fetch请求遇到跨域问题,fetch请求添加请求头headers遇到跨域问题怎么办
需求:需要再请求头里面添加‘id_token" 自定义字段。
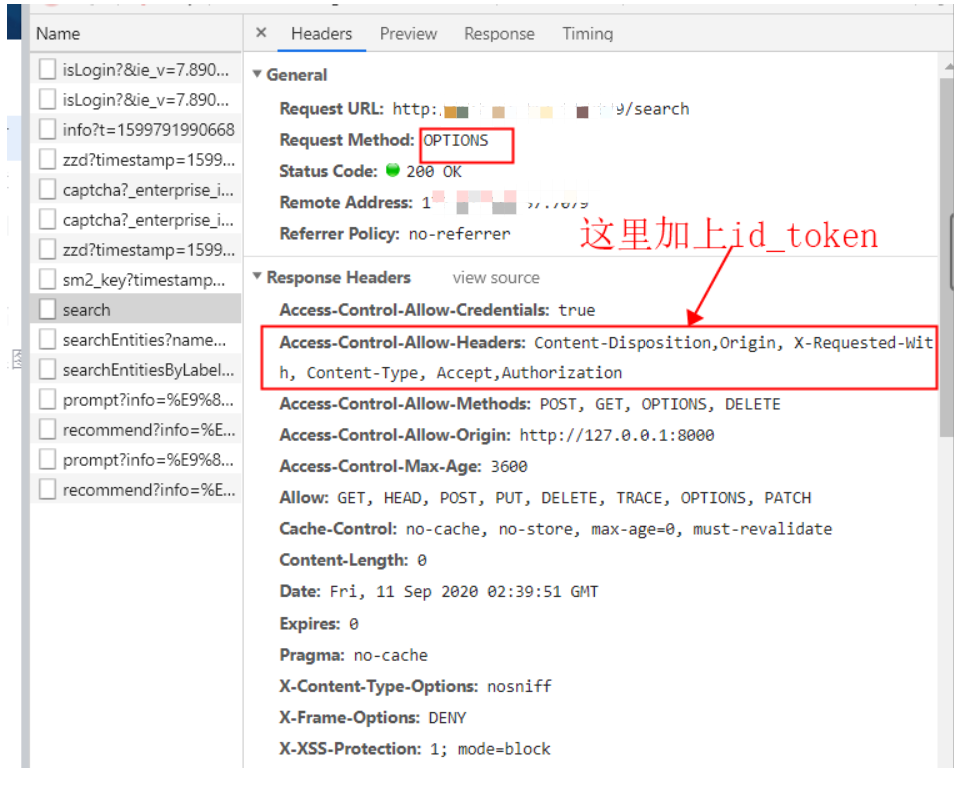
问题描述:后端已经设置了跨域请求,很奇怪明明后端设置了允许跨域,为什么添加了headers,在里面写id_token就不行,原因是因为后端没有设置请求头里有这个字段。也就是说后端要设置了允许有这个字段,前端才可以发送,否则浏览器会有一个options预监测请求,发现了后端没设置这个字段,就直接拦截了。
解决:需要后端设置setHeader那里添加这个自定义字段。 (或者为 * 也可以,猜测,这个没实践)

代码配置更改如下:
原先后端配置:
@Override
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
req.setAttribute("org.apache.catalina.ASYNC_SUPPORTED", true);
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", ((HttpServletRequest) req).getHeader("Origin"));
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Content-Disposition,Origin, X-Requested-With, Content-Type, Accept,Authorization");
response.setHeader("Access-Control-Allow-Credentials","true"); //是否支持cookie跨域
chain.doFilter(req, res);
}
更改后的后端配置:
@Override
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
req.setAttribute("org.apache.catalina.ASYNC_SUPPORTED", true);
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", ((HttpServletRequest) req).getHeader("Origin"));
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Content-Disposition,Origin, X-Requested-With, Content-Type, Accept,Authorization,id_token");
response.setHeader("Access-Control-Allow-Credentials","true"); //是否支持cookie跨域
chain.doFilter(req, res);
}

