Event Loop js中的宏任务和微任务
个人理解,有错误望指出:
Event Loop:事件循环,是指浏览器一种解决js单线程运行时不会阻塞的机制.

先说一下执行顺序:
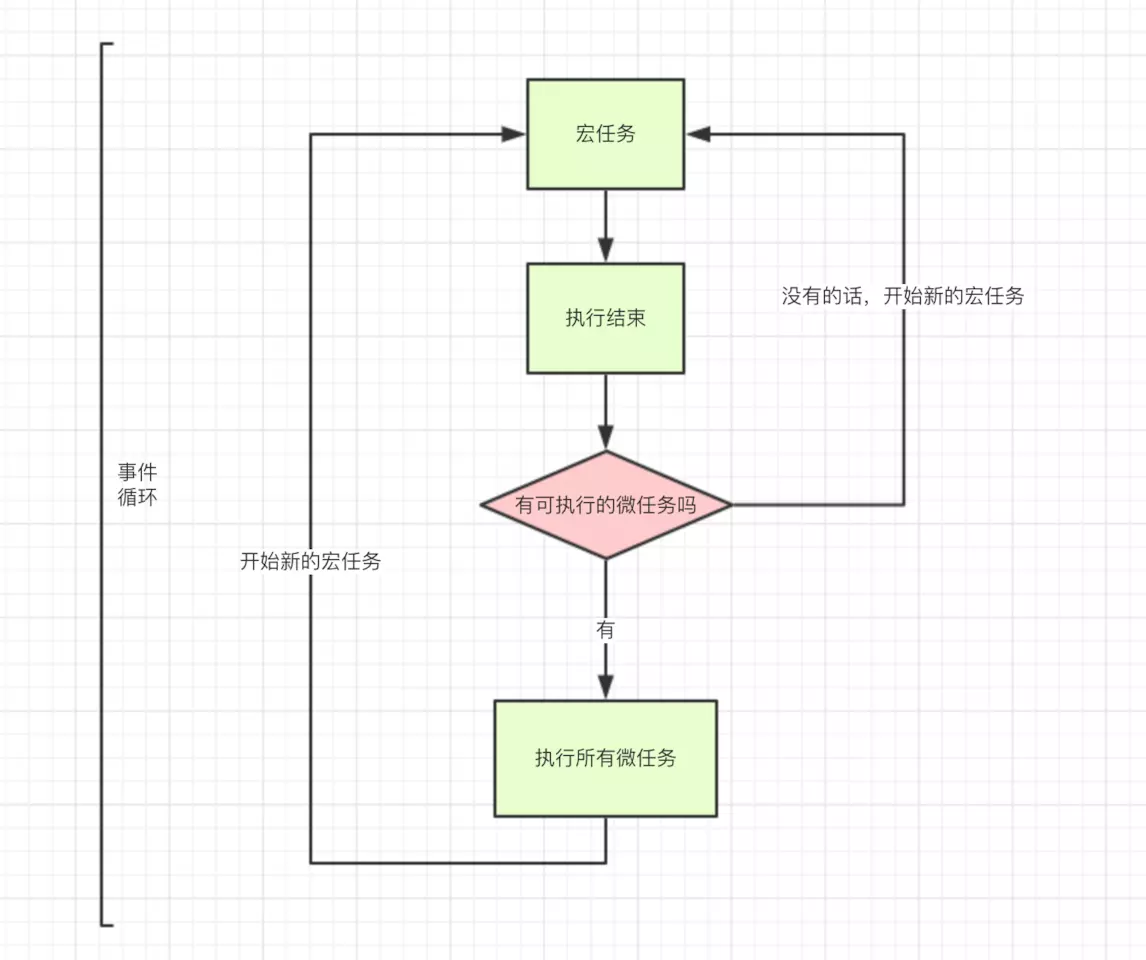
js代码从上往下执行,遇到宏任务,放到宏任务队列;遇到微任务,放到微任务队列;代码从上到下执行完毕,检测微任务队列中是否有微任务存在,存在就执行,执行完清空微任务队列,去执行宏任务,如果宏任务执行过程中有微任务,把微任务放到微任务队列, 继续继续宏任务,宏任务执行完毕,再去检测微任务队列,往返循环
宏任务:setTimeout、setInterval、I/O、UI Rendering、requestAnimationFrame
微任务:Promise.then catch finally、MutationObserver、Process.nextTick(node独有)
例1:
console.log('script start'); 主线程执行
setTimeout(function() { 宏任务1
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() { 微任务1
console.log('promise1');
}).then(function() {
console.log('promise2');
});
console.log('script end'); 主线程执行
// script start、script end、promise1、promise2、setTimeout
例2
//主线程直接执行
console.log('1');
//丢到宏事件队列中
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
//微事件1
process.nextTick(function() {
console.log('6');
})
//主线程直接执行
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
//微事件2
console.log('8')
})
//丢到宏事件队列中
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
// 1、7、6、8、2、4、3、5、9、11、10、12
例3
//主线程直接执行
console.log('1');
//丢到宏事件队列中
setTimeout(function() {
console.log('2');
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
async function fn1(){
await fn2()
//微事件1
console.log('a')
}
//主线程直接执行
async function fn2(){
console.log('b')
}
fn1()
//主线程直接执行
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
//微事件2
console.log('8')
})
//丢到宏事件队列中
setTimeout(function() {
console.log('9');
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
// 1、b、7、a、8、2、4、5、9、11、12



