初识Node.js与内置模块
NodeJS简介
什么是NodeJS
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 的官网地址: https://nodejs.org/zh-cn/
NodeJS能做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
基于 restify 框架(https://electronjs.orghttp://restify.com/),可以快速构建 API 接口项目
读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js 是大前端时代的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的行业竞争力会越来越强!
Node.js 的学习路径:
JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
NodeJS环境的安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(https://nodejs.org/en/),点击绿色的按钮,下载所需的版本后,双击直接安装即可。
查看NodeJS版本号
打开终端,在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
Windows 系统快速打开终端的方式:
使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,即可打开终端。
在 Node.js 环境中执行 JavaScript 代码
打开终端
输入 node 要执行的js文件的路径
1 node ./index.js
fs文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
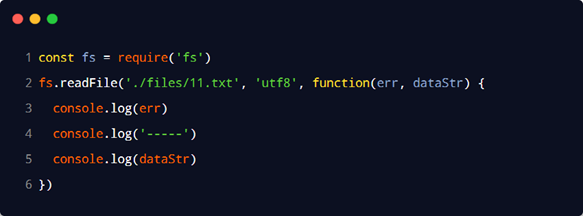
fs.readFile() 方法,用来读取指定文件中的内容
语法:fs.readFile(Path[,options],callback)

可以判断 err 对象是否为 null,从而知晓文件读取的结果:

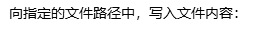
fs.writeFile() 方法,用来向指定的文件中写入内容
语法:fs.writeFile(file,data[,options],callback)


可以判断 err 对象是否为 null,从而知晓文件写入的结果:

path路径模块
获取路径中的文件名
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename() 方法,用来从路径字符串中,将文件名解析出来
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:

使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:

获取路径中的文件扩展名
使用 path.extname() 方法,可以获取路径中的扩展名部分

http模块
1 //1、导入http模块 2 const http = require('http') 3 4 //2、调用http.createServer()方法创建web服务器实例 5 const server = http.createServer() 6 7 //3、为服务器实例绑定 request 事件,监听客户端发送过来的网络请求 8 server.on('request', (req, res) => { 9 //只要有客户端来请求我们的服务器,就会执行request事件,从而调用这个处理函数 10 console.log("Someone is visiting our website"); 11 }) 12 13 //4、调用服务器实例的listen()方法,启动当前服务器 14 server.listen(80, () => { 15 console.log("http server is running at http://127.0.0.1"); 16 })
请求对象
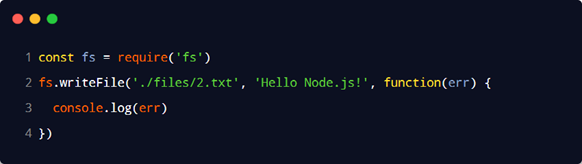
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:

响应对象

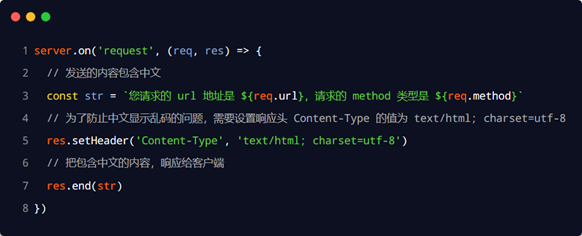
解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:

代码演示:根据不同的 url 响应不同的 html 内容




 浙公网安备 33010602011771号
浙公网安备 33010602011771号