css3 matrix()矩阵
参数
matrix()有六个参数:matrix(a,b,c,d,e,f);
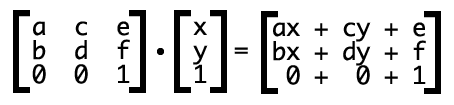
这六个参数组成的矩阵与原坐标矩阵相乘计算坐标;
计算

获取当前元素的所有像素点坐标并计算
x' = ax+cy+e
y' = bx+dy+f
简单例子
偏移
坐标公式应该为:x' = x + 偏移量; y‘ = y + 偏移量
套用上面的公式那么应该:a = 1; b = 0;c = 0;d = 1; e = x偏移量;f = y偏移量
matrix(1, 0, 0, 1, x偏移量, y偏移量)
缩放
x' = x*x缩放倍数 ; y’ = y*y缩放倍数
a = x缩放倍数 ; b = 0; c = 0; d = y缩放倍数 ; e = 0; f = 0
matrix(x缩放倍数, 0, 0, y缩放倍数, 0, 0);
如:缩小一半, matirx(0.5,0,0,0.5,0,0);
倾斜
x' = a*x + c*y ; y' = b*x +d*y
a = cosθ; b = sinθ; c = sinθ; d = cosθ; e = 0; f = 0;
matrix(cosθ, sinθ, sinθ, cosθ, 0, 0);
如:要水平倾斜30度,只需计算出cos30°和sin30°的值,作为参数a和c的值 matrix(0.866,0,0.5,1,0,0);
垂直倾斜同理;
旋转
只需:水平倾斜角度 = -垂直倾斜角度
如:要顺时针旋转30度, matrix(0.866,0.5,-0.5,0.866,0,0);
上面的都可以用CSS3 transform提供的translate() rotate() scale() 方法实现,但有些效果不能实现。(如:镜像)
水平镜像:(y坐标不变,x坐标变负)
所以:a=-1; b=0; c=0; d=1; e=0; f=0;简化得:
x' = -x;
y' = y
垂直镜像:(x坐标不变,y坐标变负)
所以:a=1; b=0; c=0; d=-1; e=0; f=0;简化得:
x' = x;
y' = -y
水平镜像+倒立:(y坐标变负,x坐标变负)
所以:a=-1; b=0; c=0; d=-1; e=0; f=0;简化得:
x' = -x;
y' = -y
90度旋转+镜像:(x'=y,y'=x)
所以:a=0; b=1; c=1; d=0; e=0; f=0;简化得:
x' = y;
y' = x
-90度旋转+镜像:(x'=-y,y'=-x)
所以:a=0; b=-1; c=-1; d=-0; e=0; f=0;简化得:
x' = -y;
y' = -x

一些简单的参数实现的效果
由于计算比较麻烦,对于tranform的其他方法能实现的,还是用那些方法。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号