1、 软件准备:
① ESP-IDF:包含ESP32 API和用于操作工具链的脚本。
②工具链msys32:用于编译ESP32应用程序。
③编辑工具Visual Studio Code

注意:工具链和ESP-IDF需要解压到我们电脑的指定目录,但这个目录不能包含任何的中文字符!
2、ESP-IDF解压:
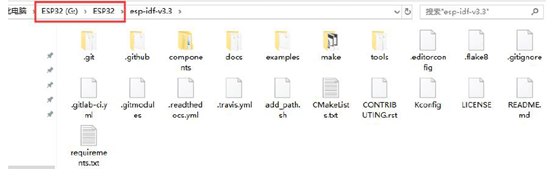
在目录下找到压缩包“esp-idf-v3.3.zip”,我们解压到目录“G:\ESP32”,如下图:

3、msys2工具链解压:
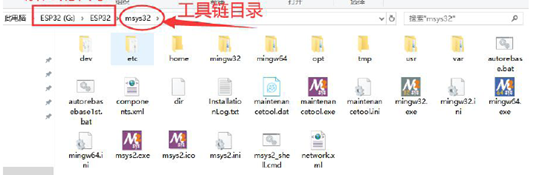
在目录下找到压缩包“esp32_win32_msys2_environment_and_toolchain-20181001.zip”,我们解压到目录“G:\ESP32”,如下图:

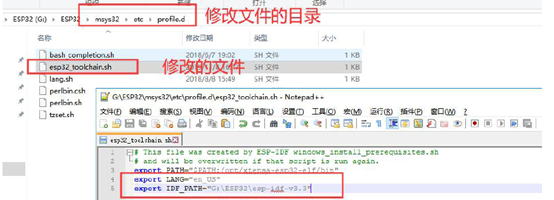
打开目录“G:\ESP32\msys32\etc\profile.d”,修改文件“esp32_toolchain.sh”,如下图:

增加的内容为:
export LANG=”en_US”
export IDF_PATH=”G:\ESP32\esp-idf-v3.3”
注意:不要用中文输入双引号;“export LANG=”en_US””表示使用VS Code的menuconfig不会出现乱码,“export IDF_PATH=”G:\ESP32\esp-idf-v3.3””指向的是IDF的目录,要注意实际的路径。
4、编辑工具Visual Studio Code的安装
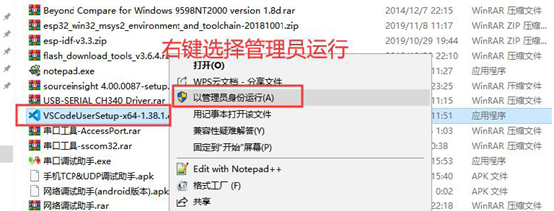
①右键以管理员身份运行目录下的VSCodeUserSetup-x64-1.38.1.exe

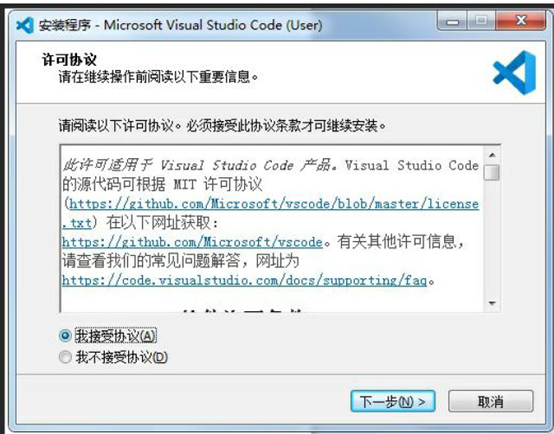
②选择“我接受协议”,然后“下一步”

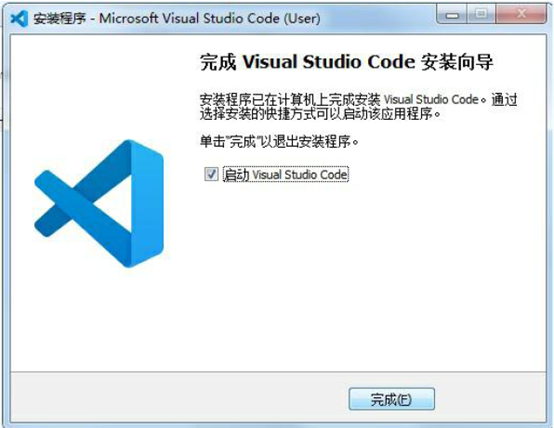
③选择“安装”,一直选择下一步,直到安装完成

5、Visual Studio Code汉化
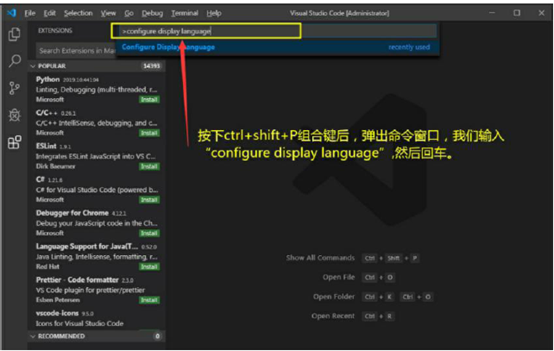
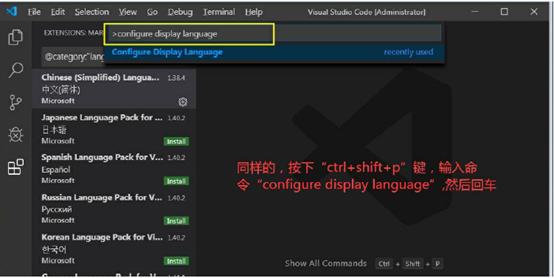
①启动Visual Studio Code,按下组合键”ctrl+shift+p”,输入命令”configure display language”,按回车确认

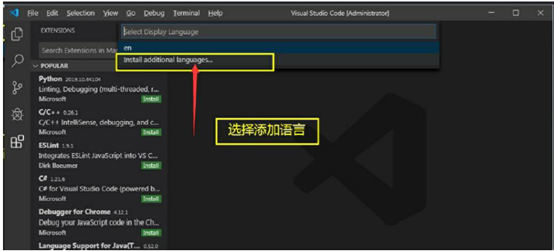
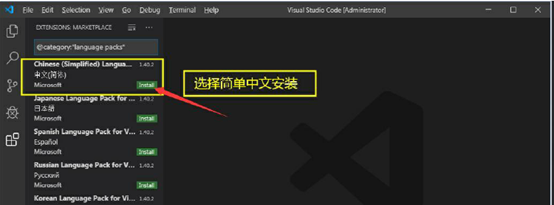
②选择“install additional languages”

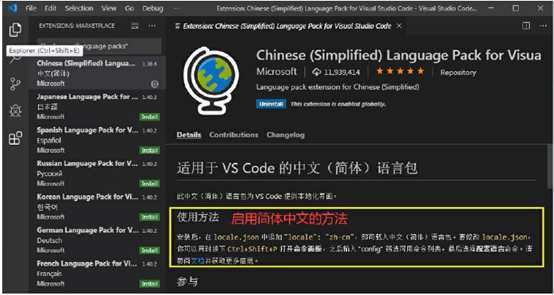
③选择安装简体中文

④简体中文安装完成

⑤再一次按下组合键“ctrl+shift+p”,输入命令“configure display language”,按回车确认

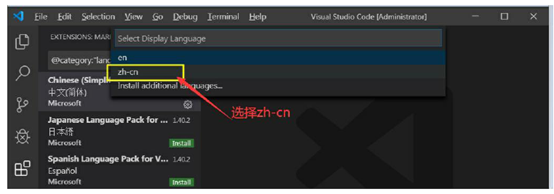
⑥选择新增加的“zh-cn”,即可实现界面汉化。

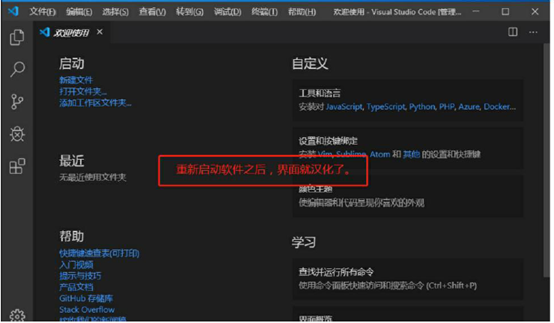
⑦重新启动软件,汉化后的界面如下:

6、设置VS Code,将编译工具链的shell嵌入至Visual Studio Code的集成终端
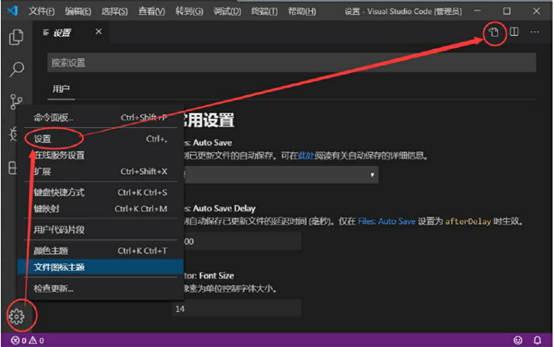
①打开VS Code 的设置,打开settings.json文件:

如图所示:

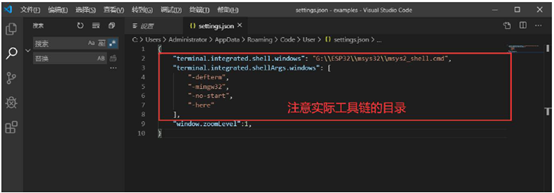
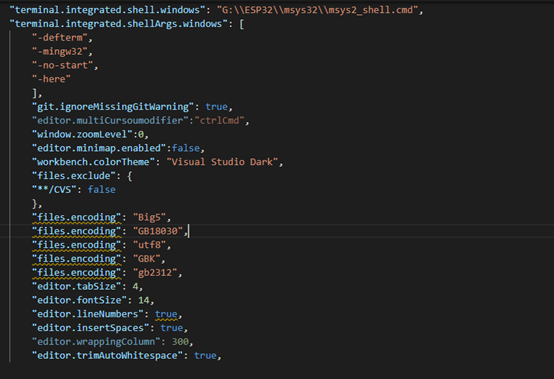
具体增加的内容如下:

"terminal.integrated.shell.windows": "G:\\ESP32\\msys32\\msys2_shell.cmd",
"terminal.integrated.shellArgs.windows": [
"-defterm",
"-mingw32",
"-no-start",
"-here"
],
"git.ignoreMissingGitWarning": true,
"editor.multiCursoumodifier":"ctrlCmd",
"window.zoomLevel":0,
"editor.minimap.enabled":false,
"workbench.colorTheme": "Visual Studio Dark",
"files.exclude": {
"**/CVS": false
},
"files.encoding": "Big5",
"files.encoding": "GB18030",
"files.encoding": "utf8",
"files.encoding": "GBK",
"files.encoding": "gb2312",
"editor.tabSize": 4,
"editor.fontSize": 14,
"editor.lineNumbers": true,
"editor.insertSpaces": true,
"editor.wrappingColumn": 300,
"editor.trimAutoWhitespace": true,
②保存退出,并重启软件。
1、 软件准备:
① ESP-IDF:包含ESP32 API和用于操作工具链的脚本。
②工具链msys32:用于编译ESP32应用程序。
③编辑工具Visual Studio Code。
注意:工具链和ESP-IDF需要解压到我们电脑的指定目录,但这个目录不能包含任何的中文字符!
2、ESP-IDF解压:
在目录下找到压缩包“esp-idf-v3.3.zip”,我们解压到目录“G:\ESP32”,如下图:
3、msys2工具链解压:
在目录下找到压缩包“esp32_win32_msys2_environment_and_toolchain-20181001.zip”,我们解压到目录“G:\ESP32”,如下图:
打开目录“G:\ESP32\msys32\etc\profile.d”,修改文件“esp32_toolchain.sh”,如下图:
增加的内容为:
export LANG=”en_US”
export IDF_PATH=”G:\ESP32\esp-idf-v3.3”
注意:不要用中文输入双引号;“export LANG=”en_US””表示使用VS Code的menuconfig不会出现乱码,“export IDF_PATH=”G:\ESP32\esp-idf-v3.3””指向的是IDF的目录,要注意实际的路径。
4、编辑工具Visual Studio Code的安装
①右键以管理员身份运行目录下的VSCodeUserSetup-x64-1.38.1.exe
②选择“我接受协议”,然后“下一步”
③选择“安装”,一直选择下一步,直到安装完成
5、Visual Studio Code汉化
①启动Visual Studio Code,按下组合键”ctrl+shift+p”,输入命令”configure display language”,按回车确认
②选择“install additional languages”
③选择安装简体中文
④简体中文安装完成
⑤再一次按下组合键“ctrl+shift+p”,输入命令“configure display language”,按回车确认
⑥选择新增加的“zh-cn”,即可实现界面汉化。
⑦重新启动软件,汉化后的界面如下:
6、设置VS Code,将编译工具链的shell嵌入至Visual Studio Code的集成终端
①打开VS Code 的设置,打开settings.json文件:
如图所示:
具体增加的内容如下:
"terminal.integrated.shell.windows": "G:\\ESP32\\msys32\\msys2_shell.cmd",
"terminal.integrated.shellArgs.windows": [
"-defterm",
"-mingw32",
"-no-start",
"-here"
],
"git.ignoreMissingGitWarning": true,
"editor.multiCursoumodifier":"ctrlCmd",
"window.zoomLevel":0,
"editor.minimap.enabled":false,
"workbench.colorTheme": "Visual Studio Dark",
"files.exclude": {
"**/CVS": false
},
"files.encoding": "Big5",
"files.encoding": "GB18030",
"files.encoding": "utf8",
"files.encoding": "GBK",
"files.encoding": "gb2312",
"editor.tabSize": 4,
"editor.fontSize": 14,
"editor.lineNumbers": true,
"editor.insertSpaces": true,
"editor.wrappingColumn": 300,
"editor.trimAutoWhitespace": true,
②保存退出,并重启软件。


