SpringBoot⑧模板引擎
9、模板引擎
特指用于 Web开发的模板引擎
9.1、简介
在开发中,前端通过 HTML 编写页面,此时的页面(包括数据)是静态的,而我们想要的页面数据是动态展示的;
因此需要通过模板引擎来渲染页面,而之前的开发中使用的 JSP 就是一个模板引擎;
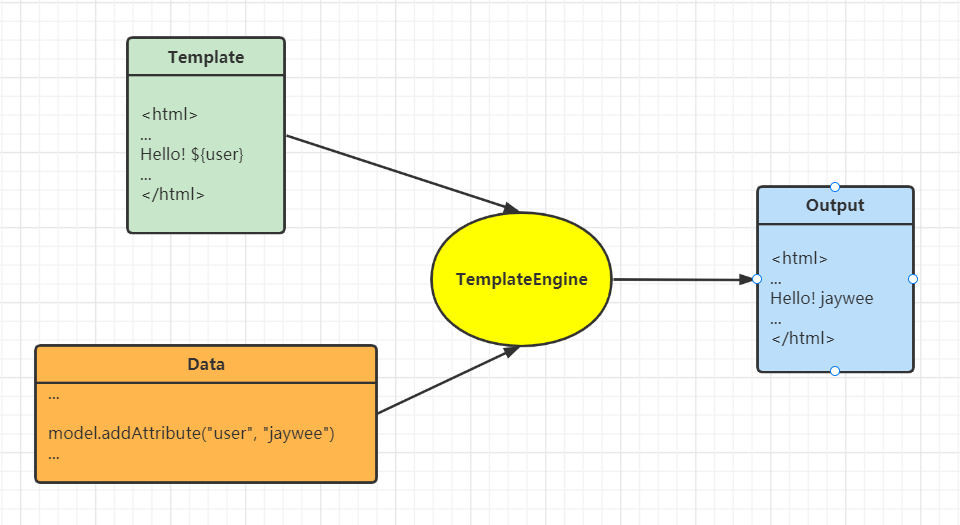
- 作用:将用户界面和业务数据分离(将显示和数据分离);
- 取得页面模板和数据,并加以处理,最终输出内容。

9.2、Spring模板引擎
Spring MVC 支持多种模板技术,包括 Thymeleaf、FreeMarker 和 JSP 等。
9.2.1、JSP限制
JSP 与嵌入式 Servlet 容器(如Spring Boot 内置 Tomcat)同时使用时,有几个已知的限制,此时应避免使用 JSP。
- Jetty 和 Tomcat
- 使用 war 打包:支持 JSP,并可以被部署到任何标准容器;
- 使用 jar 打包:不支持 JSP;
- Undertow:不支持 JSP;
- 创建自定义
error.jsp页面,不会覆盖错误处理的默认视图,需要改用 自定义错误页面。
9.2.2、Spring Boot模板引擎
Spring Boot 支持自动配置的模板引擎
使用以下其中一个具有默认配置的模板引擎,自动从src/main/resources/templates获取模板:
9.2.3、类路径顺序
根据运行应用程序的方式,IDE 可能会对类路径进行不同的排序。
- 相比使用【Maven、Gradle 或打包 jar 】运行应用程序,从【主方法】运行应用程序会导致不同的类路径顺序,这会导致 Spring Boot 无法找到预期模板;
- 如果遇到此问题,可以在 IDE 中对类路径重新排序,将当前模块(module)的类和资源放在首位。
9.2、Thymeleaf
9.2.1、简介
- 一个现代服务器端 Java 模板引擎,适用于 Web 和独立环境;
- 为开发工作流程提供优雅自然 的模板:HTML可以在浏览器中正确显示,也可以作为静态原型,从而加强开发团队的协作;
- 凭借 Spring Framework 模块、大量工具的集成、插入自定义功能的能力,是现代 HTML5 JVM Web 开发的理想选择。
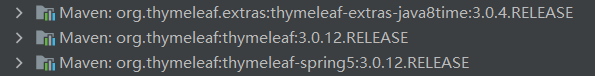
9.2.2、导入Spring Boot
spring-boot-starter-thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>

9.2.3、分析
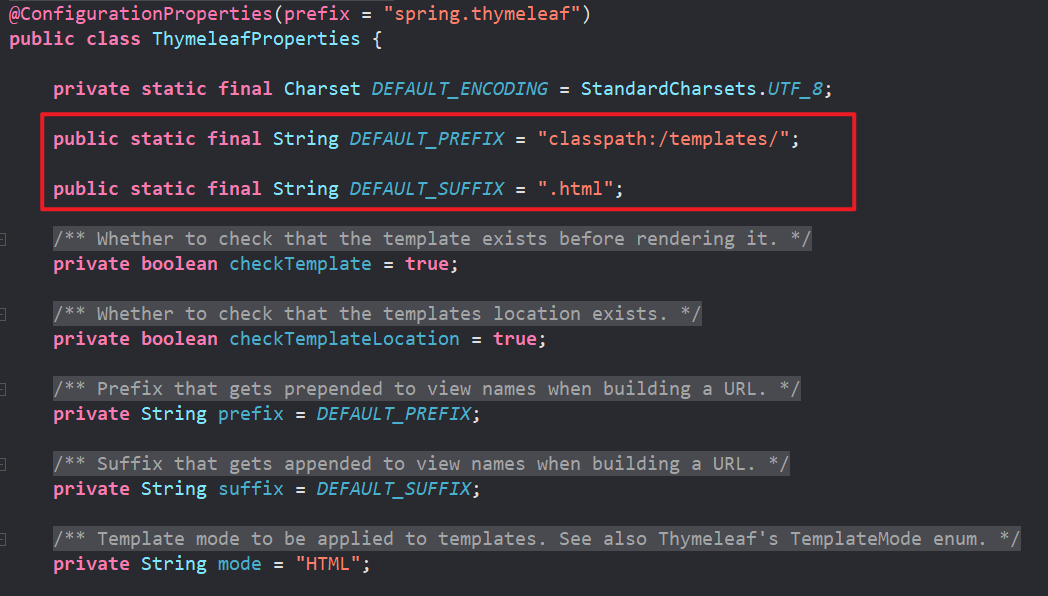
进入 Thymeleaf 的自动配置类:ThymeleafProperties
- 前缀:
classpath:/templates/ - 后缀:
.html

结论:把 HTML 页面放在类路径下的 templates 目录下,Thymeleaf 会自动获取模板和数据,输出最终页面。
9.2.4、测试
-
TestController
@Controller public class TestController { @RequestMapping("/t1") public String test1(){ return "test"; } } -
测试页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试Thymeleaf</title> </head> <body> 测试Thymeleaf </body> </html> -
启动项目进行测试

9.2.5、语法
使用 Thymeleaf 语法,需导入命名空间:xmlns:th="http://www.thymeleaf.org"
- 变量表达式:
${...} - 选择变量表达式:
*{...} - 消息表达:
#{...} - 链接 URL 表达式:
@{...} - 片段表达式:
~{...}
更多语法,查看 Thymeleaf 文档


