vue路由嵌套问题
// 给最高层级绑定Layout,下面所有的路由都作为children
const routes = [
{
path: "/login",
component: ()=>import('../views/login/index.vue'),
meta:{title:'登陆页'}
},
{
path: "/",
redirect:'/advert',
},
{
path: "/",
component: Layout,
children:[
{
path: "/advert",
component:()=>import('@/views/advert/advert.vue'),
meta:{title:'广告管理',icon:'el-icon-c-scale-to-original'},
},
{
path: "/terminal",
component:()=>import('@/views/terminal/terminal.vue'),
meta:{title:'终端管理',icon:'el-icon-mobile-phone'},
},
{
path: "/user",
component:{render:(e)=>e('router-view')}, //不能写组件,写了下面的子路由全部都是这个了
meta:{title:'权限管理',icon:'el-icon-setting'},
children:[
{
path: "/user",
component:()=>import('@/views/jurisdiction/user.vue'),
meta:{title:'用户管理',icon:'el-icon-setting'},
},
{
path: "/jurisdiction",
component:()=>import('@/views/jurisdiction/jurisdiction.vue'),
meta:{title:'角色管理',icon:'el-icon-setting'},
},
]
},
]
},
]
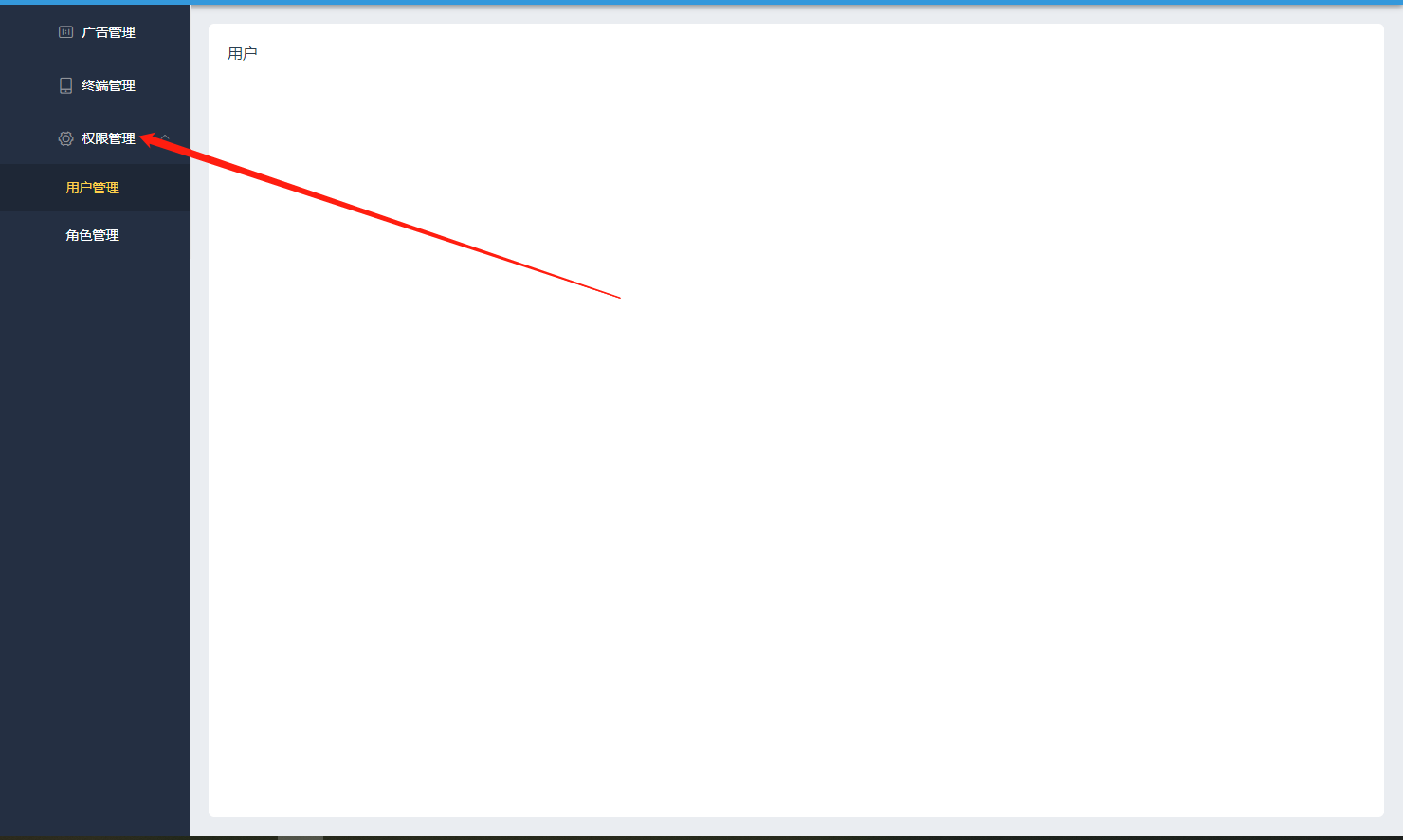
比如权限管理,不需要component,但是不写下面的子页面是空的,可以:component:{render:(e)=>e('router-view')}