5,springboot静态资源访问(续) - 集成angularjs单页面
一、下载相关js
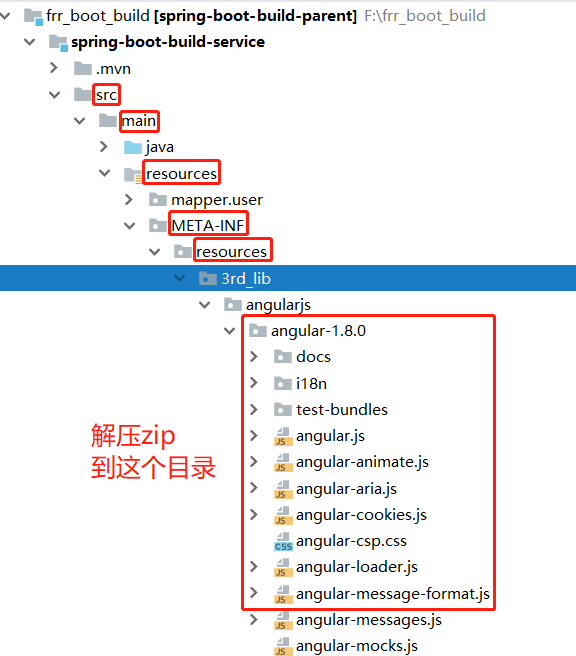
1,下载angularjs:https://code.angularjs.org/

 ;
;

2,下载jquery和requireJs
我直接从以前的项目copy过来的,可以从网上搜索下载

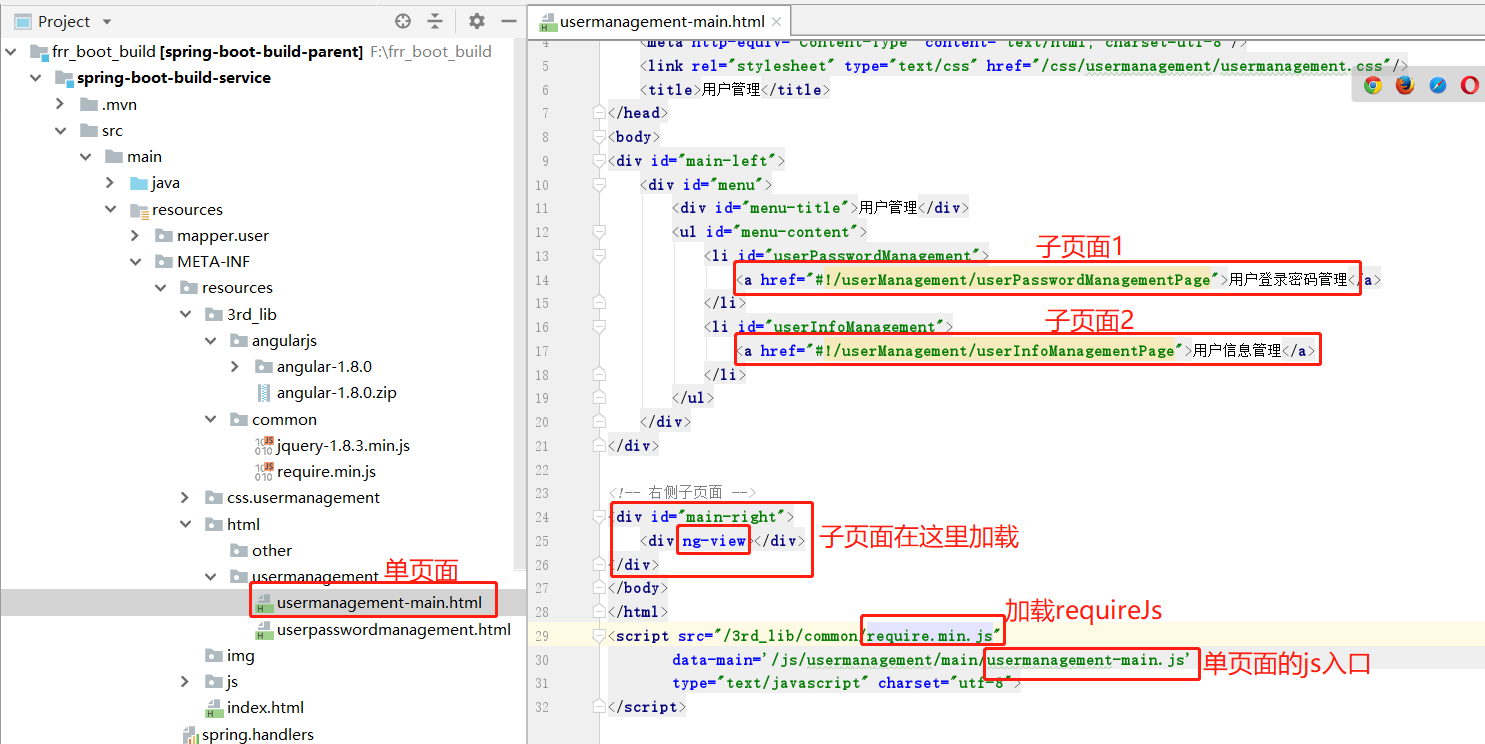
二、单页面
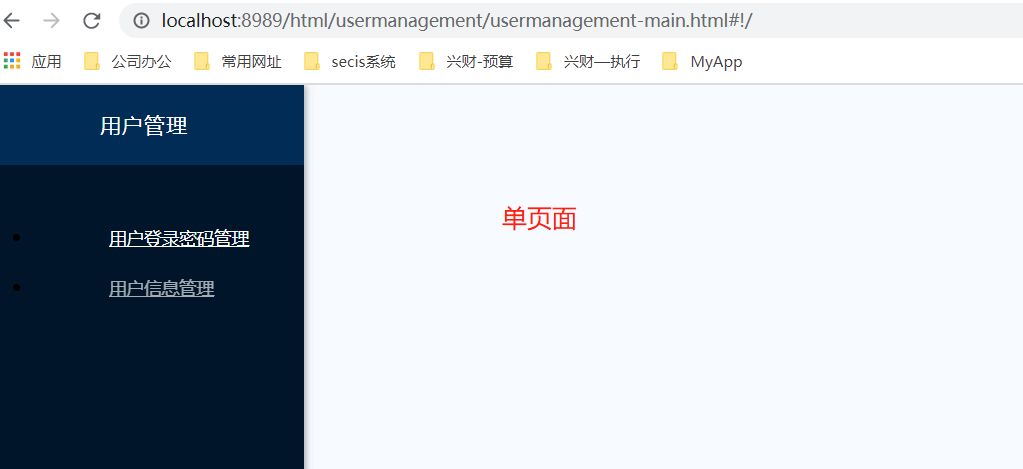
页面请求之前讲过,可以直接访问(如下),也可以通过thymeleaf由mvc访问
![]()

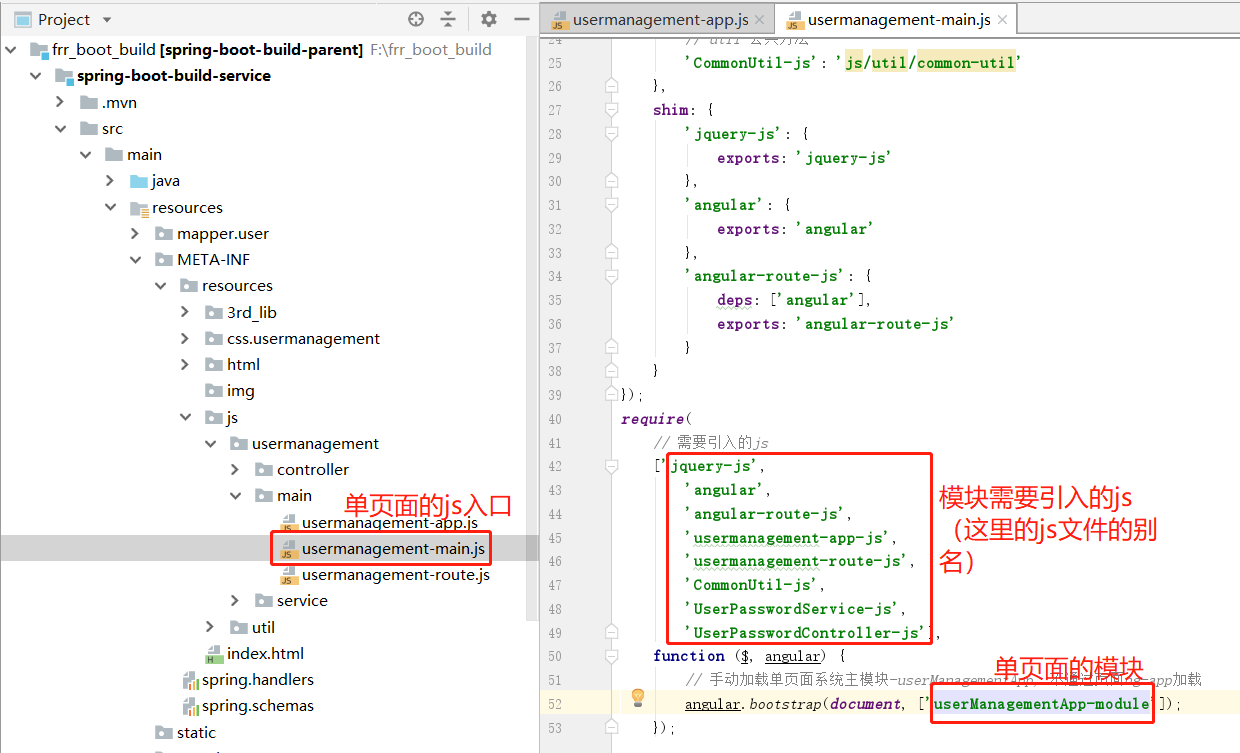
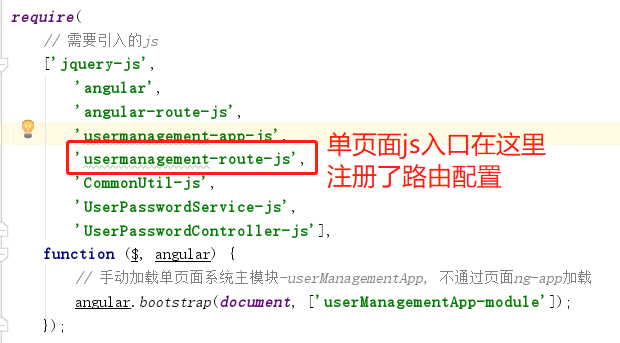
三、单页面的js入口


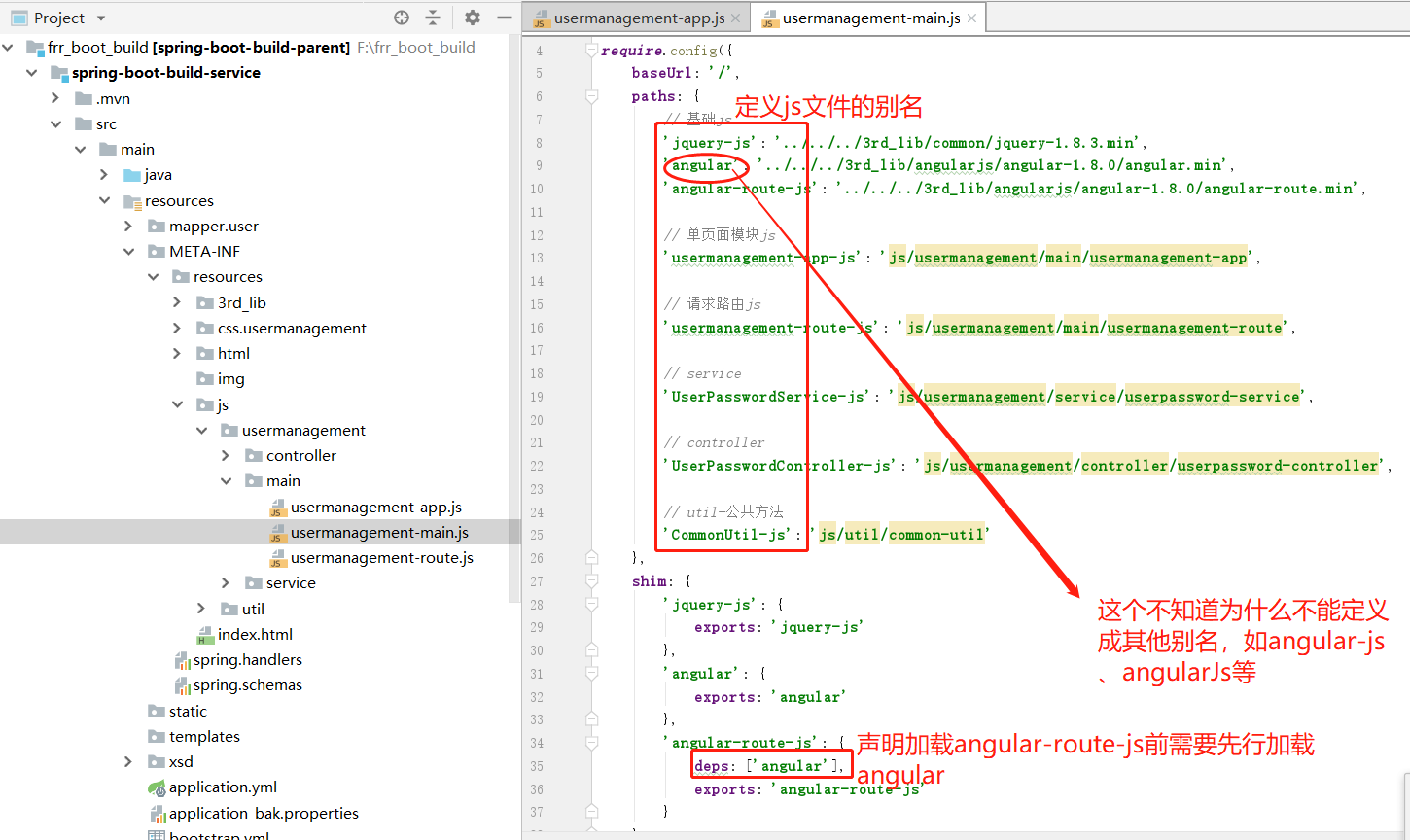
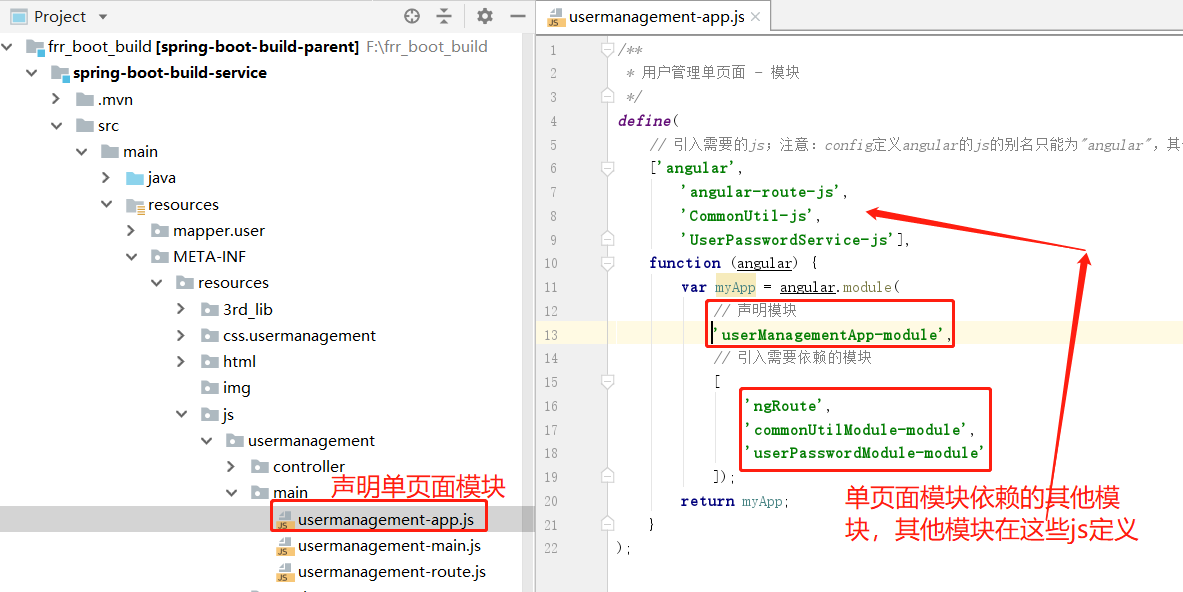
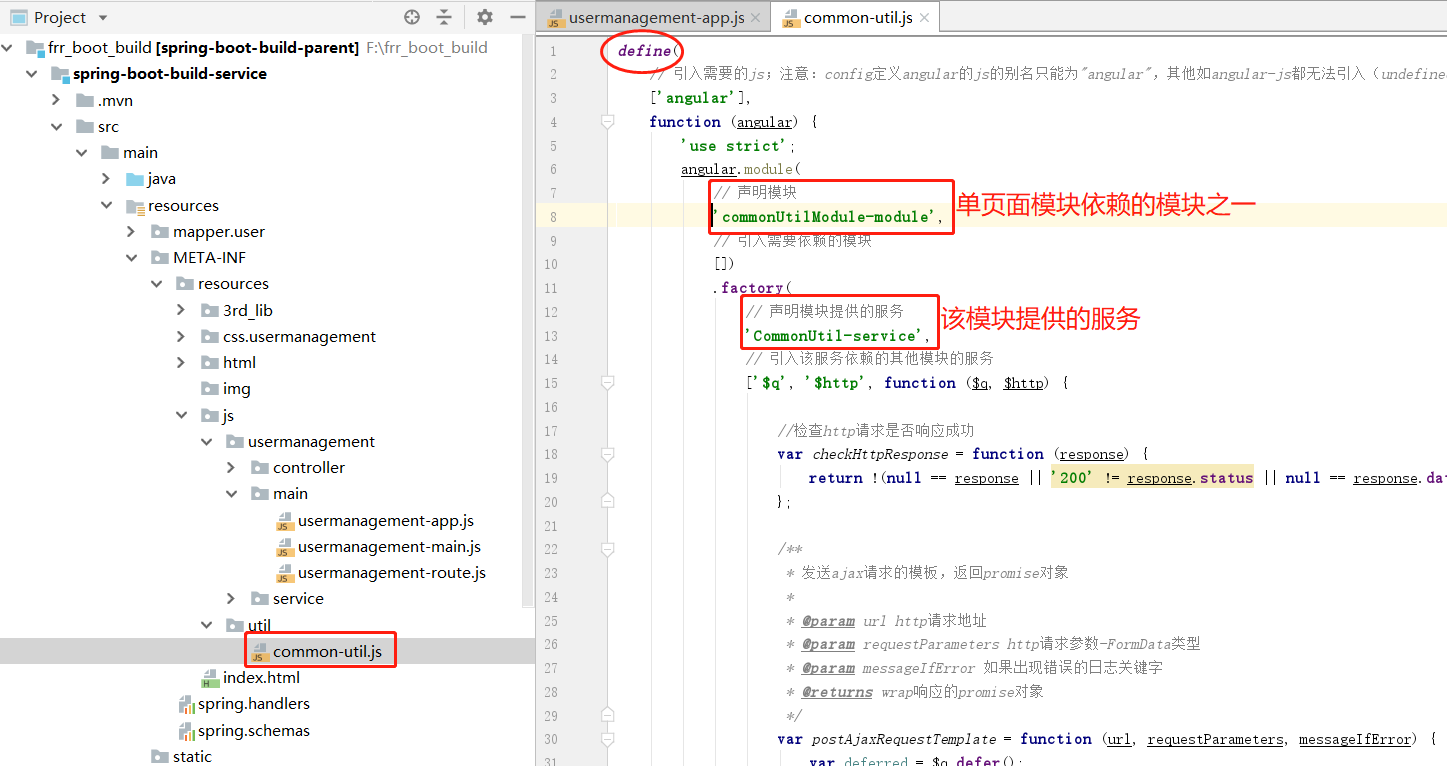
四、单页面的模块

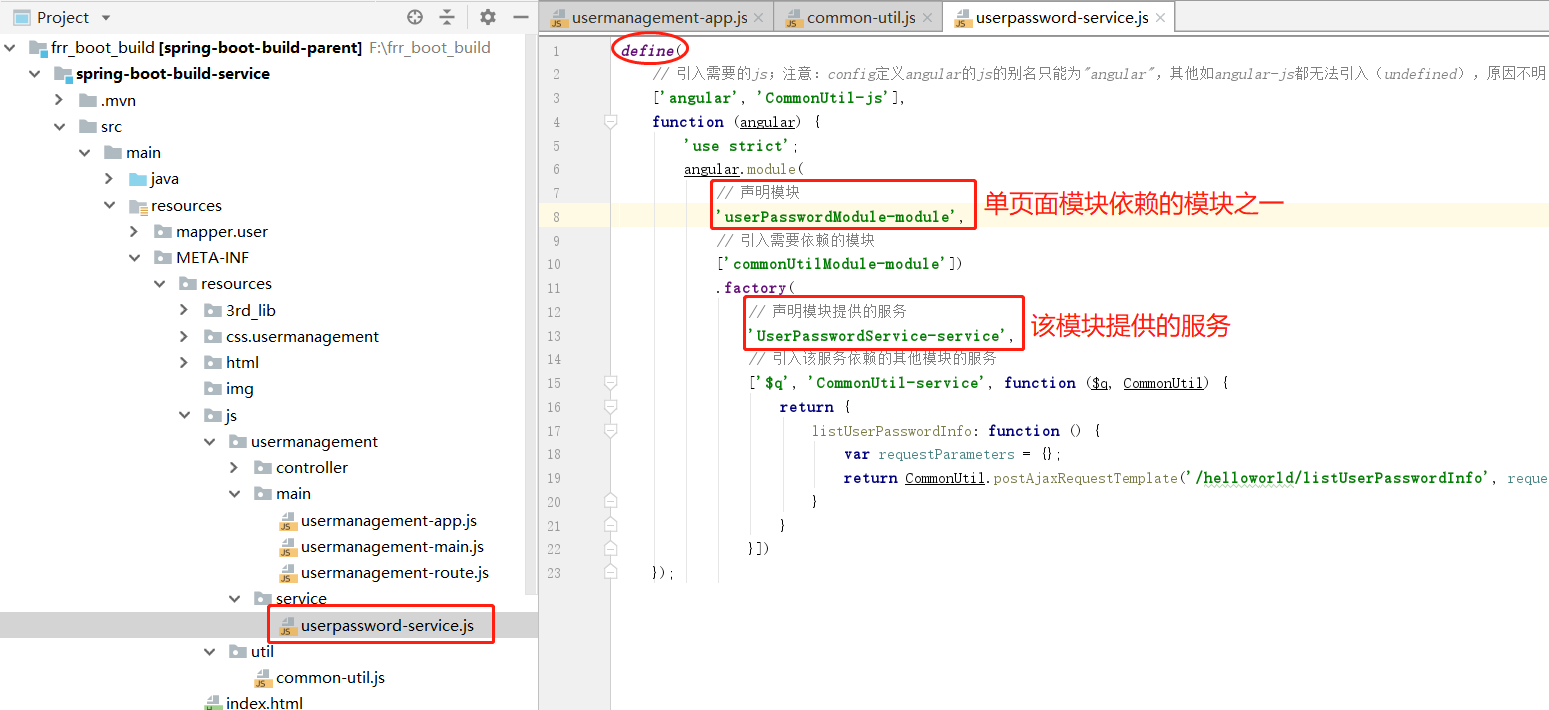
单页面模块依赖的其他模块:


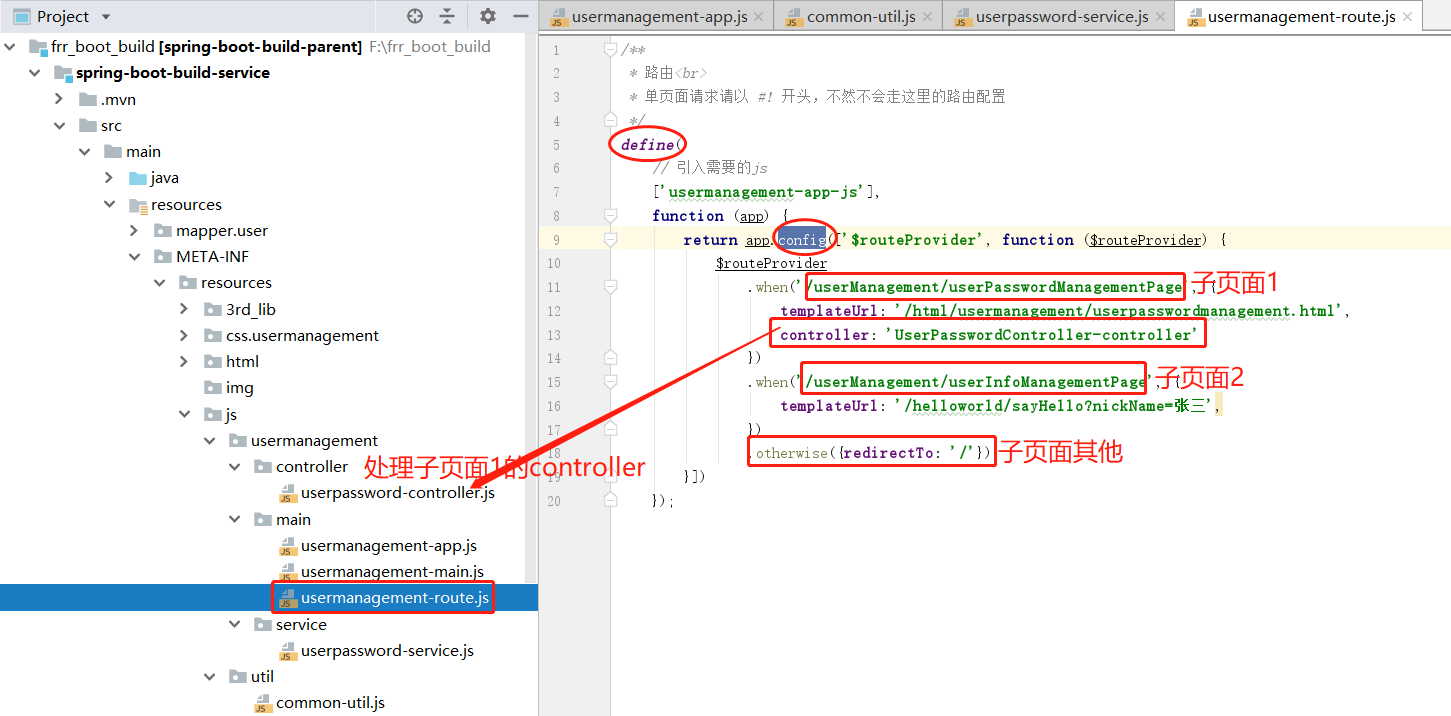
五、注册路由配置

注册路由配置:

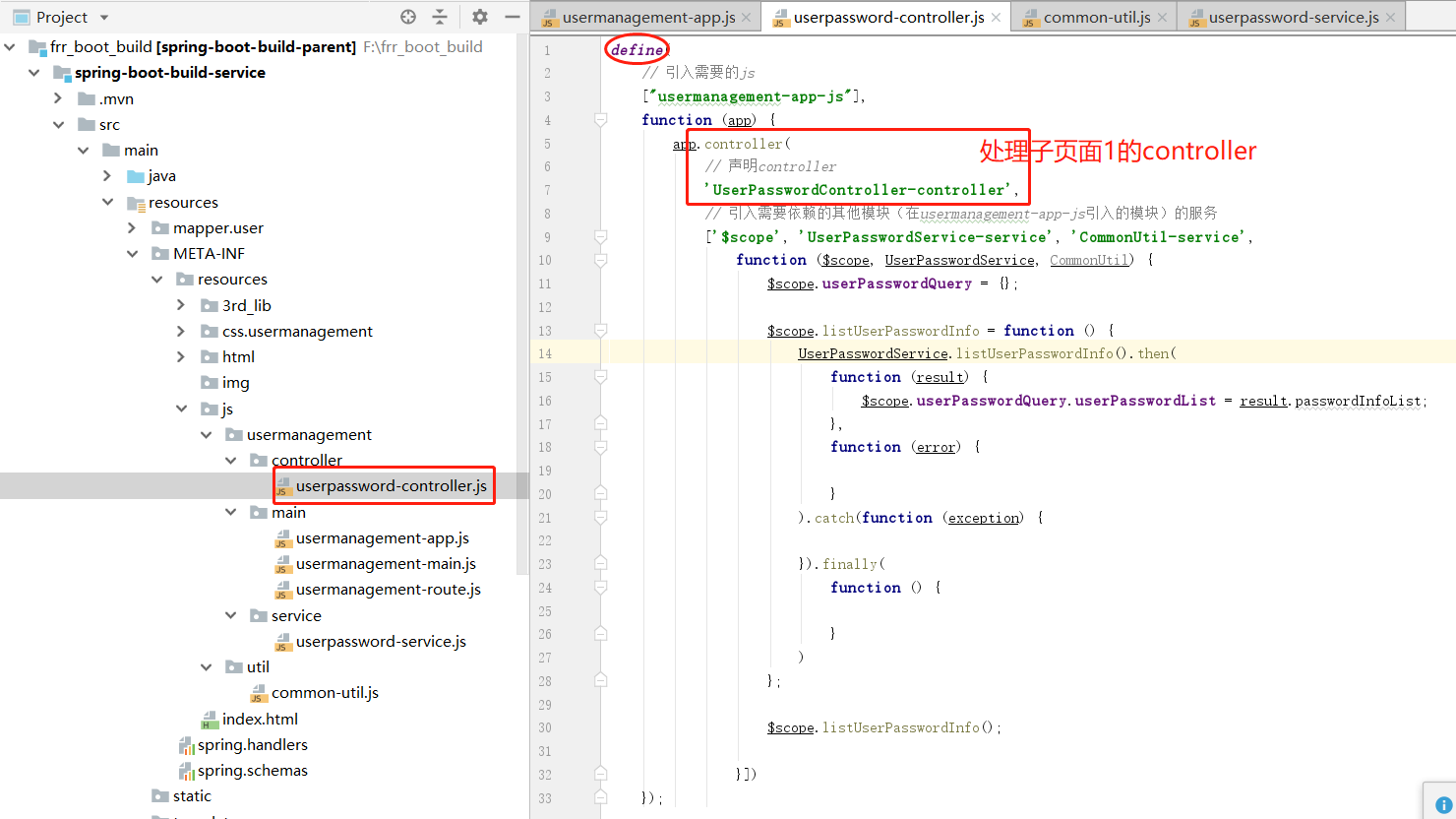
处理子页面1的controller:

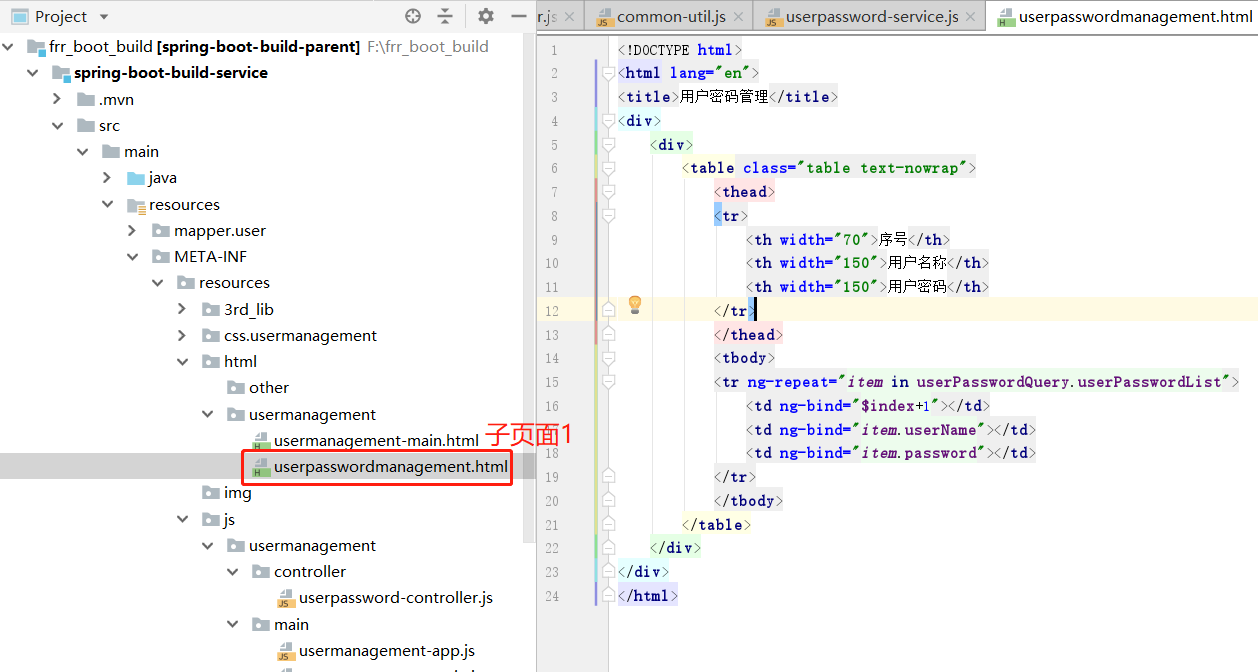
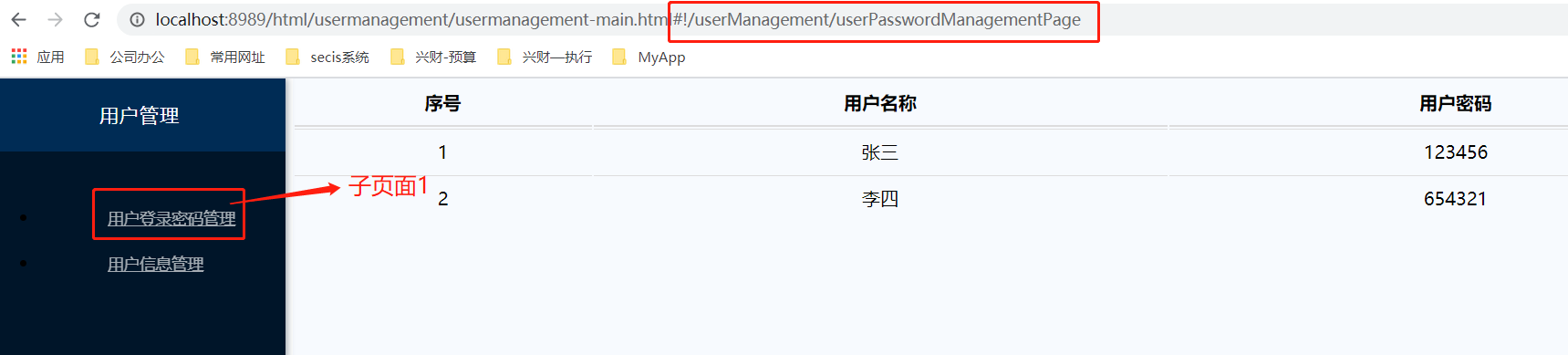
子页面1:

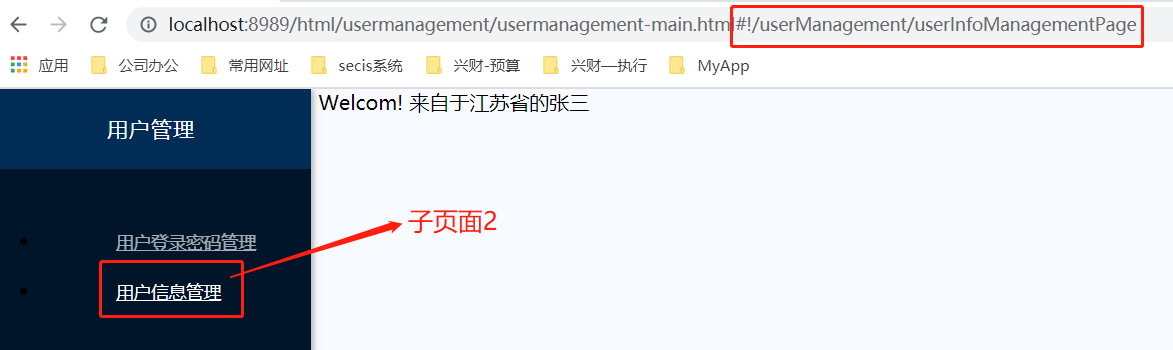
六、效果




七、总结
1,angularJs开发,一般采用单页面方式开发,如上所示;
2,controller和前端页面(html、jsp等),通过$scope交互;service和后端服务器交互,ajax等等;controller和service,通过promise对象交互;

service层不建议修改任何$scope里的值,统一放在controller层修改;
3,define引入js之后,就可以引入这些js声明的模块;同时声明自己的服务时,还能引入这些模块声明的服务;
4,当单页面的模块多了之后,涉及的js就会很多,如果只是访问其中一个模快,没必要加载其他模块的js,需要
按需加载js;按需加载js,以后再研究下,先看看网上的涉及案例;

