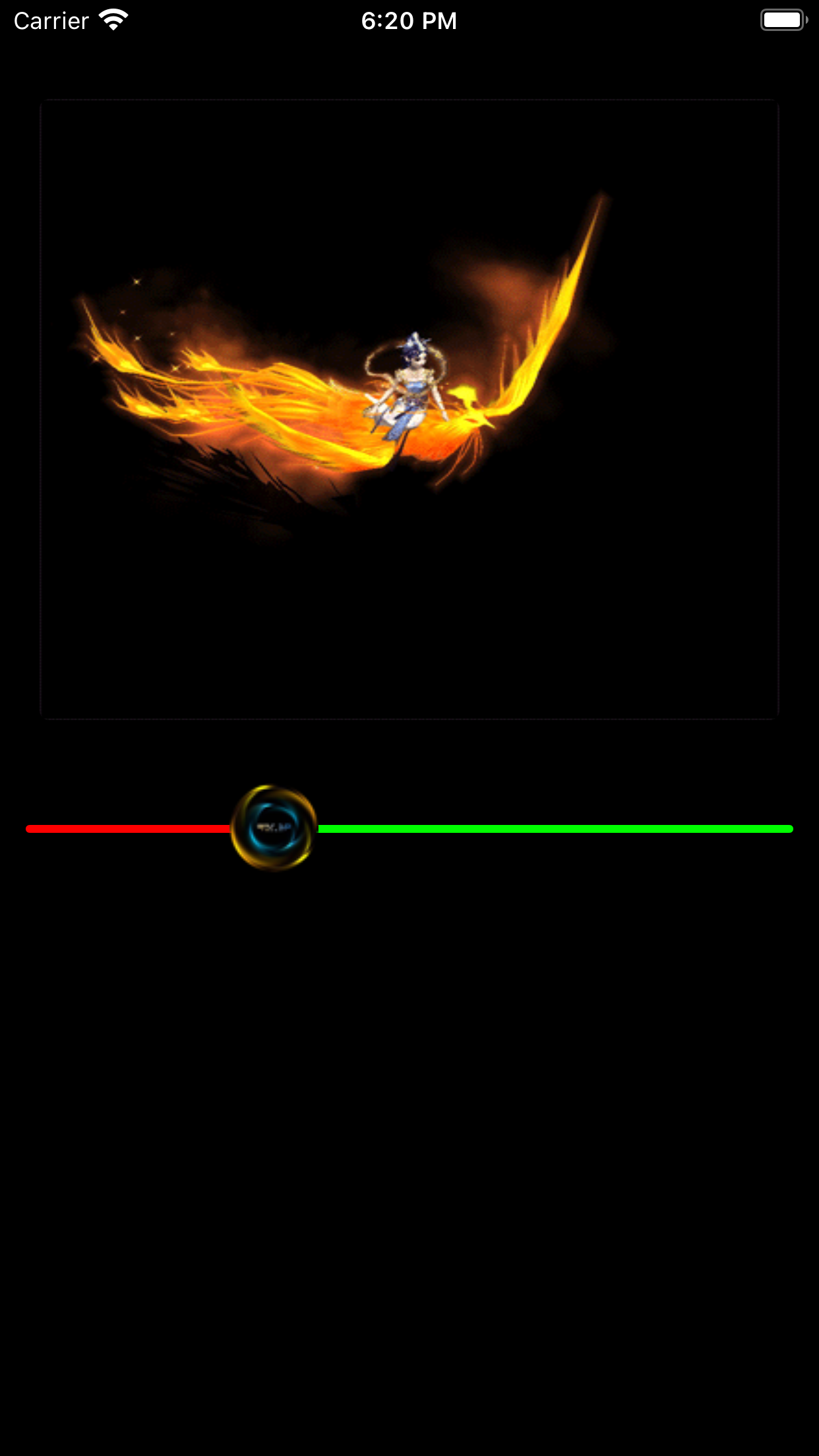
运行效果

分类:
UI章节




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律