UI基础 - UILabel | 自适应高度
■ 简言
1. UILabel 是显示文本信息的 UI 控件,它在 App 中是出现频率最高的控件
■ 使用方式
1. 常用 API
1 UILabel *labelA = [[UILabel alloc] initWithFrame:CGRectMake(self.view.center.x-220/2.0,200, 220, 100)]; 2 labelA.backgroundColor = [UIColor purpleColor]; // 背景颜色 3 [self.view addSubview:labelA]; 4 // 超过父视图的部分剪除 5 // 方式一 6 labelA.clipsToBounds = YES; 7 // 方式二 8 labelA.layer.masksToBounds = YES;// clipsToBounds 执行时会调用自己图层的 maskToBounds 方法 9 labelA.layer.cornerRadius = 4; // 圆角 10 labelA.text = @"what the ****"; // 文本 11 labelA.textColor = [UIColor redColor]; // 文本颜色 12 labelA.textAlignment = NSTextAlignmentCenter; // 文字位置 13 labelA.font = [UIFont systemFontOfSize:12.0]; // 字体大小 14 labelA.font = [UIFont boldSystemFontOfSize:23.0]; // 字体大小且加粗 15 labelA.lineBreakMode = NSLineBreakByWordWrapping; // 断行模式 16 labelA.numberOfLines = 0; // 0:不限制行数,前提是 label 高度足够 17 labelA.shadowOffset = CGSizeMake(-10, -10); // 偏移量 18 labelA.shadowColor = [UIColor yellowColor]; // 字体阴影颜色:需偏移量才出效果 19 20 // 自定义文字类型 21 labelA.font = [UIFont fontWithName:@"Arial-BoldItalicMT" size:18.0]; 22 // 获取字体所有族名 23 NSArray *familyNames = [UIFont familyNames]; 24 for (NSString *familyName in familyNames) { 25 NSLog(@"family name = %@",familyName); 26 NSArray *fonts = [UIFont fontNamesForFamilyName:familyName]; 27 NSLog(@"%@",fonts); 28 }
2. 自适应高度
方式一:使用 @{NSFontAttributeName : [UIFont systemFontOfSize:12.0]}
1 NSDictionary *textDic = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont systemFontOfSize:12.0],NSFontAttributeName, nil]; 2 NSString *string = @"那是我日夜思念深深爱着的人哪,到底我该如何表达,她会接受我吗,也许永远都不会跟她说出那句话,注定我要浪迹天涯,怎么能有牵挂,梦想总是遥不可及,是不是应该放弃,花开花落又是一季,春天啊你在哪里,青春如同奔流的江河,一去不回来不及道别,只剩下麻木的我没有了当年的热血。"; 3 4 // height 置 0:表示不限制渲染高度,意味着什么时候渲染完什么时候结束 5 // 计算时候限定的宽度要和 label 显示时的宽度保持一致 6 CGRect rect = [string boundingRectWithSize:CGSizeMake(300, 0) options:NSStringDrawingUsesLineFragmentOrigin attributes:textDic context:nil]; 7 UILabel *labelN = [[UILabel alloc] initWithFrame:CGRectMake(self.view.center.x-150, 100, 300, rect.size.height)]; 8 labelN.backgroundColor = [UIColor whiteColor]; 9 labelN.text = string; 10 // 指定字号时要同 textDic 中的字号设置相匹配 11 // 否则因系统默认字号 17.0f,自适应计算出错 12 labelN.font = [UIFont systemFontOfSize:11.0];// 字号不匹配 13 labelN.numberOfLines = 0; 14 [self.view addSubview:labelN];
方式二:配合 NSMutableParagraphStyle
1 UILabel *labelH = [[UILabel alloc] init]; 2 labelH.text = @"那是我日夜思念深深爱着的人哪,到底我该如何表达,她会接受我吗,也许永远都不会跟她说出那句话,注定我要浪迹天涯,怎么能有牵挂,梦想总是遥不可及,是不是应该放弃,花开花落又是一季,春天啊你在哪里,青春如同奔流的江河,一去不回来不及道别,只剩下麻木的我没有了当年的热血。"; 3 [labelH setNumberOfLines:0]; 4 labelH.backgroundColor = [UIColor whiteColor]; 5 labelH.font = [UIFont systemFontOfSize:12.0]; 6 7 // NSMutableParagraphStyle 8 NSMutableParagraphStyle *paragraphstyle = [[NSMutableParagraphStyle alloc] init]; 9 paragraphstyle.lineBreakMode = NSLineBreakByCharWrapping; 10 // 指定字体和段落风格 11 NSDictionary *dic = @{NSFontAttributeName:labelH.font,NSParagraphStyleAttributeName:paragraphstyle.copy}; 12 // 匹配尺寸 13 CGRect rect = [labelH.text boundingRectWithSize:CGSizeMake(self.view.frame.size.width, self.view.frame.size.height) options:NSStringDrawingUsesLineFragmentOrigin attributes:dic context:nil]; 14 labelH.frame = CGRectMake(5, 120, rect.size.width, rect.size.height); 15 [self.view addSubview:labelH];
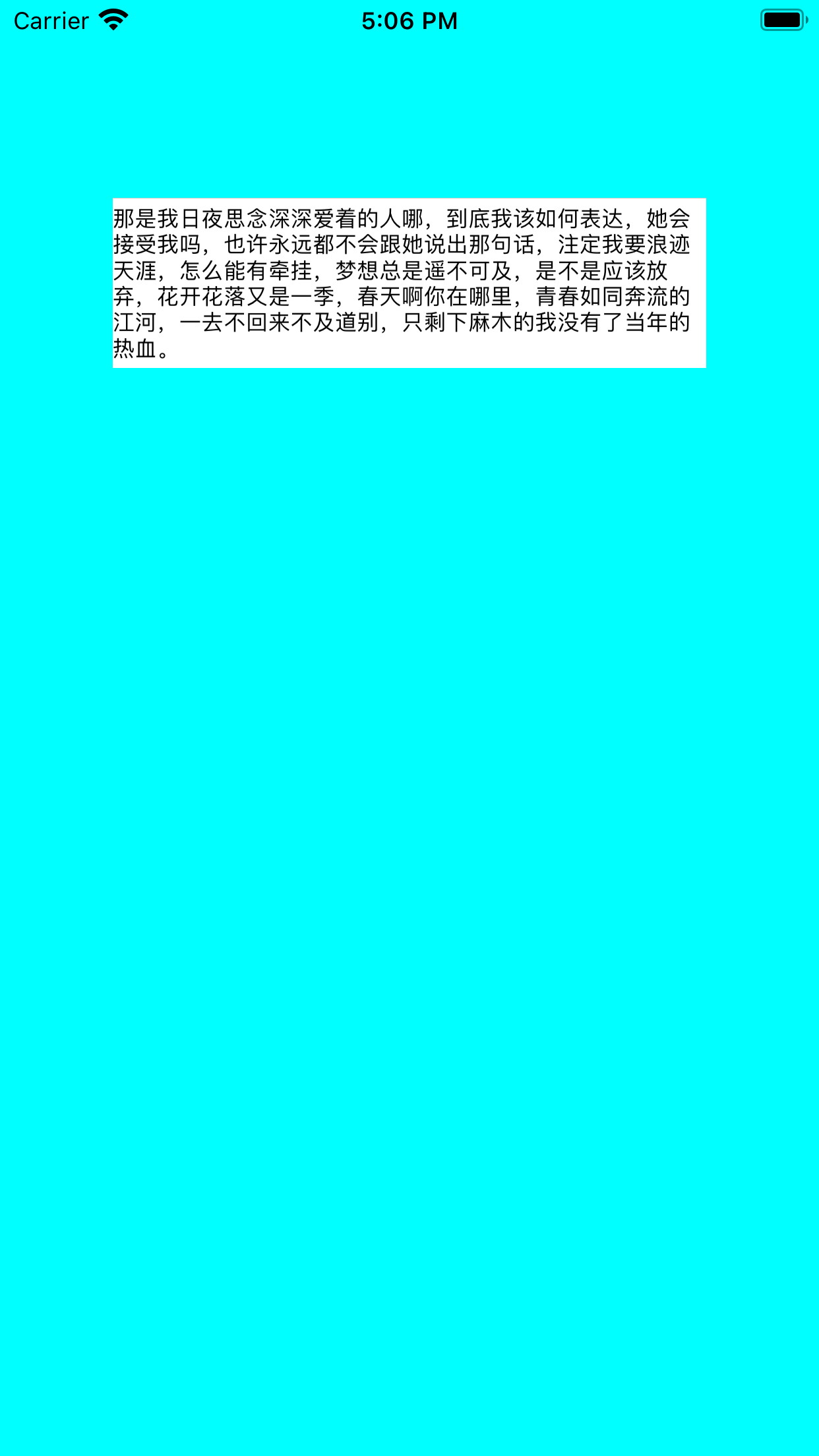
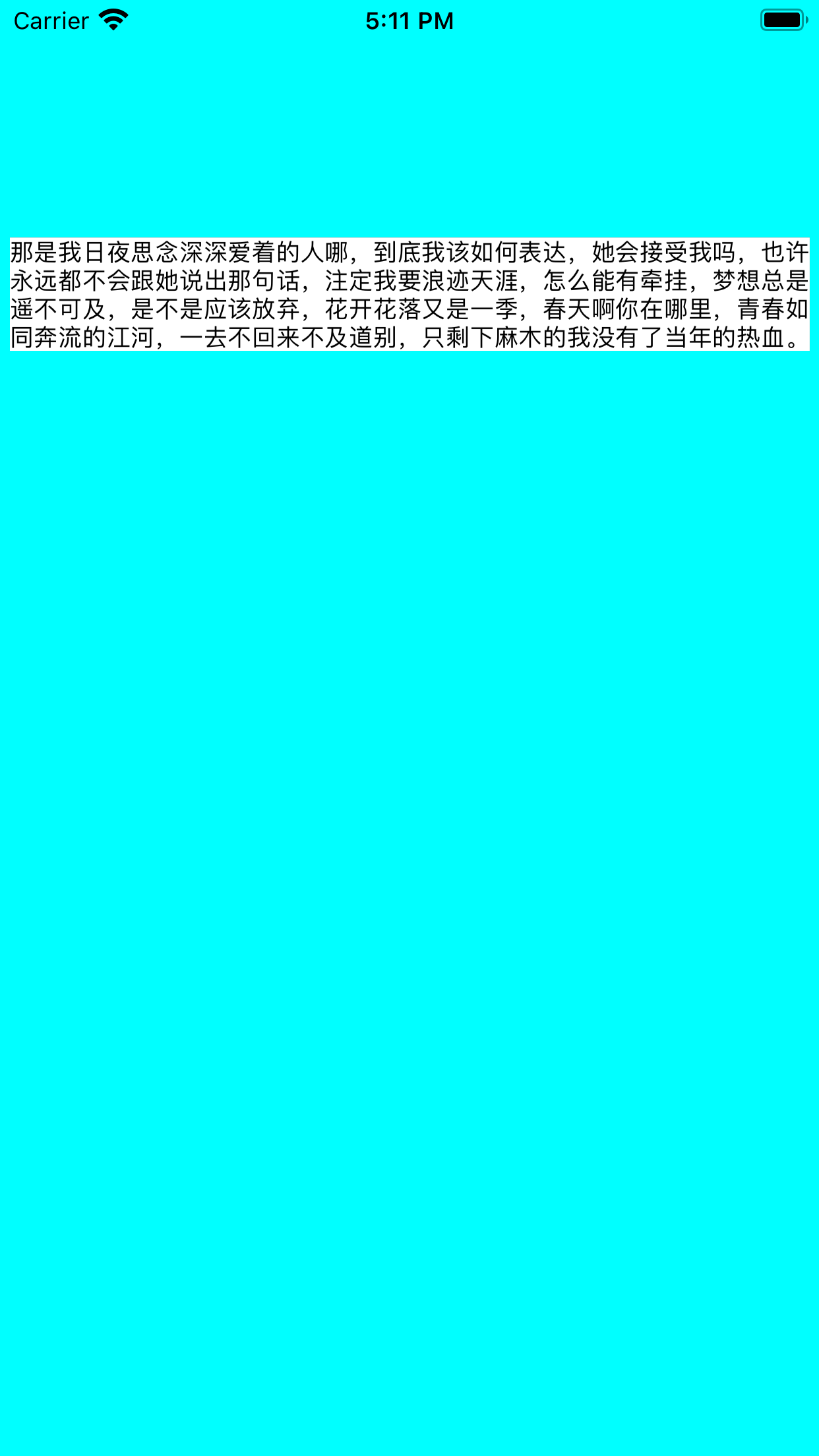
运行效果:方式一 | 方式二
 |
| 




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律