UI基础 - UIView
■ 简言
1. UIView 表示屏幕上的一块矩形区域,它在 App 中占有绝对重要的地位,iOS 中几乎所有可视化控件都是它的子类
2. 它的作用主要负责渲染区域的内容,并且响应该区域内发生的触摸事件
■ 使用方式
1. 每个视图都可以添加子视图,遵循后来居上原则
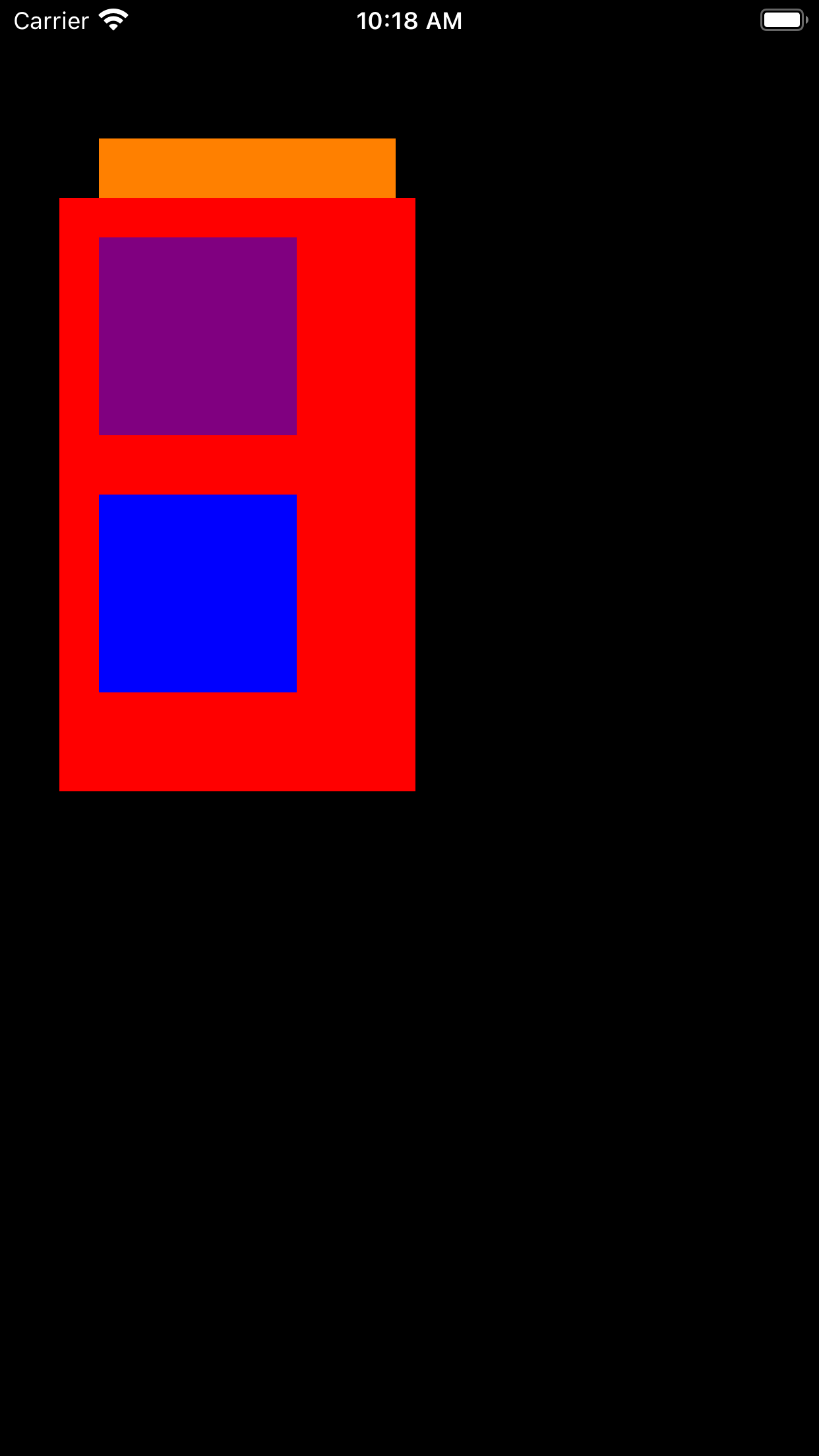
1 // aView 和 bView 平级 2 UIView *aView = [[UIView alloc] initWithFrame:CGRectMake(50, 70, 150, 150)]; 3 aView.backgroundColor = [UIColor orangeColor]; 4 [self.view addSubview:aView]; 5 6 UIView *bView = [[UIView alloc] initWithFrame:CGRectMake(30, 100, 180, 300)]; 7 bView.backgroundColor = [UIColor redColor]; 8 [self.view addSubview:bView]; 9 10 // bView 添加子视图 cView 11 UIView *cView = [[UIView alloc]initWithFrame:CGRectMake(20, 20, 100, 100)]; 12 cView.backgroundColor = [UIColor purpleColor]; 13 [bView addSubview:cView]; 14 // bView 添加子视图 dView 15 UIView *dView = [[UIView alloc]initWithFrame:CGRectMake(20, 150, 100, 100)]; 16 dView.backgroundColor = [UIColor blueColor]; 17 [bView addSubview:dView];
运行效果

2. 每个视图都可以添加一个或多个子视图,但子视图只有一个父视图
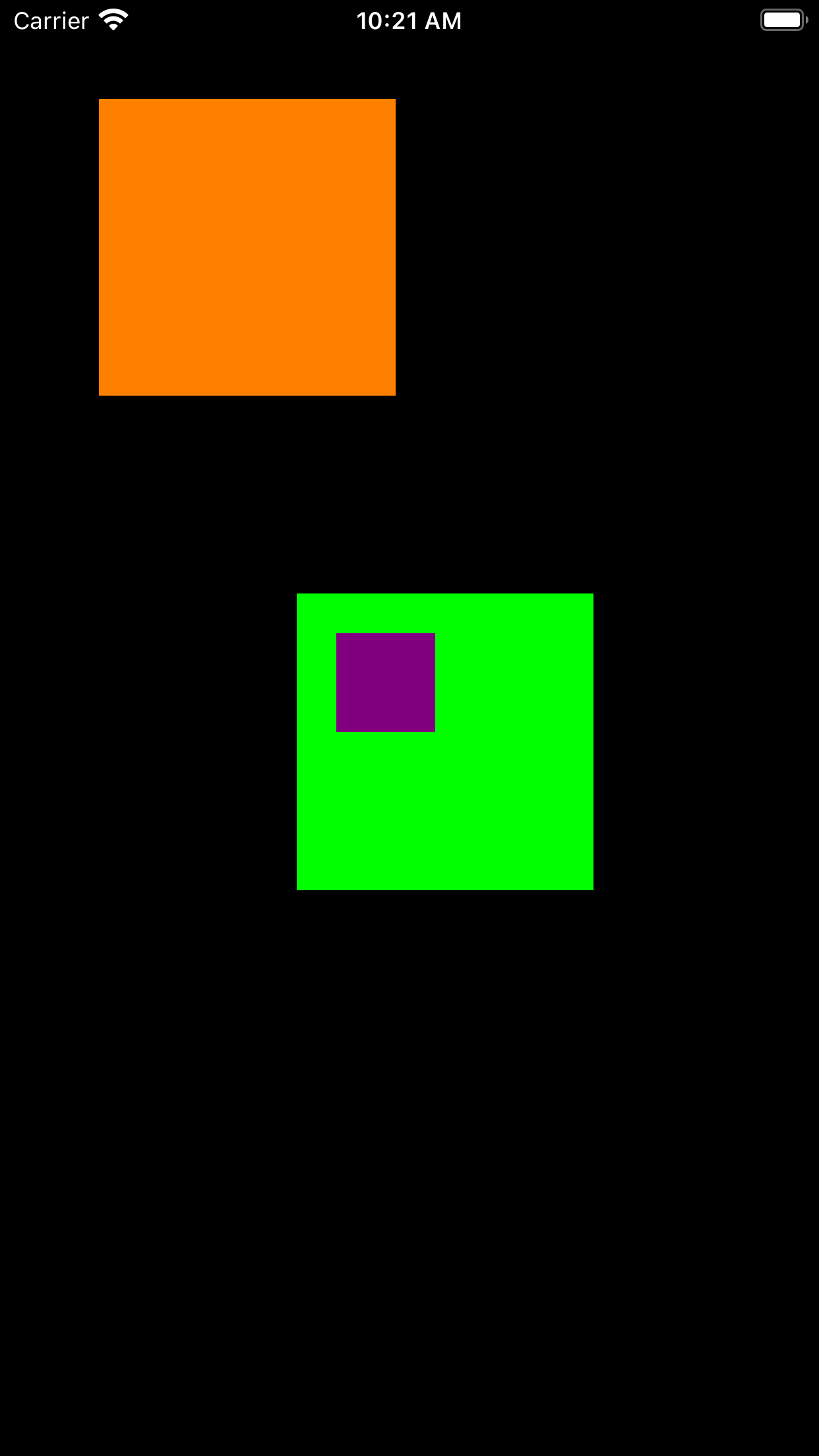
// aView 和 bView 平级 UIView *aView = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 150, 150)]; aView.backgroundColor = [UIColor orangeColor]; [self.view addSubview:aView]; UIView *bView = [[UIView alloc] initWithFrame:CGRectMake(150, 300, 150, 150)]; bView.backgroundColor = [UIColor greenColor]; [self.view addSubview:bView]; // 将 cView 依次添加进 aView 和 bView UIView *cView = [[UIView alloc]initWithFrame:CGRectMake(20, 20, 50, 50)]; cView.backgroundColor = [UIColor purpleColor]; [aView addSubview:cView]; [bView addSubview:cView];// cView 最终展示在 bView 上面
运行效果

3. 常用的 API
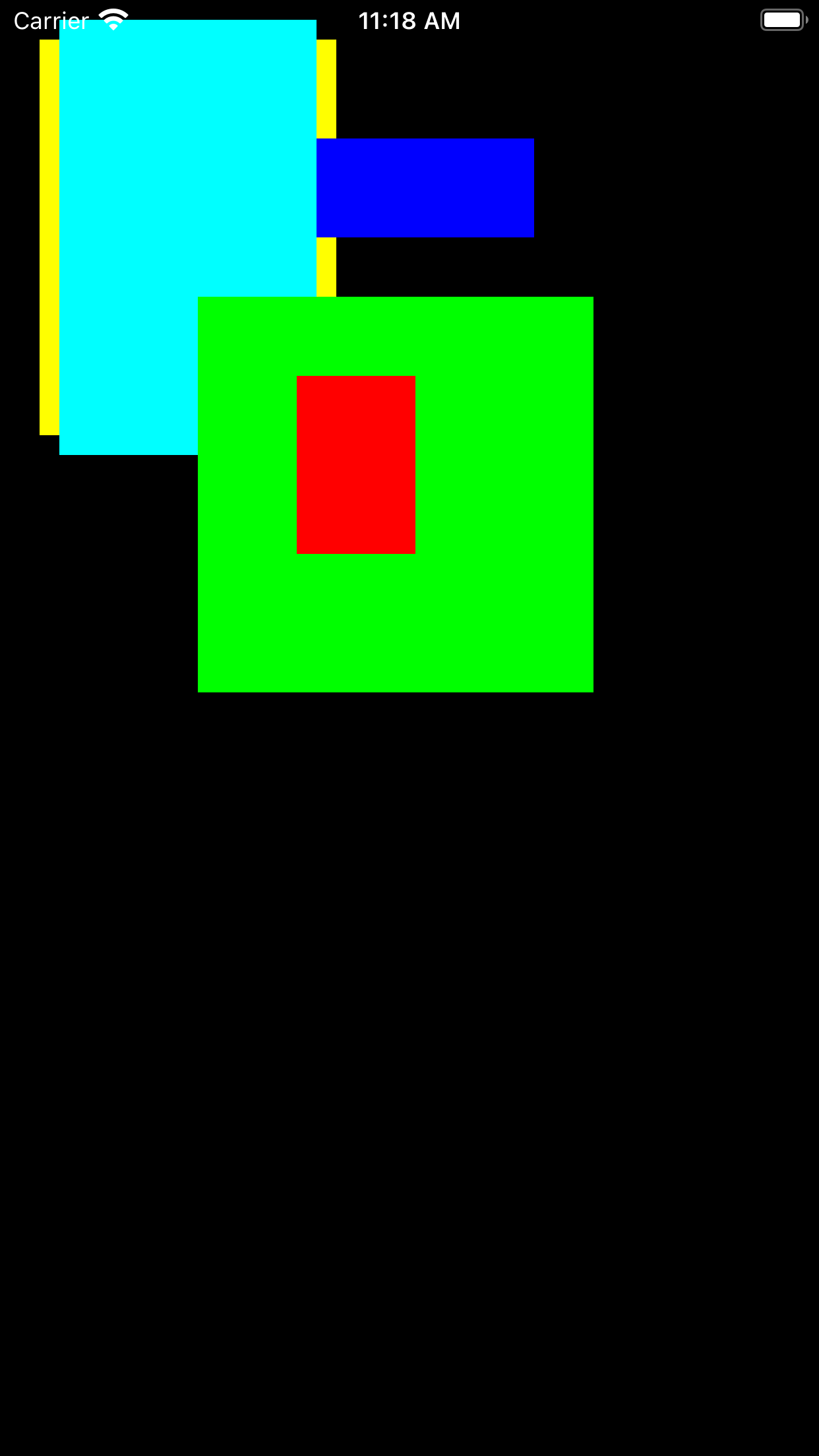
1 //-------------------------------创建视图 2 // AView 和 BView 平级 3 // AView 的子视图是 AView1、AView2 4 // BView 的子视图是 BView1 5 6 UIView *AView = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 150, 200)]; 7 AView.backgroundColor = [UIColor yellowColor]; 8 AView.tag = 100;// tag 值:建议 100+ 起设,因为系统也有默认的返回值,一般设置在 100 下 9 [self.view addSubview:AView];// 注:addSubview 会引起对象引用计数加 1 10 11 UIView *BView = [[UIView alloc] initWithFrame:CGRectMake(100, 150, 200, 200)]; 12 BView.backgroundColor = [UIColor greenColor]; // 背景色 13 BView.tag = 101; 14 [self.view addSubview:BView]; 15 16 UIView *AView1 = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 50, 80)]; 17 AView1.backgroundColor = [UIColor magentaColor]; 18 AView1.tag = 102; 19 [AView addSubview:AView1]; 20 21 UIView *AView2 = [[UIView alloc] initWithFrame:CGRectMake(50, 80, 50, 40)]; 22 AView2.backgroundColor = [UIColor blackColor]; 23 AView2.tag = 104; 24 [AView addSubview:AView2]; 25 26 UIView *BView1 = [[UIView alloc] initWithFrame:CGRectMake(50, 40, 60, 90)]; 27 BView1.backgroundColor = [UIColor redColor]; 28 BView1.tag = 103; 29 [BView addSubview:BView1]; 30 31 //--------------------------------常用 API 32 // 获取父视图 33 UIView *getSuperView = AView1.superview; 34 // 获取所有子视图 35 NSArray *getSubViewArray = [self.view subviews]; 36 37 // 把子视图放在与其同级视图的最上面 38 [self.view bringSubviewToFront:AView]; // AView 会压在 BView 上面 39 [AView bringSubviewToFront:AView1]; // AView1 会压在 AView2 上面 40 41 // 把子视图放在与其同级视图的最下面 42 [AView sendSubviewToBack:AView1]; // AView1 会在 AView2 下面 43 [self.view sendSubviewToBack:AView]; // AView 会在 BView 下面 44 45 // 移除视图:BView 上的所有子视图会被一并移除 46 // [BView removeFromSuperview]; 47 48 // 通过 tag 值查找指定视图:通常都是通过父视图去找,也可以通过根视图去找(不建议使用后者) 49 UIView *getView1 = [BView viewWithTag:103];// 父视图查找 50 UIView *getView2 = [[UIApplication sharedApplication].keyWindow viewWithTag:103]; 51 // 根视图查找:iOS 13.0 中已弃用 keyWindow 52 53 // 插入 54 UIView *AView3 = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 200, 50)]; 55 AView3.backgroundColor = [UIColor blueColor]; 56 [AView insertSubview:AView3 atIndex:1]; // 位于 AView1 和 AView2 之间 57 58 // 通过下标交换两个视图的上下层关系 59 [AView exchangeSubviewAtIndex:0 withSubviewAtIndex:1];// 由下向上依次是 AView3、AView1、AView2 60 // 将 AView1 放到 AView2 的上层 61 [AView insertSubview:AView1 aboveSubview:AView2];// 由下向上依次是 AView3、AView2、AView1 62 // 将 AView1 放到 AView3 的下层 63 [AView insertSubview:AView1 belowSubview:AView3];// 由下向上依次是 AView1、AView3、AView2 64 65 // CGRectInset:基于父视图边框向 x 内缩、向 y 外放 10 个物理点 66 UIView *AView4 = [[UIView alloc] initWithFrame:CGRectInset(AView.bounds, 10, -10)]; 67 AView4.backgroundColor = [UIColor cyanColor]; 68 [AView addSubview:AView4];
运行效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律