Nginx的alias指令引发的漏洞
前言
一开始看到alias都不知道是什么,我们先来学习一下
Nginx以其高性能著称,常用作前端反向代理服务器。同时nginx也是一个高性能的静态文件服务器。通常都会把应用的静态文件使用nginx处理。
配置nginx的静态文件有两个指令,一个root,另一个就是alias。
配置用法
先看root的用法
location /request_path/image/ {
root /local_path/image/;
}
这样配置的结果就是当客户端请求 /request_path/image/cat.png 的时候,
Nginx把请求映射为 /local_path/image/request_path/image/cat.png
再看alias的用法
location /request_path/image/ {
alias /local_path/image/;
}
这时候,当客户端请求 /request_path/image/cat.png 的时候,Nginx把请求映射为/local_path/image/cat.png
我们接下来详细看一下区别,项目目录如下:
root:/var/www/html
./
├── 403.html
├── 404.html
├── index.html
├── static
│ │
│ └── stc.jpg
└── upload
└── up.png
root指令
[root]
语法:root path
默认值:root html
配置段:http、server、location、if
root是指定项目的根目录,不仅可以用于location还可以用于server等,如果location没有指定,会往其外层的server或http中寻找继承
现在配置项如下:
location /static {
root /var/www/html/static;
}
我们现在访问http://127.0.0.1/static/stc.jpg,发现并不能显示图片,通过查看error.log发现,我们最后访问的地址是/var/www/html/static/static/stc.jpg,根据一开始的说法,其实就是将访问的地址进行拼接了上去,即
127.0.0.1 == /var/www/html/static
url是/static/stc.jpg
拼接后就是/var/www/html/static/static/stc.jpg
所以我们只需要将最后的static删掉即可
location /static {
root /var/www/html;
}
也就是
url:127.0.0.1/static/stc.jpg
127.0.0.1 == /var/www/html
url是/static/stc.jpg
拼接后就是/var/www/html/static/stc.jpg
这里要说明一下斜杠/的问题,如果我们多加一个斜杠/
location /static/ {
root /var/www/html;
}
这样一来最后拼接后变成了这样/var/www/html/static//stc.jpg,这样并不会影响我们访问资源,因为在nginx中,多个斜杠/和一个斜杠/是等价的,所以无需多虑
但是如果我们这样改配置文件
location static/ {
root /var/www/html;
}
我们如果不仔细想,访问http://127.0.0.1/static/stc.jpg
这个拼接后将会是/var/www/htmlstatic/stc.jpg,但是事实不是如此,实际上这里并不会匹配到static/
仔细观察知道url中的是/static,所以这里的配置相当于没有
alias指令
[alias]
语法:alias path
配置段:location
对于root操作上很简单,只需把root地址替换成host地址就是文件所在的真实地址了。对于alias,它并不是替换匹配后的url地址,而是替换匹配部分的url
location /upload {
alias /var/www/html;
}
访问http://127.0.0.1/upload/up.png访问失败
查看error.log我们得知最后访问的是/var/www/html/up.png
可见alias模式并不是拼接,而是匹配后直接替换,alias这个词字面意思是别名,顾名思义就是换个名字,实际上就是替换了规则里匹配的url地址换成alias中的路径。例如:
url:127.0.0.1/upload/up.png
匹配:127.0.0.1/upload
=>替换为=> /var/www/html
最终访问:/var/www/html/up.png
我们需要修改配置为
location /upload {
alias /var/www/html/upload;
}
这样我们就可以正常访问了
alias引发的漏洞
刚刚我们说了root中的斜杠并没有什么影响,但是我们尝试一下在alias中也多加一个斜杠/
例如:
location /upload/ {
alias /var/www/html/upload;
}
这样我们继续访问http://127.0.0.1/upload/up.png,我们访问的将是
url:127.0.0.1/upload/up.png
匹配:127.0.0.1/upload/
=>替换为=> /var/www/html/upload
最终访问:/var/www/html/uploadup.png
我们并没有uploadup.png文件的存在,所以就导致没有访问成功
nginx目录穿越漏洞原理
如果 location 路径忘记加 / 结尾, 同时开启了 autoindex 目录共享功能,将造成一个目录穿越漏洞。
当配置为:
location /upload {
attoindex on;
alias /upload/;
}

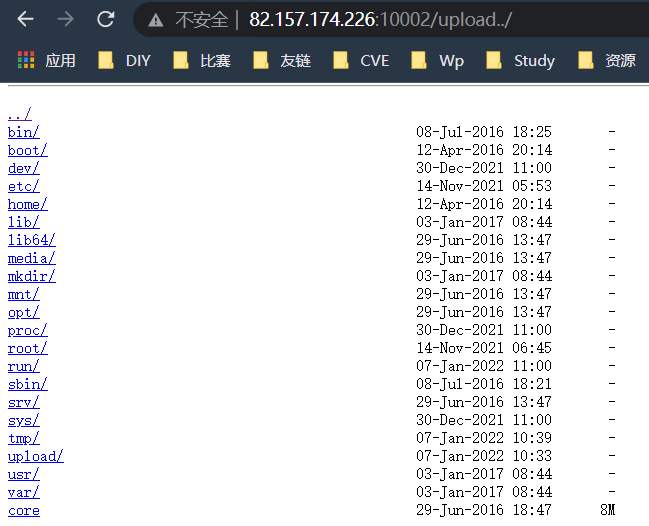
那么当我们访问 /upload../ 时,nginx实际处理的路径时 /upload/../ ,从而实现了穿越目录,要修复这个漏洞只需要把location使用/闭合就好
这里说一下autoindex配置项的作用
当nginx的配置中autoindex为on时
访问目录

可以看到目录
当nginx的配置中autoindex为off时
再次访问就是403了,并不能看到所有的文件了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号