会员
周边
众包
新闻
博问
闪存
赞助商
所有博客
当前博客
我的博客
我的园子
账号设置
简洁模式
...
退出登录
注册
登录
Re
博客园
首页
新随笔
联系
订阅
管理
上一页
1
···
3
4
5
6
7
8
下一页
2018年10月9日
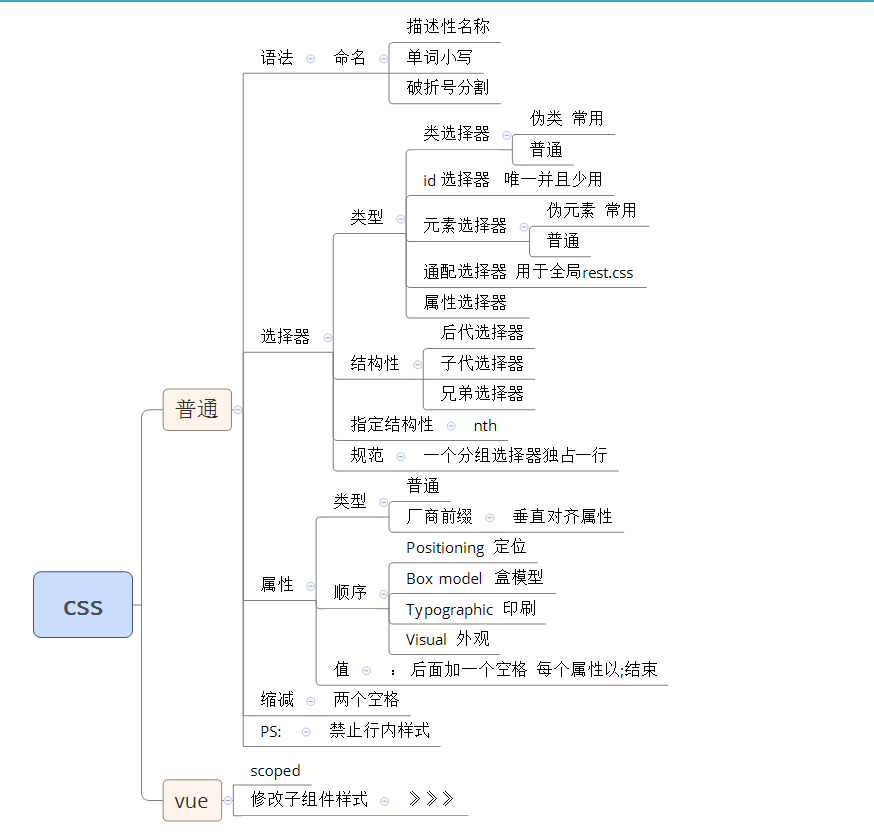
css规范思维导图(仅限于自己)
摘要: 
阅读全文
posted @ 2018-10-09 23:04 兴趣使然的Geek
阅读(200)
评论(0)
推荐(0)
编辑
html规范思维导图(仅限于自己)
摘要: 
阅读全文
posted @ 2018-10-09 23:02 兴趣使然的Geek
阅读(247)
评论(0)
推荐(0)
编辑
2018年9月26日
vue-cli配置跨域代理
摘要: 现在使用vue大多使用了前后端分离模式,因此游览器经常显示跨域失败的信息,现在跨域的方式很多种,主要分两大类,ajax跨域,dom跨域,具体的方法就不例举啦。 vue cli作为一个强大的脚手架,内置了一个简单的配置型跨域方式 找到目录下的config文件下,index.js中dev配置对象中的pr
阅读全文
posted @ 2018-09-26 23:16 兴趣使然的Geek
阅读(3063)
评论(0)
推荐(0)
编辑
vue中的scoped分析以及在element-UI和vux中的应用
摘要: vue使用了单文件组件方式来解耦视图即.vue后缀文件名 单文件组件组成部分: 其中template、script以及实现了私有化 那么style如何实现私有化? 为此vue为style提供了一个scoped属性用于实现样式私有化 实现样式私有化的原理: 先看一个例子 显示结果 从上面两段代码对比可
阅读全文
posted @ 2018-09-26 20:48 兴趣使然的Geek
阅读(319)
评论(0)
推荐(0)
编辑
2018年9月13日
yarn和npm的对比,以及项目中使用方式
摘要: 相比npm 的优点 1.npm安装是串行,而yarn是并行,速度大大提升 2.已经下载过的包会被缓存,无需重复下载,更关键的是,支持离线安装 3.精准的版本控制,加上验证每个包的完整性,保证每次安装的npm包完全一致 npm版本控制缺陷带来的严重问题(https://blog.csdn.net/qi
阅读全文
posted @ 2018-09-13 10:56 兴趣使然的Geek
阅读(4782)
评论(0)
推荐(1)
编辑
2018年9月4日
Promise对异步编程的贡献以及基本API了解
摘要: 异步: 核心: 现在运行的部分和将来运行的部分之间的关系 常用方案: 从现在到将来的等待,通常使用一个回调函数在结果返回时得到结果 控制台(因为console族是由宿主环境即游览器实现的)可能会使用异步机制,在出现问题时使用断点调试或者JSON化形成快照 异步和并行的区别: 异步:现在与将来的时间间
阅读全文
posted @ 2018-09-04 10:26 兴趣使然的Geek
阅读(176)
评论(0)
推荐(0)
编辑
2018年8月26日
跨域限制原因及常见跨域方法
摘要: 跨域 游览器的同源策略(浏览器对JavaScript施加的安全限制)(也就是说服务端不受限制) 同源策略: 1.DOM同源策略:禁止对不同源页面DOM进行操作。这里主要场景是iframe跨域的情况,不同域名的iframe是限制互相访问的。 2.XmlHttpRequest同源策略:禁止使用XHR对象
阅读全文
posted @ 2018-08-26 22:38 兴趣使然的Geek
阅读(3197)
评论(0)
推荐(0)
编辑
2018年8月9日
js中的逗号运算符
摘要: 逗号运算符 逗号运算符是二元运算符,它的操作数可以是任意类型。它首先计算左操作数,然后计算右操作数,最后返回右操作数的值,用逗号运算符可以在一条语句中执行多个运算 作用: 1.在一条语句中从左到右执行多个运算 2.返回右边最后一个值作为表达式的结果(经常被忽略但是却很重要的特性) 应用场景: 1.同
阅读全文
posted @ 2018-08-09 12:07 兴趣使然的Geek
阅读(533)
评论(0)
推荐(0)
编辑
2018年8月8日
JS中的浅拷贝与深拷贝
摘要: 浅拷贝与深拷贝的区别: 浅拷贝: 对基本类型和引用类型只进行值的拷贝,即,拷贝引用对象的时候,只对引用对象的内存地址拷贝,新旧引用属性指向同一个对象,修改任意一个都会影响所有引用当前对象的变量。 深拷贝: 对引用类型所引用的对象也进行拷贝。使得新旧引用属性指向不同的对象,达到两者状态分离的效果。 实
阅读全文
posted @ 2018-08-08 22:39 兴趣使然的Geek
阅读(366)
评论(0)
推荐(1)
编辑
JS中判断空对象
摘要: js 判断空对象 首先要区分一个概念, 空对象和空引用 : 空对象:{}是指不含任何属性的对象,当然对象属性包括字面值和函数。 空引用:obj=null 是指变量值指向null变量,当然在js默认不赋值的情况下,一个变量为undefined. 空对象的讨论: 原型: 原型上包括了继承属性,有可以枚举
阅读全文
posted @ 2018-08-08 17:53 兴趣使然的Geek
阅读(56520)
评论(0)
推荐(4)
编辑
上一页
1
···
3
4
5
6
7
8
下一页
公告