vue3 父子组件共享响应式对象
共享的情况
父组件
<template lang="">
<div>
<div class="greetings">按钮值:{{ num }}</div>
<div>
<button @click="num++">按钮</button>
</div>
<div> i am parent</div>
<button @click="addList">list新增</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
<Child :list="list"></Child>
</div>
</template>
<script>
export default {};
</script>
<script setup>
import { ref } from "vue";
import Child from './Child.vue'
const num = ref(0);
const list = ref([
'标题1', '标题2'
])
let i = 2;
const addList = () => {
list.value.push('标题' + ++i)
}
</script>
<style lang=""></style>
子组件
<template lang="">
<div>
<p>i am child</p>
<ul>
<li v-for="item in props.list">{{item}}</li>
</ul>
<button @click='deleteOne'>删除list</button>
</div>
</template>
<script>
export default {};
</script>
<script setup>
const a = 1;
const props = defineProps(['list'])
console.log('获取到的props', props)
console.log('获取到的props.list', props.list)
// console.log(list)
// const list = ref(['2123'])
const deleteOne = () => {
let list = props.list
list.splice(0, 1)
}
</script>
<style lang=""></style>
最终效果
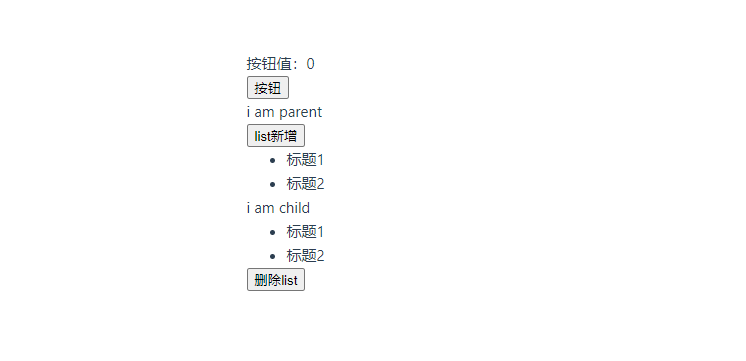
初始

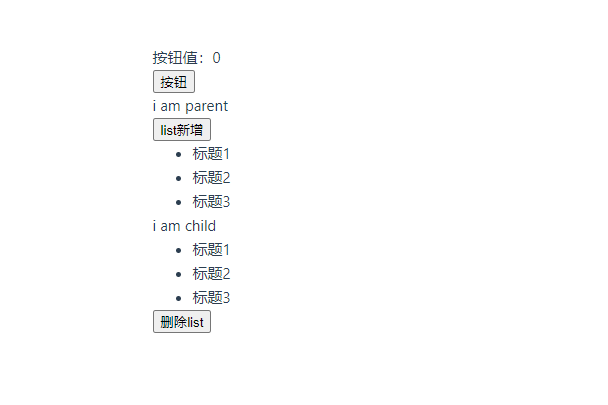
点击父组件新增

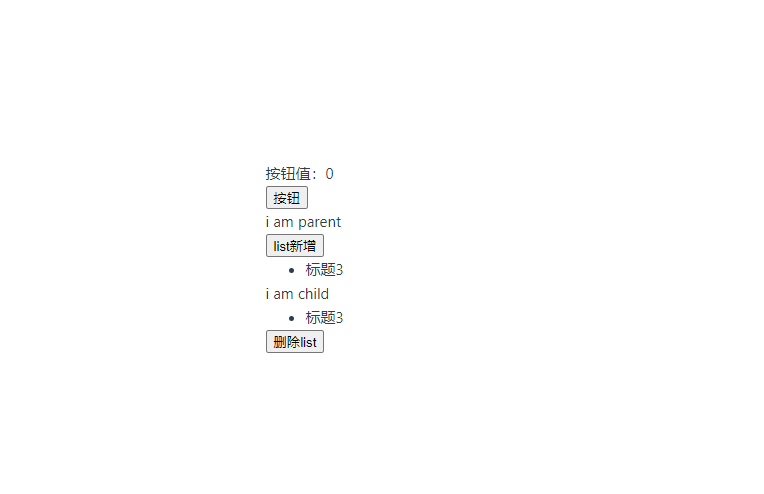
点击子组件删除

无法共享的情况
上个例子是父组件向子组件传递了一个响应式的对象,vue没有自动解包,子组件也是同一个响应式组件就有用,如果是一个普通的ref就有问题
例如
父组件
const visible = ref(false)
<Child :list="list" :attr="attr" :visible="visible"></Child>
子组件
const props = defineProps(['list', 'attr', 'visible'])
console.log('获取到的props.visible', props.visible)

原因就是父组件赋值的时候,visible就自动解包为false了,而不是响应式的,为了解决这个问题,必须包装一层。
修改后的父
<Child :list="list" :attr="attr" :visible="visible"></Child>
// 这里使用ref包装会有问题
const attr = reactive({
visible: false
})
或者
const visible = ref(false)
const attr = {
"visible": visible
}
子的使用attr.visible.value改变值
修改后的子
const props = defineProps(['list', 'attr', 'visible'])
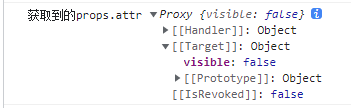
console.log('获取到的props.attr', props.attr)

模板里使用就props.attr.XXX
问题
reactive里对象的属性有ref的,这种事怎么代理的?



